Создание уникального личного кабинета
Можно сделать уникальным личный кабинет ученика под себя с помощью редактирования CSS.
С помощью CSS можно задавать различные стили и свойства для элементов HTML, такие как цвет, размер, шрифт и расположение.
Такая возможность в Автовебофис открыта, доступ к CSS в ЛК ученика есть, вы можете найти специалиста по CSS, для внесения изменений в вид Личного кабинета ученика.
Здесь подробнее разбираем пример как можно добавить свои цвета в CSS стили Личного кабинета, описываем в видео и подробной инструкцией ниже.
1. Создание уникального личного кабинета ученика.
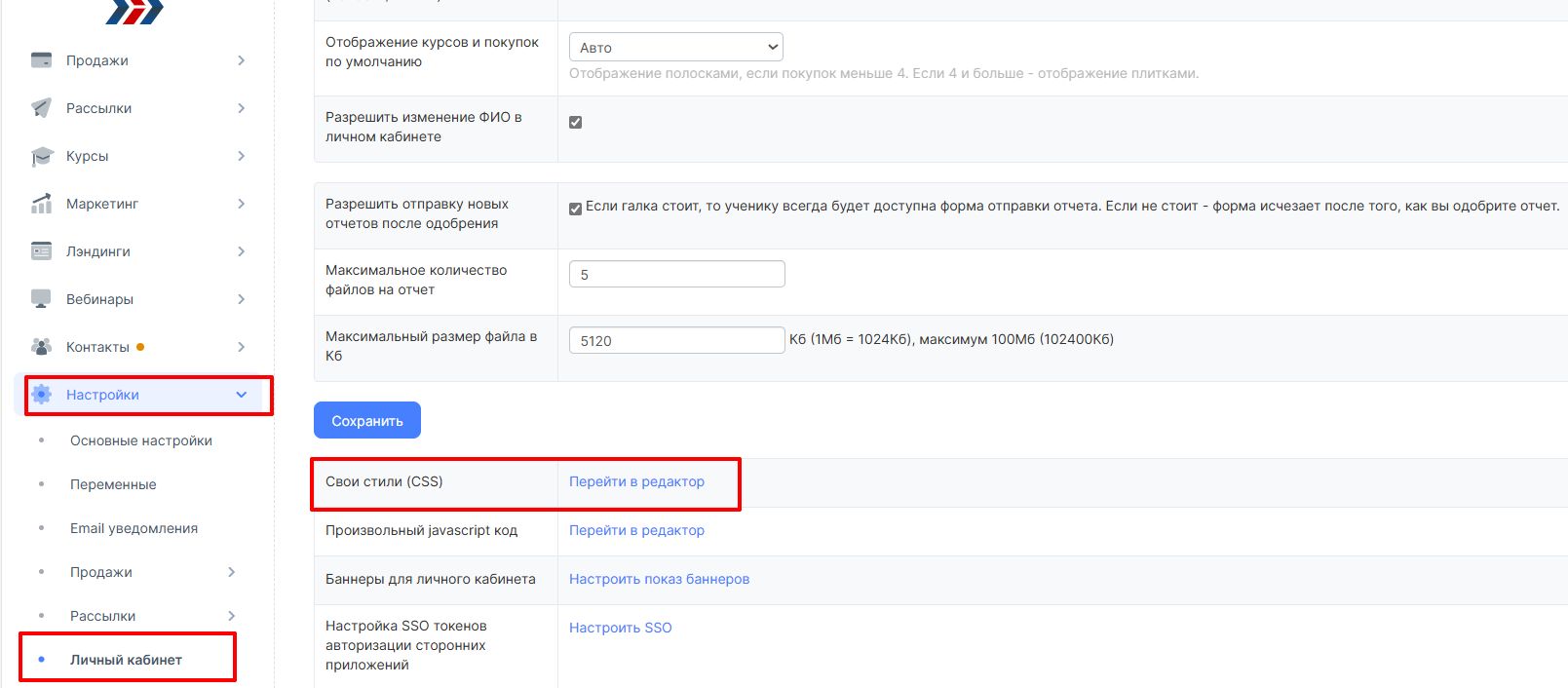
1. На панели управления Вашим аккаунтом выберите пункт Настройки-Личный кабинет - Свои стили (CSS):

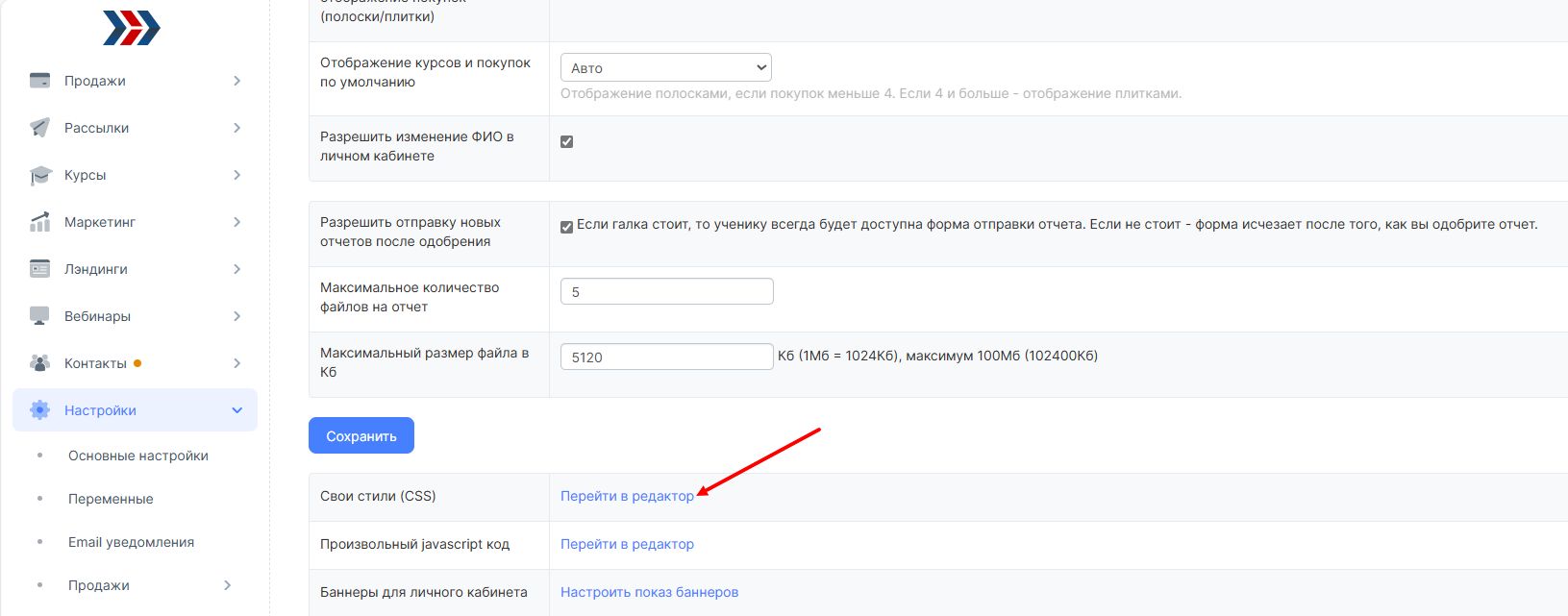
2. Нажимаем кнопку "Перейти в редактор":

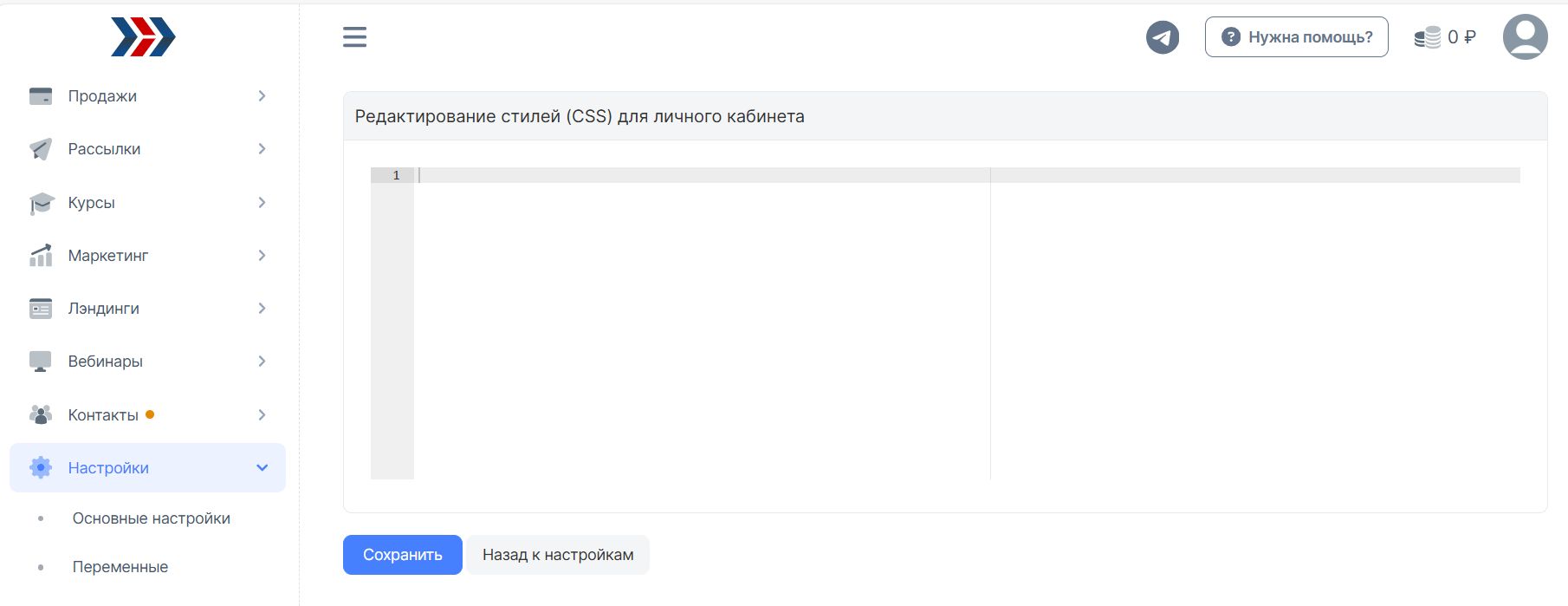
Вы попадёте на страницу редактирования личного кабинета учеников:

3. В соседнем окне открываем файл, который находится по ссылке: https://docs.google.com/spreadsheets/d/1kAs9alq_G5MDIvBUG08daEMptqmDczOGcFK8CgNwOBI/edit#gid=0 и попадаем на страницу где уже есть варианты CSS-стилей. Нажимаем на "Базовые CSS-стили "
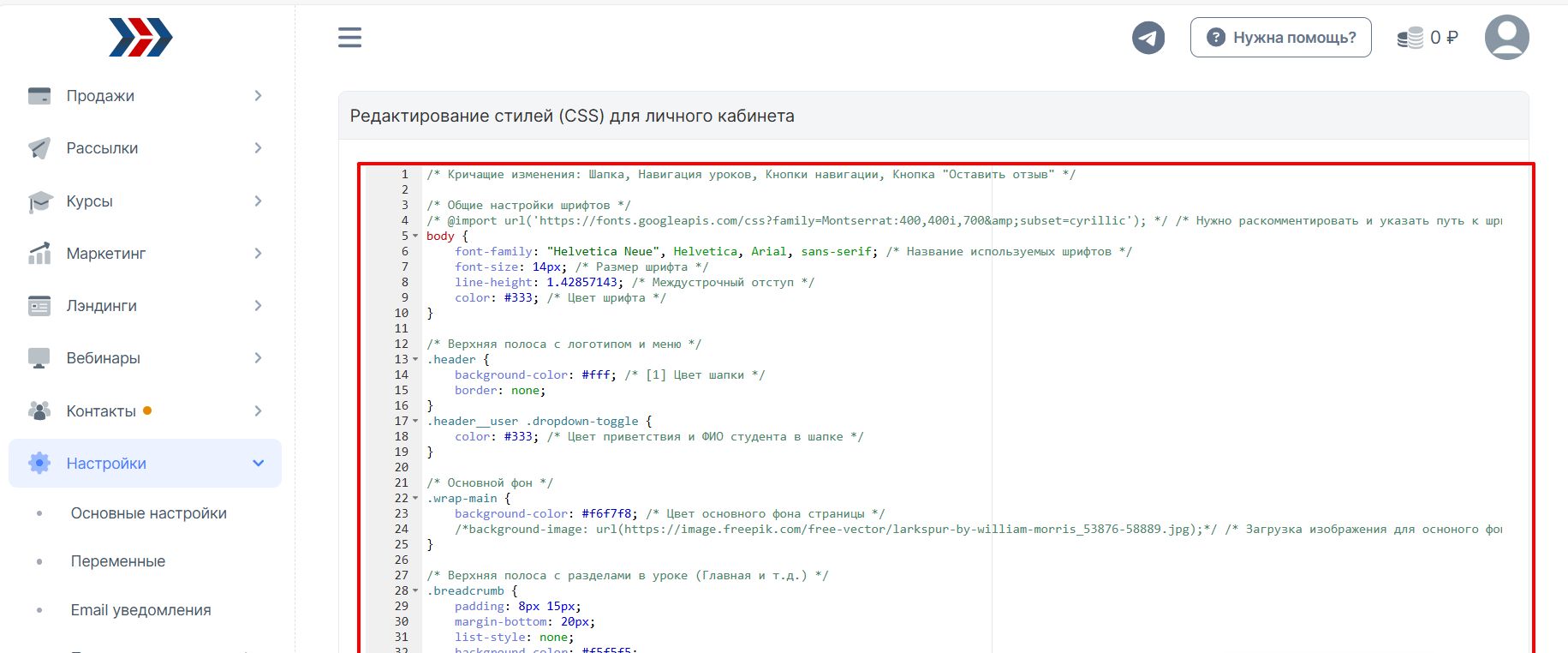
4. Копируем данные с этой страницы и вставляем в свой редактор:

5. Нажимаем кнопку "Сохранить":

6. Далее в google, yandex или в других поисковых системах вводим текст "Красивое сочетание цветов для сайта":
7. Заходим на любой понравившейся сайт (нам он понадобится, чтобы скопировать уже готовые решения с правильным подбором цветов). Например (где есть варианты сочетания цветов и код цвета):
8. В соседней вкладке открываем поисковую страницу
9. Вставляем код понравившегося цвета:
10. Цвет Вы подбираете, затем копируете код цвета и вставляете в таблицу:
11. После того, как Вы подберёте подходящие цвета и занесёте их в таблицу, следующим шагом будет замена кодов у себя на странице:
Вы от сюда (Шапка [1]):
Вставляете сюда:
И так по каждому номеру.
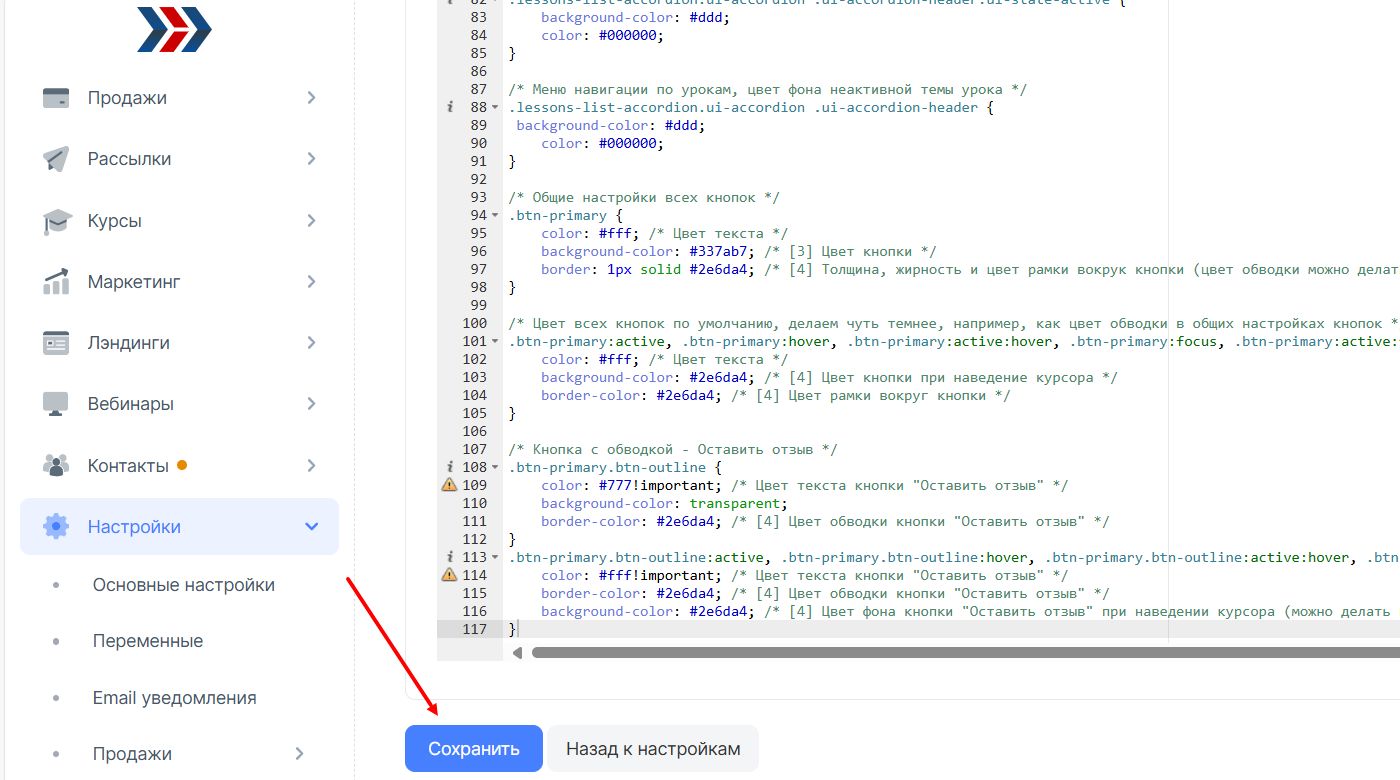
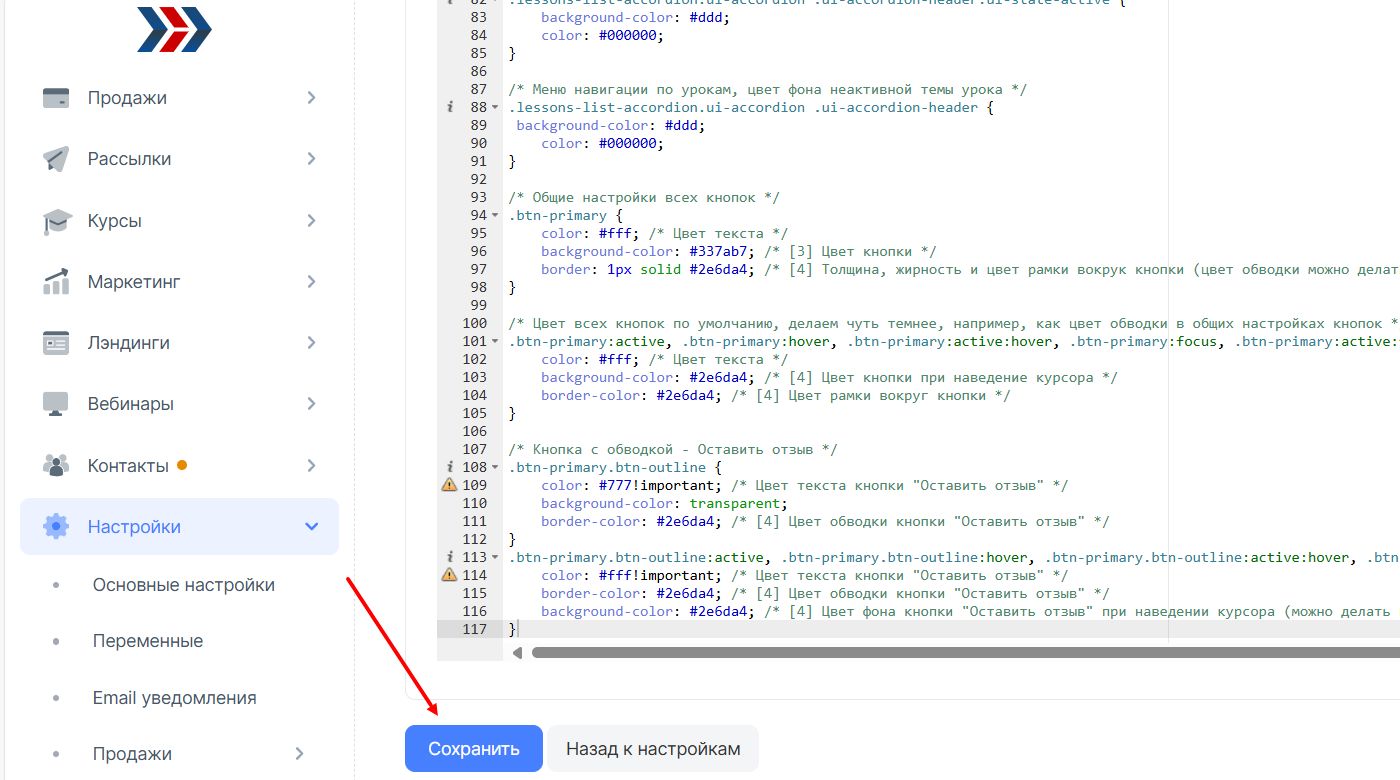
12. После внесения кодов нажимаем кнопку "Сохранить".

2. Пример создания личного кабинета ученика.
Страница до редактирования:
Страница после редактировния:
Таким образом можно изменить цвета в Вашем кабинете для учеников :)
***
Если у Вас еще остались какие-либо вопросы, пожалуйста, обращайтесь в нашу Службу поддержки по email zakaz@autoweboffice.com или в окне консультанта на сайте http://autoweboffice.com
Если после прочтения захотите, чтобы мы помогли все это настроить для вас, для заказа настроек — свяжитесь с нами. Мы всегда готовы обсудить вашу задачу и взять настройку системы на себя.
Контакты:
📲 Телеграм
Или просто заполните анкету на сайте, и мы свяжемся с вами: Autoweboffice