Авторизация в личном кабинете через социальные сети
Чтобы Вашим ученикам не нужно было запоминать логин и пароль для входа в Личный кабинет, Вы можете дать им возможность привязать их почтовый аккаунт или аккаунт в социальных сетях для авторизации в Личном кабинете.
Как привязать выбранный способ авторизации, смотрите ниже
ВКонтакте
1. Переходим по ссылке: https://vk.com/editapp?act=create&site=1
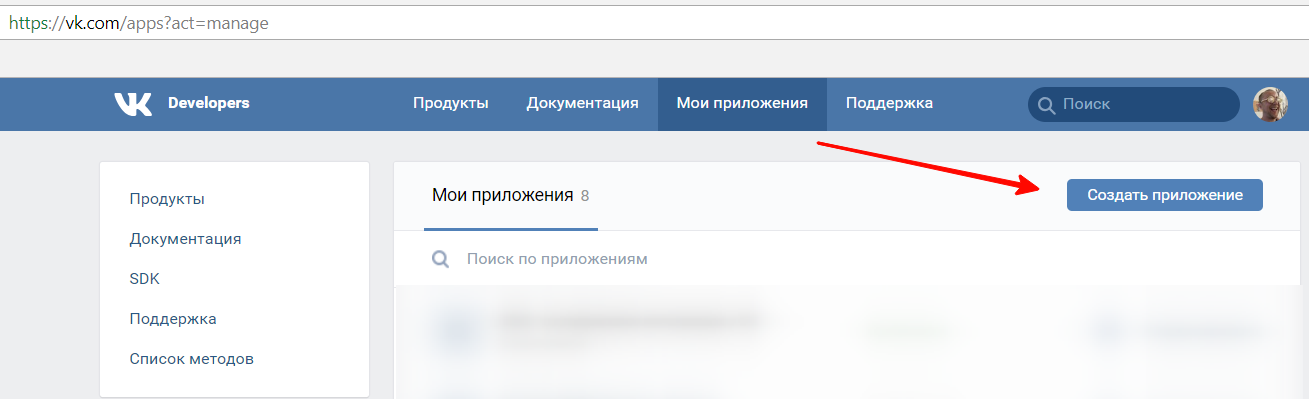
2. Нажимаем кнопку «Создать приложение»:

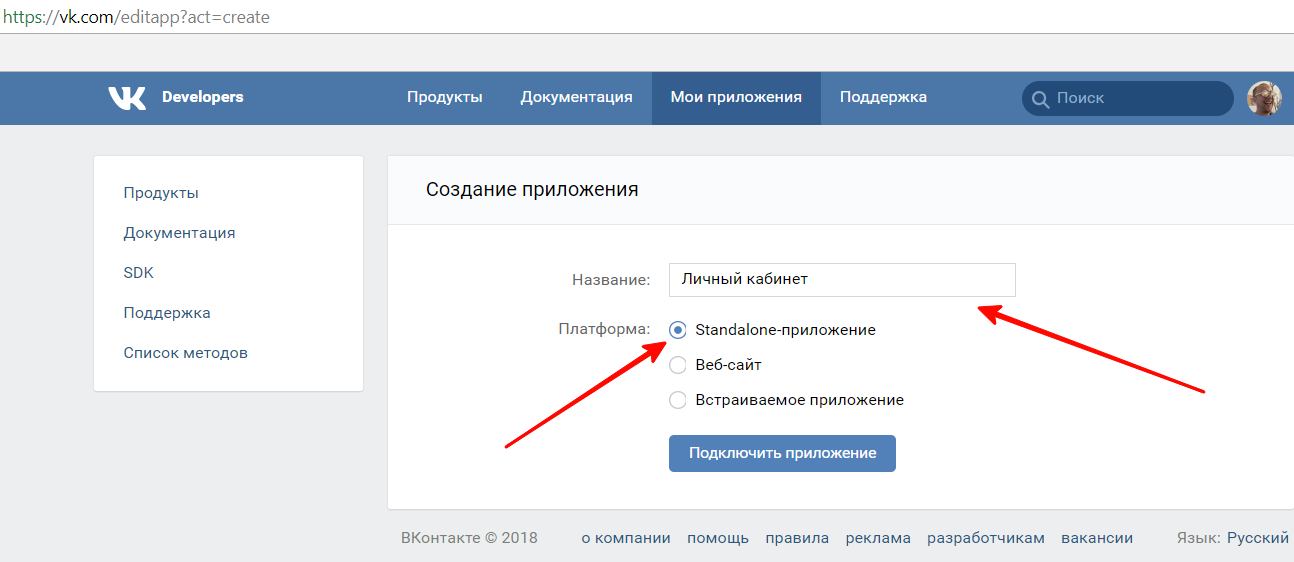
3. Заполняем поля:
- Название: - Понятное Вам и клиенту название приложения, например «Личный кабинет»
- Платформа: - Выбираем «Standalone-приложение»

4. Жмем «Подключить приложение»
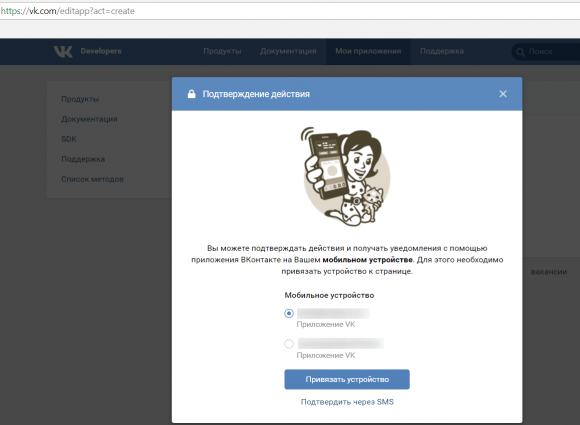
5. ВК попросит подтвердить действие - Подтверждаем

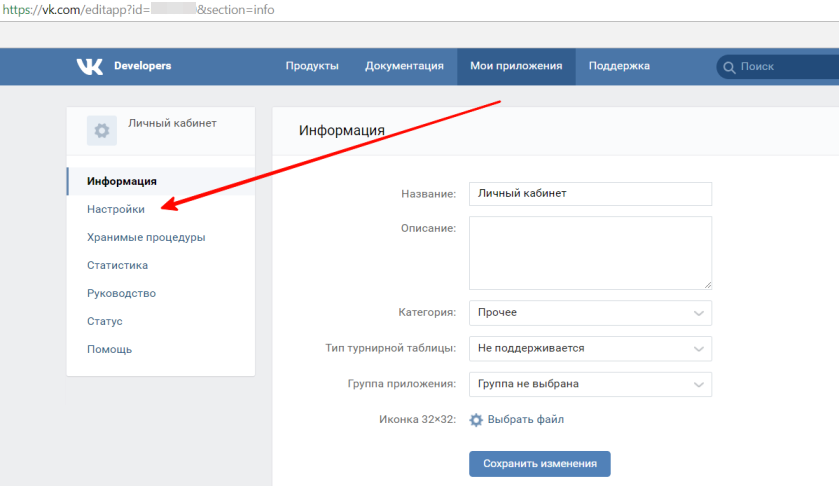
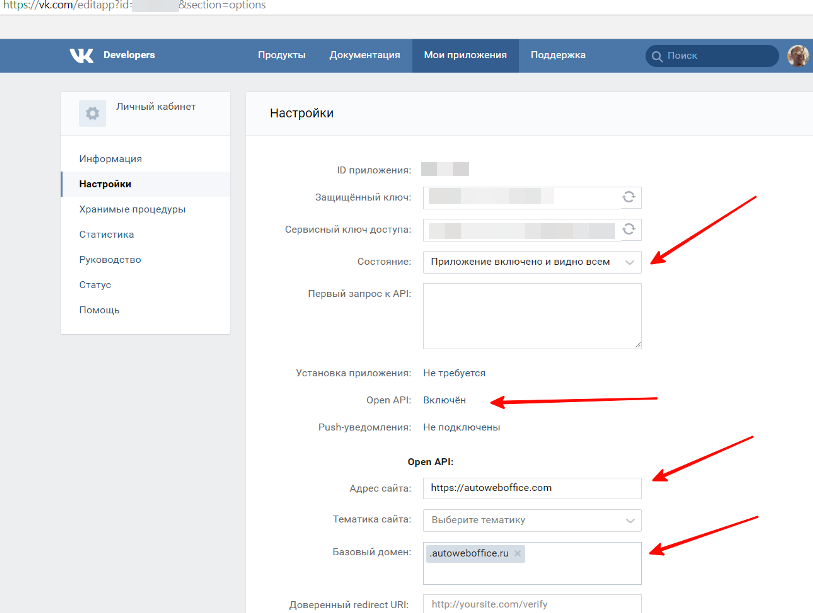
6. Переходим в раздел «Настройки» нашего приложения:

7. Включаем следующие параметры:

8. Доверенный redirect URL копируем из настроек Вашего магазина (Настройки-Интеграция-Вконтакте) и вставляем в настройки приложения в ВК, он будет вида https://Ваш идентификатор.autoweboffice.ru/personal/auth/social
9. В раздел Настройки-Интеграция-Вконтакте вставляем вставляем ID приложения и Защищённый ключ из настроек приложения ВК. Ставим галочку Используется и нажимаем Сохранить
1. Переходим по ссылке: https://developers.facebook.com/apps/
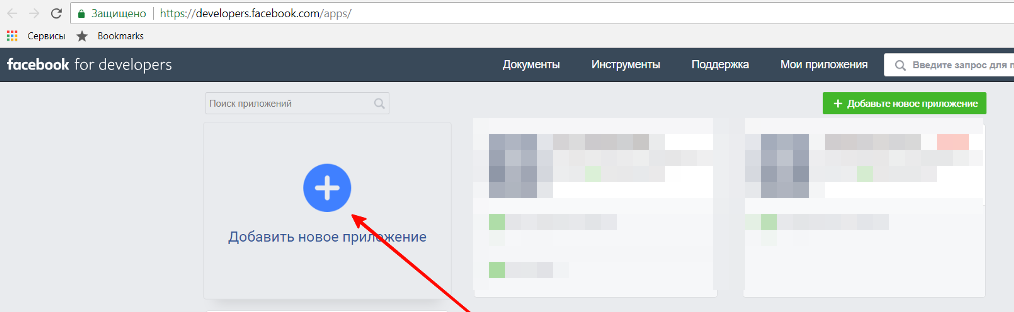
2. Жмем «Добавить новое приложение»:

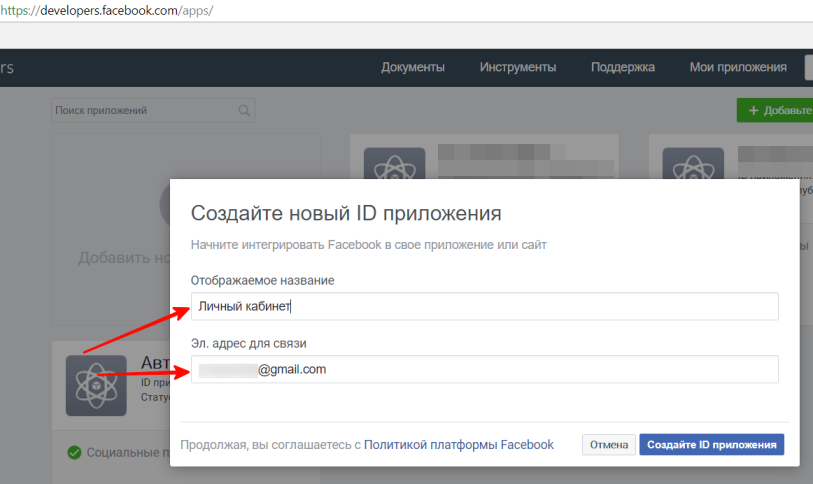
3. Заполняем поля:

4. Жмем кнопку «Создайте ID приложения»
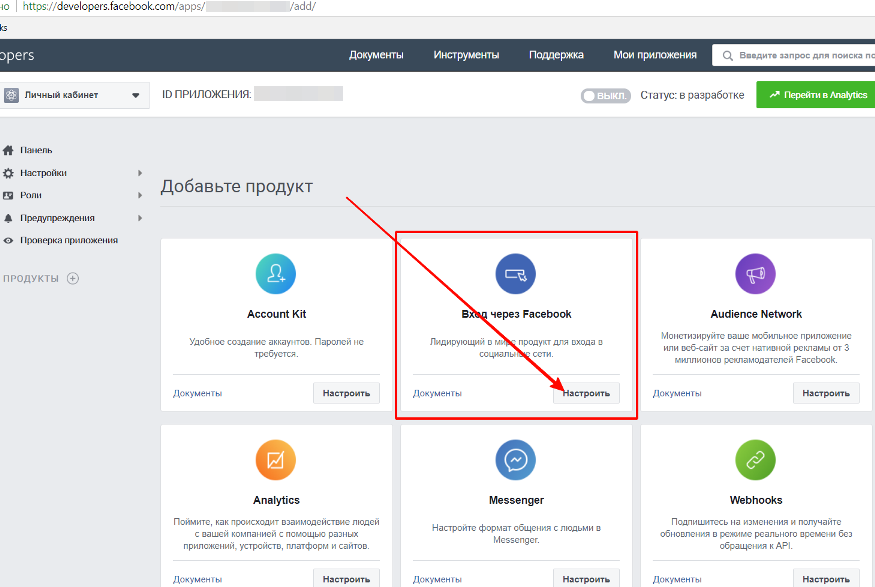
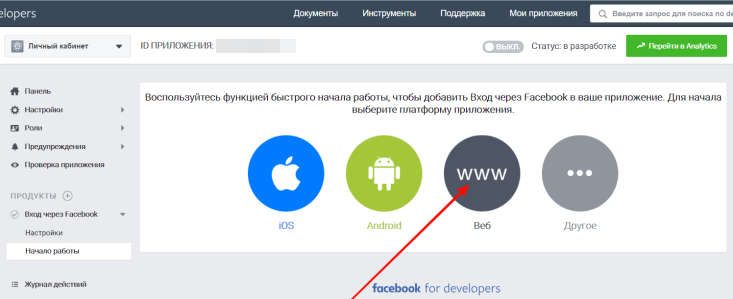
5. Из списка доступных продуктов, выбираем «Вход через Facebook»

6. Жмем:

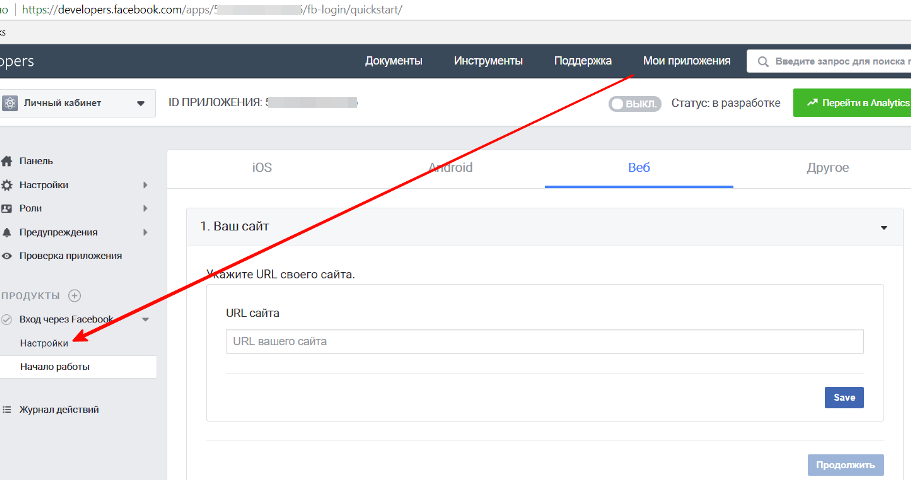
7. Переходим в настройки приложения:

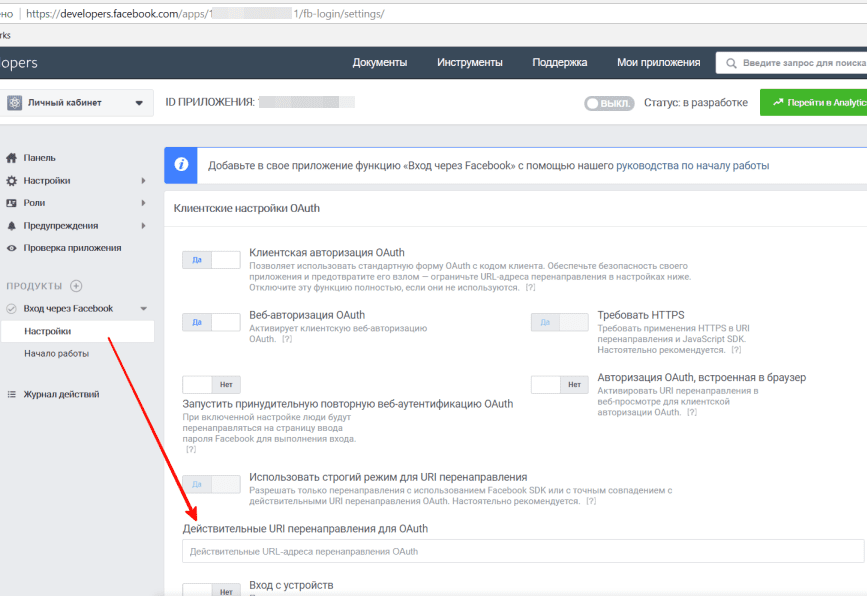
8. Указать «Действительные URI перенаправления для OAuth» вида https://идентификатор.autoweboffice.ru/personal/auth/social?authclient=facebook, скопируйте его из настроек Вашего магазина АвтоВебОфис

9. Сохраняем изменения.
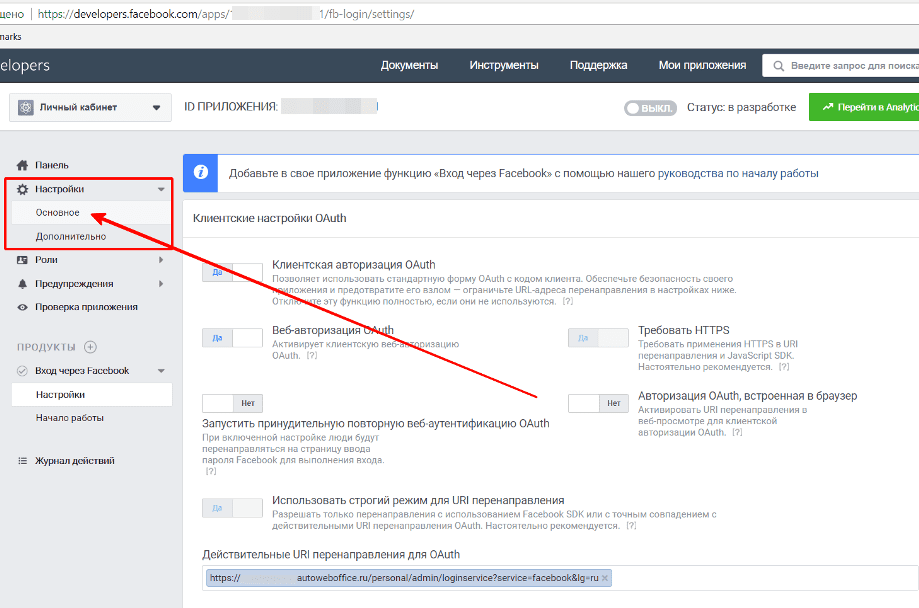
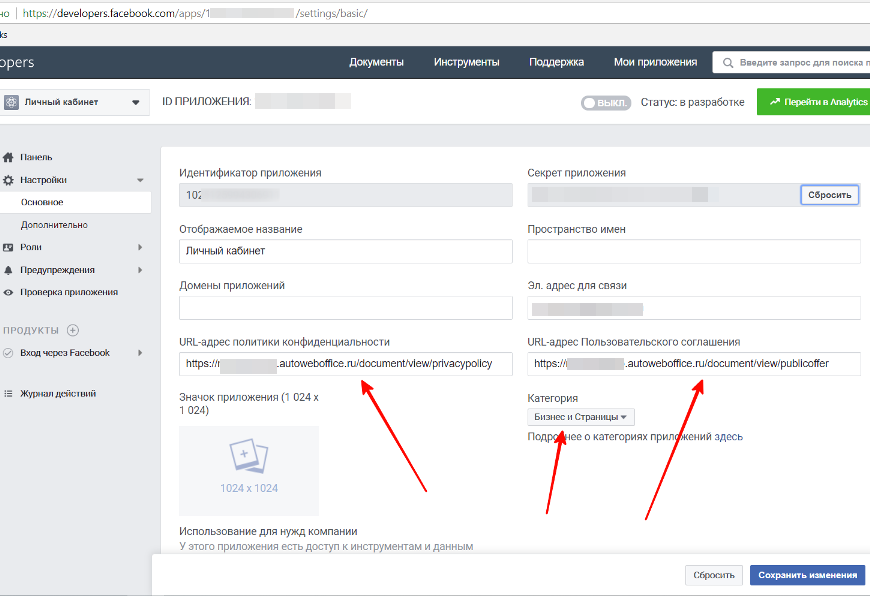
10. Переходим в основные настройки приложения:

11. Указываем:
a. URL-адрес политики конфиденциальности
b. URL-адрес Пользовательского соглашения
c. Указываем категорию

12. Сохраняем введенные данные
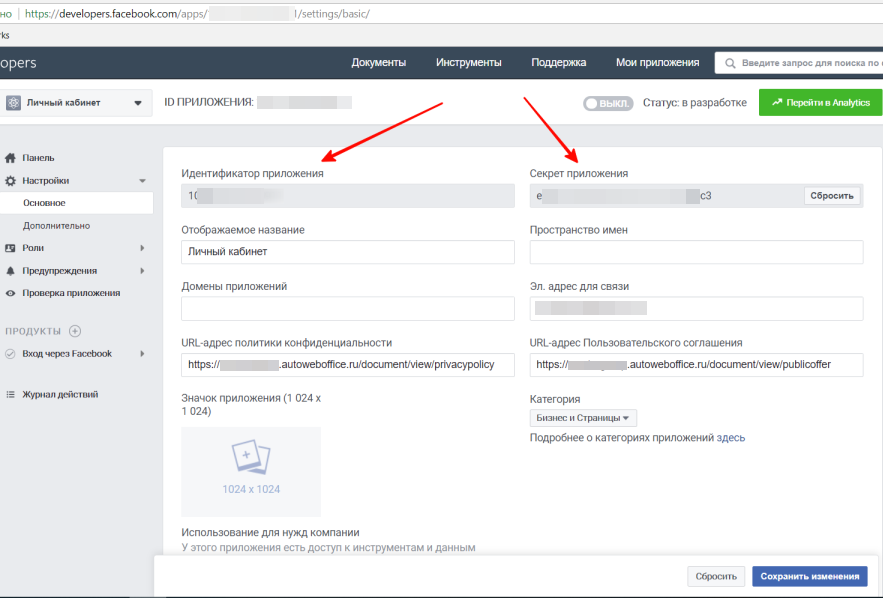
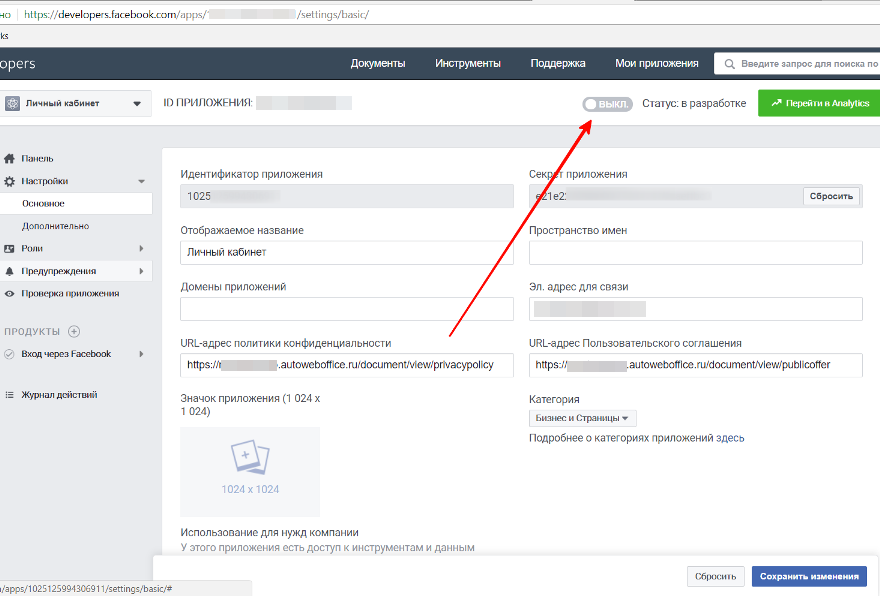
13. Получаем данные для интеграции:
14. Идентификатор приложения
15. Секрет приложения

16. Секрет приложения

17. Прописываем полученный идентификатор и секрет в настройках Вашего магазина в АвтоВебОфис
Яндекс
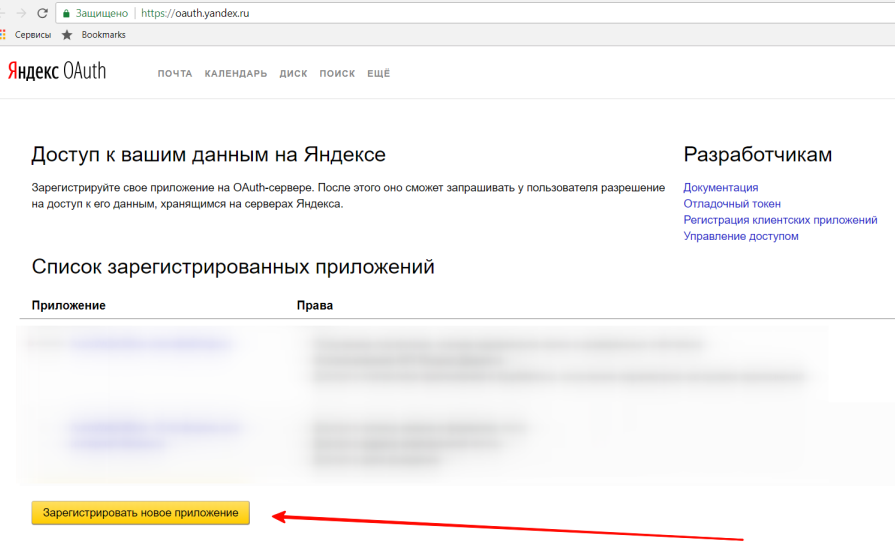
1. Переходим по ссылке https://oauth.yandex.ru/
2. Жмем кнопку «Зарегистрировать новое приложение»:

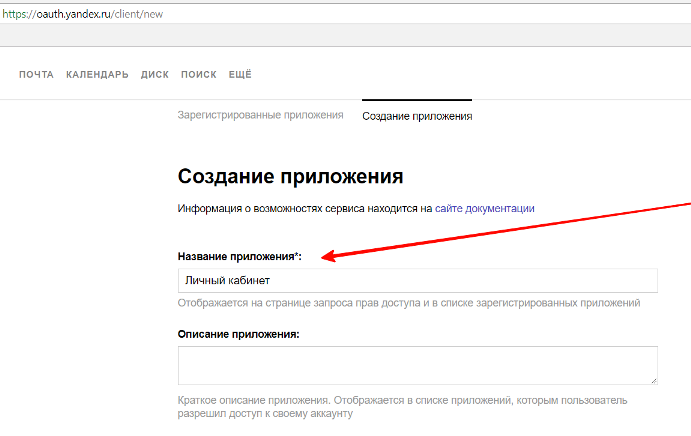
3. Указываем название приложения:

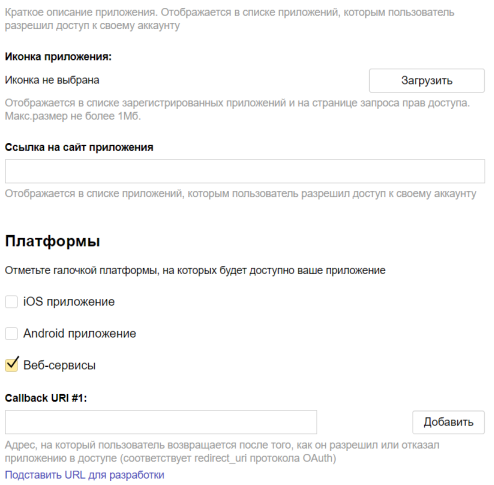
4. Находим на странице блок «Платформы» и в нем выбираем «Веб-сервисы»:

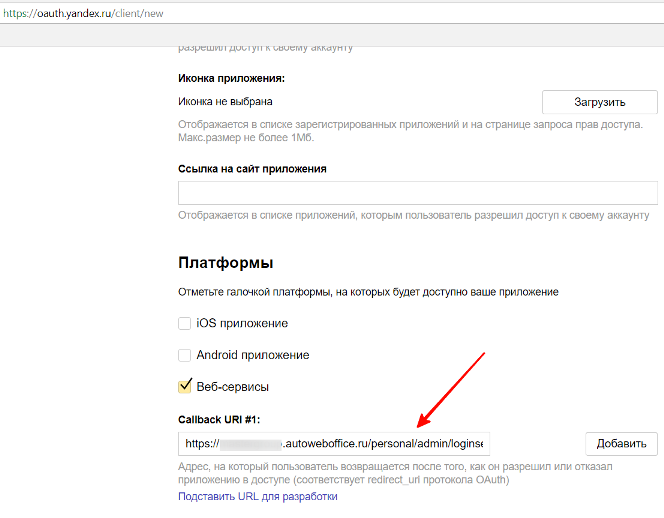
5. В поле «Callback URI #1:» указываем «Callback URL» из АвтоВебОфис:

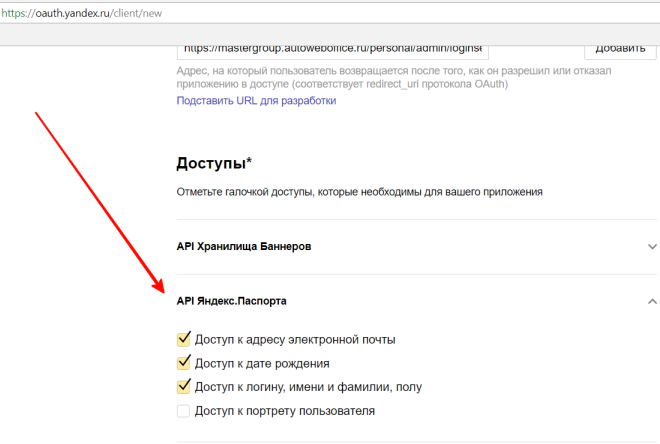
6. Находим на странице блок «Доступы» и проставляем:

7. Нажимаем кнопку «Создать приложение»
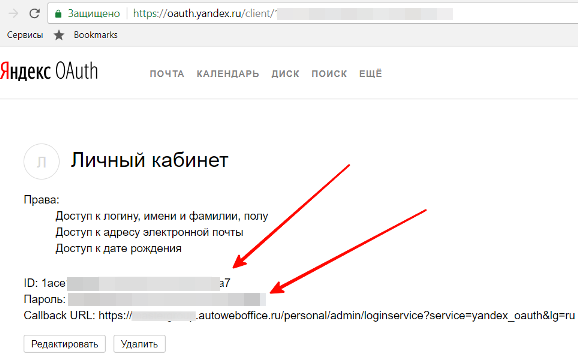
8. Копируем данные для интеграции «ID» и «Пароль» и вставляем их в настройки АвтоВебОфис:

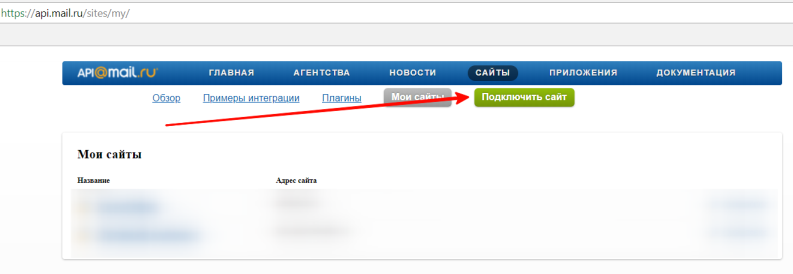
1. Переходим по ссылке: https://api.mail.ru/sites/
2. Жмем кнопку «Подключить сайт»: https://api.mail.ru/sites/my/add/

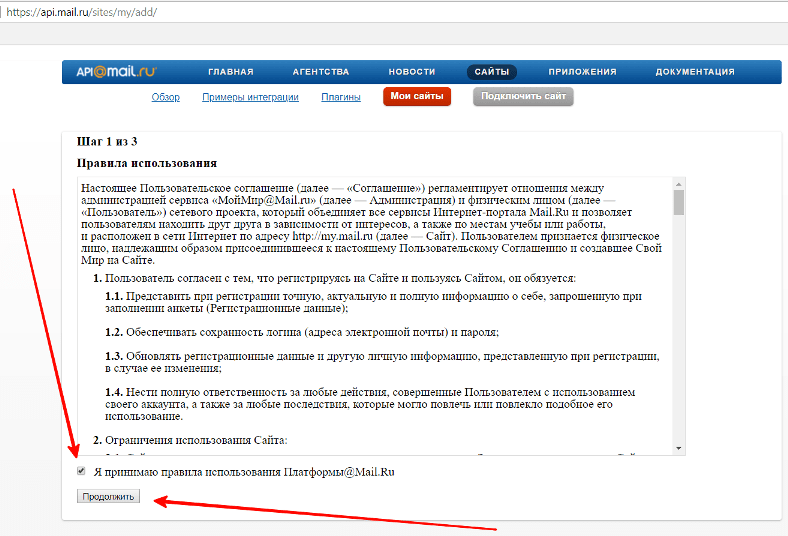
3. Принимаем соглашение:

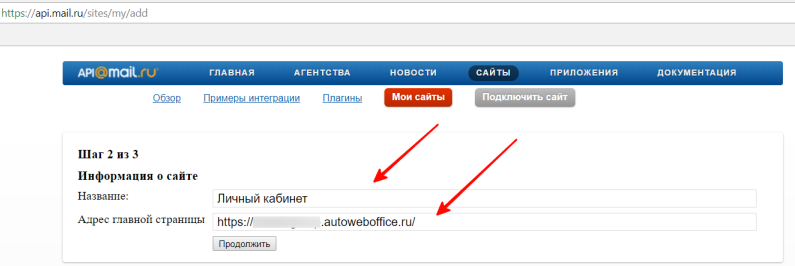
4. Заполняем поля:

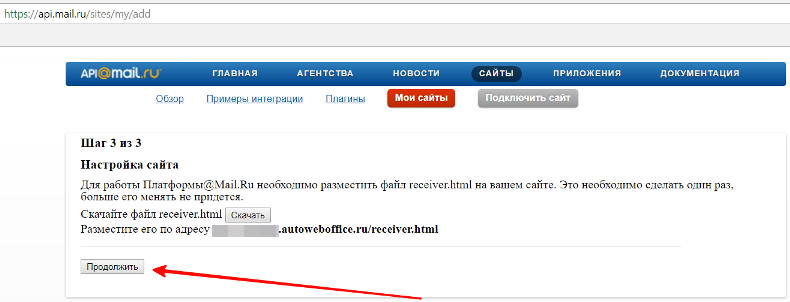
5. Жмем «Продолжить»:

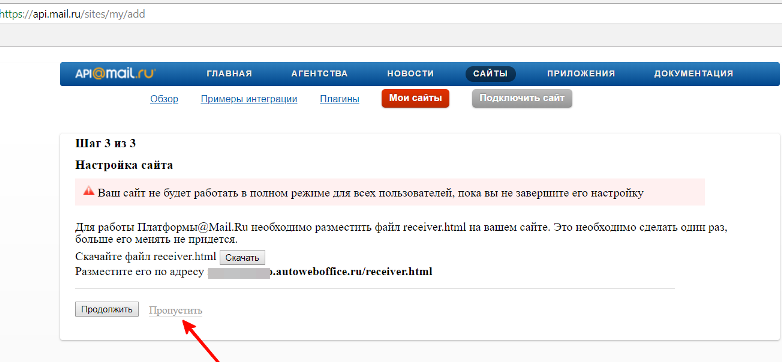
Система выдаст ошибку.
6. Жмем «Пропустить»:

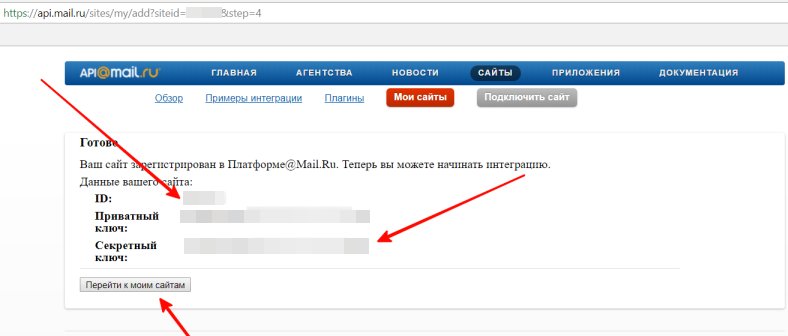
7. Копируем данные интеграции с АвтоВебОфис и жмем кнопку «Перейти к моим сайтам»:

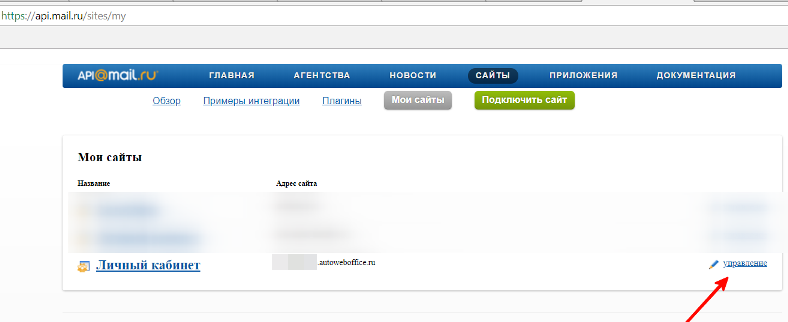
8. В списке сайтов переходим к управления созданным нами сайтом:

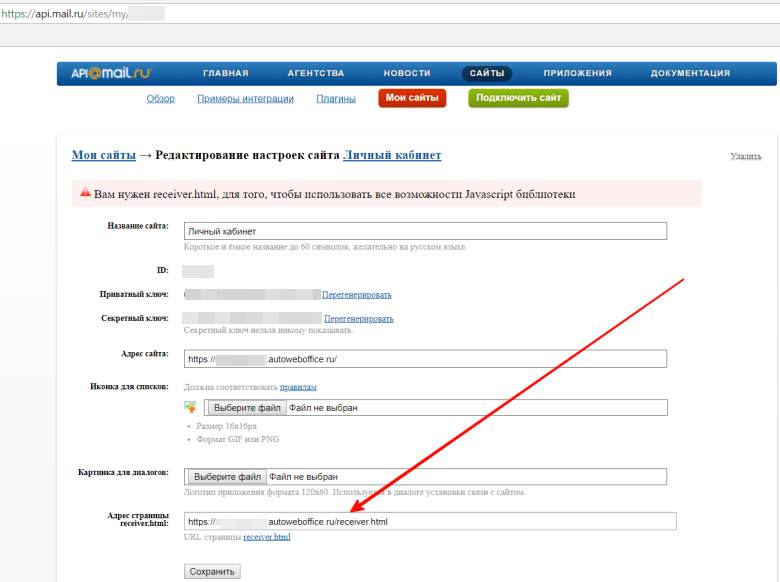
9. Заполняем поле «Адрес страницы receiver.html» и жмем кнопку «Сохранить»

Gmail
1. Переходим по ссылке: https://code.google.com/apis/console/
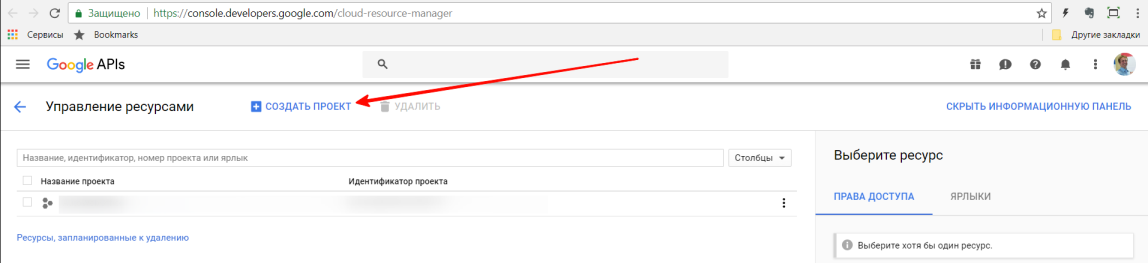
2. Жмем «Создать проект»:

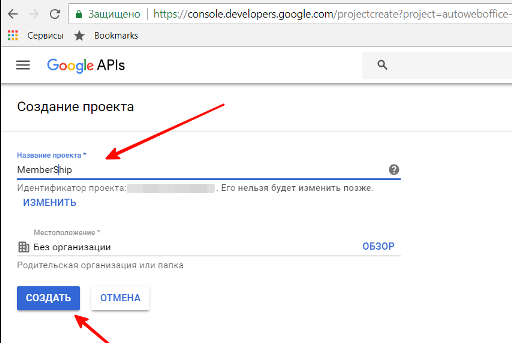
3. Указываем «Имя проекта» и жмем кнопочку «Создать»:

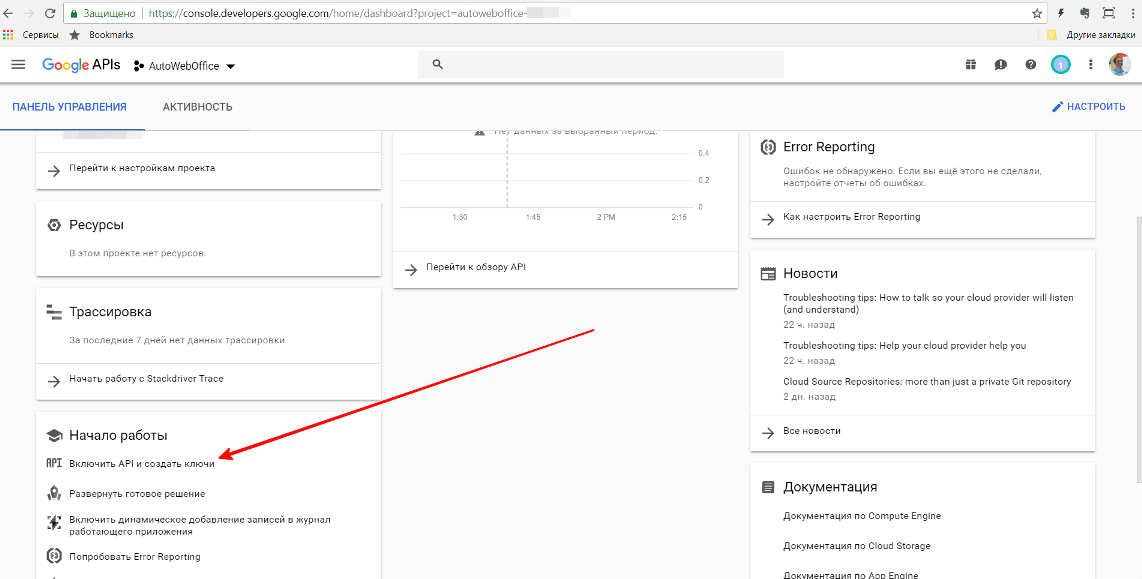
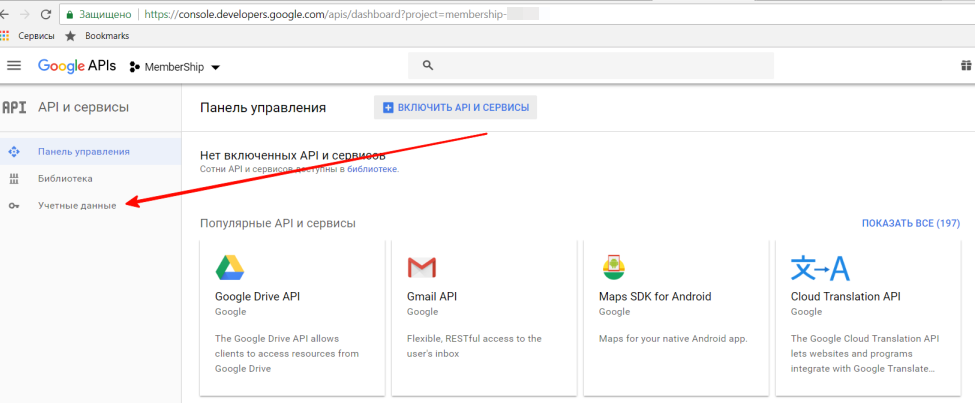
4. Ищем «Включить API и создать ключи»:

5. Жмем:

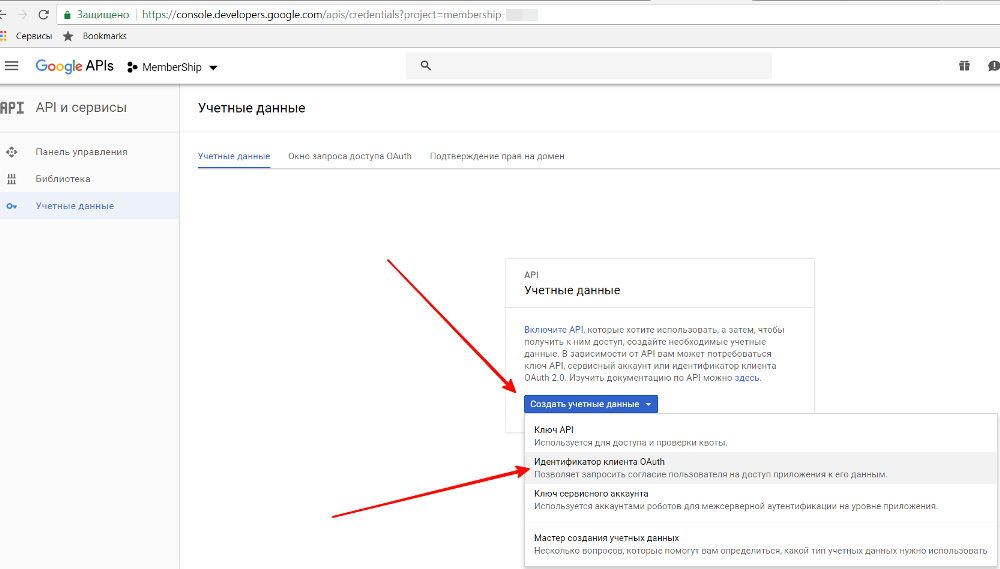
6. Жмем:

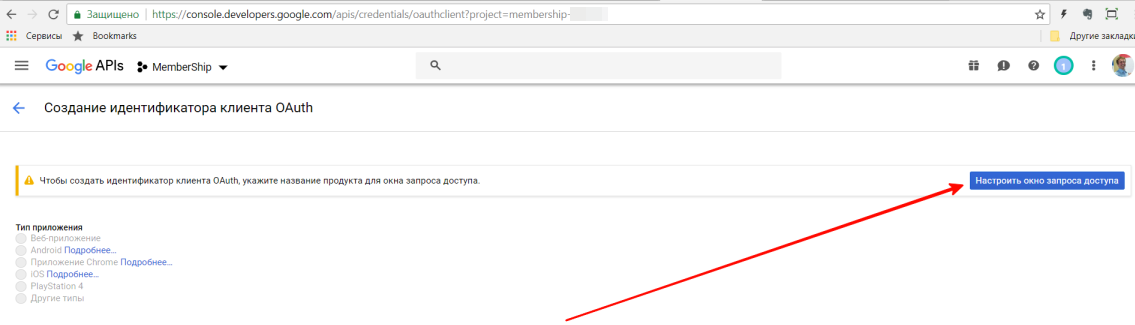
7. Жмем:

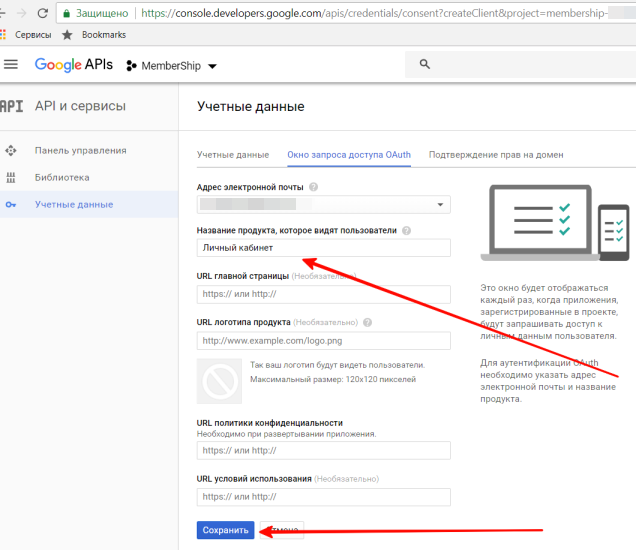
8. Указываем «Название продукта, которое видят пользователи» и жмем «Сохранить»:

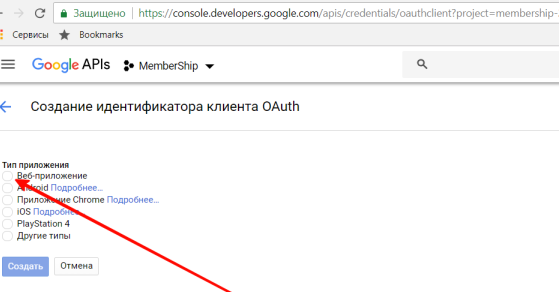
9. Выбираем «Веб-приложение»:

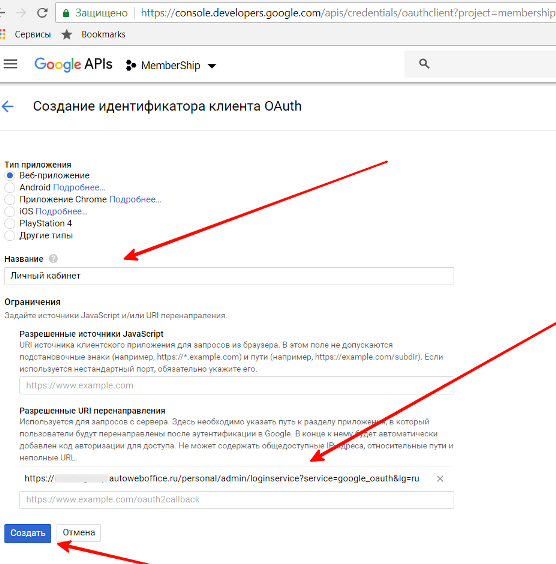
10. Указываем:

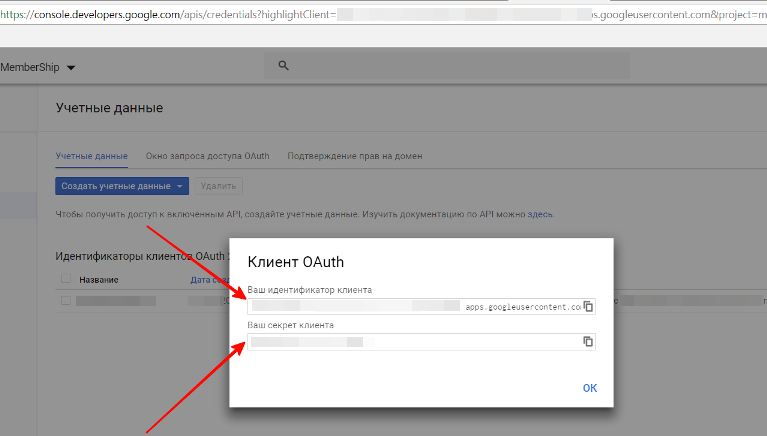
11. Копируем данные интеграции с АвтоВебОфис

Теперь Вы знаете, какие способы авторизация в личном кабинете помимо логина и пароль Вы можете использовать для Ваших клиентов, осталось только выбрать свой!
*****
Если после прочтения захотите, чтобы мы помогли все это настроить для вас, для заказа настроек — свяжитесь с нами. Мы всегда готовы обсудить вашу задачу и взять настройку системы на себя.
Контакты:
📲 Телеграм
Или просто заполните анкету на сайте, и мы свяжемся с вами: Autoweboffice