Содержание
Создание кнопки оформления заказа
Для чего это нужно:
На странице с описанием Вашего продукта необходимо создать кнопку, нажав на которую, Ваши пользователи перейдут к оформлению заказа и оплате. Многочисленные результаты тестов и соответствующие кейсы интернет-бизнесменов (как отечественных, так и зарубежных) показывают, что кнопка оформления заказа (или СТА-кнопка) — важнейший элемент в системе онлайн-продаж. От ее внешнего вида и текстового содержания в большой мере зависит вероятность совершения покупки. Поэтому команда АвтоВебОфис неустанно совершенствует функционал данной опции.
Видеоурок:
Создание кнопки «Заказать»
PopUp-формы оформления заказа
Как добавить кнопку оформления заказа:
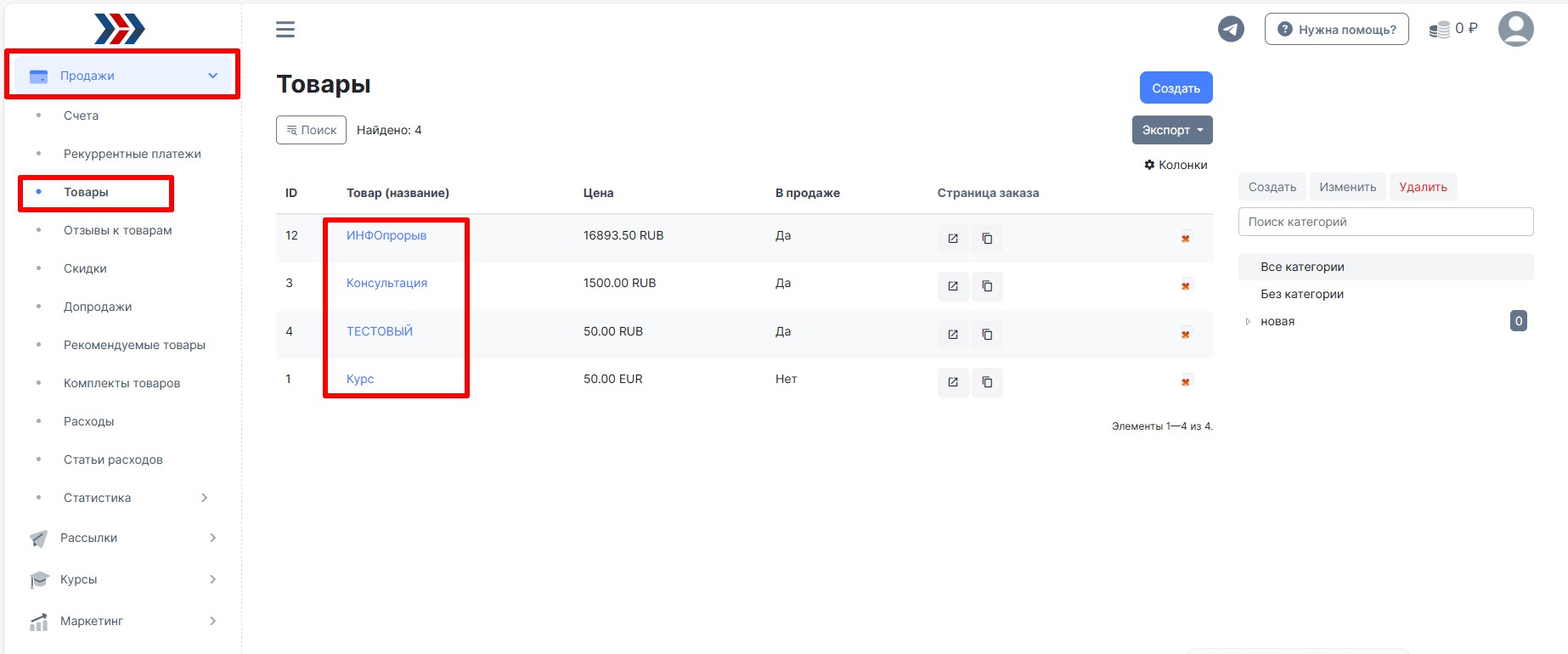
1. Перейдите в раздел Продажи - Товары - выберите нужный товар:

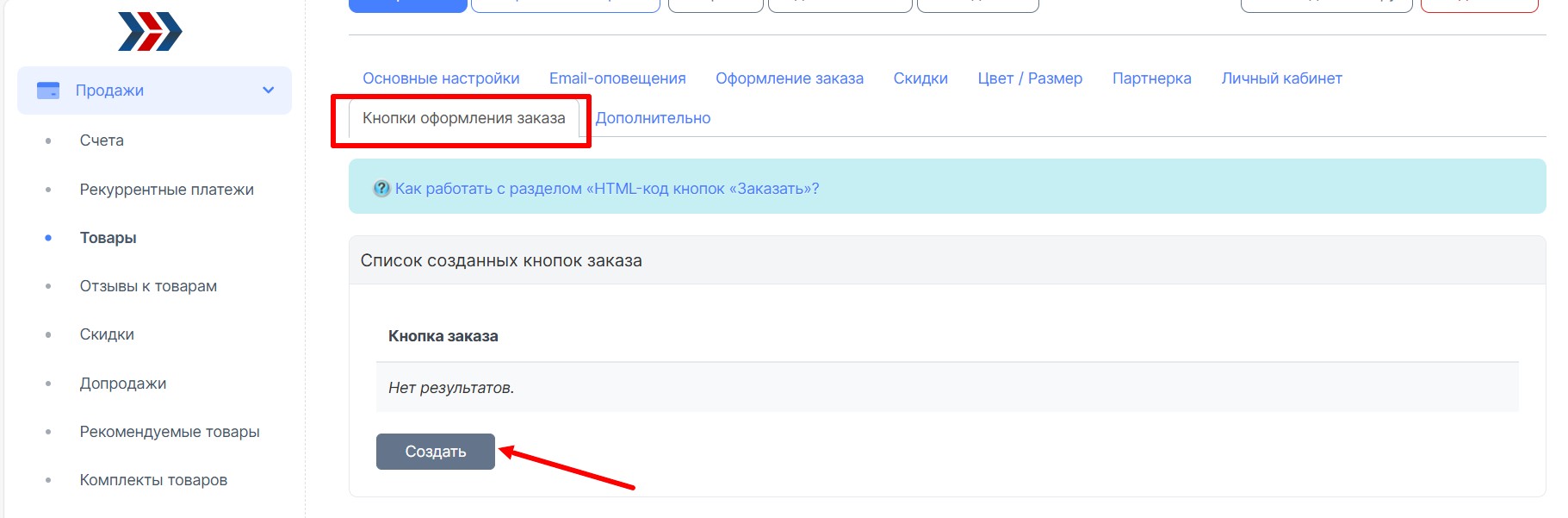
2. Перейдите во вкладку «Кнопки оформления заказа» и нажмите кнопку «Создать».

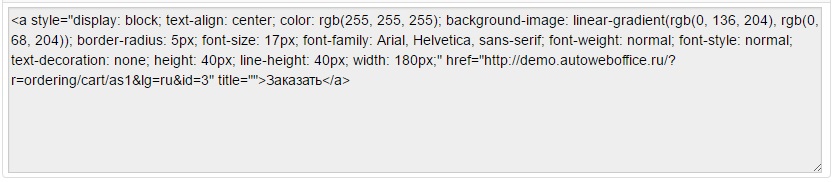
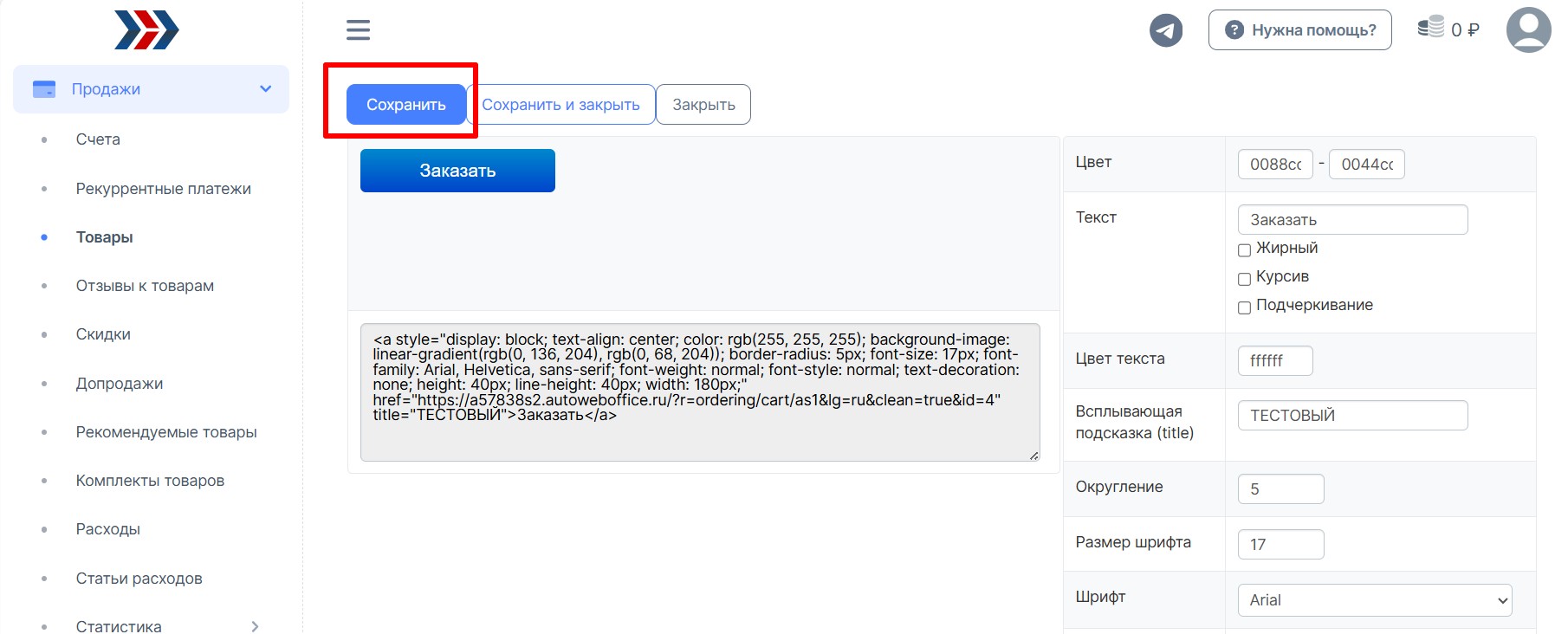
3. Ниже представлены блоки редактора:
a. В первом мы можем увидеть, как будет выглядеть сама кнопка заказа.

b. Ниже находится блок с кодом этой кнопки, который мы будем использовать для размещения кнопки на сайте.

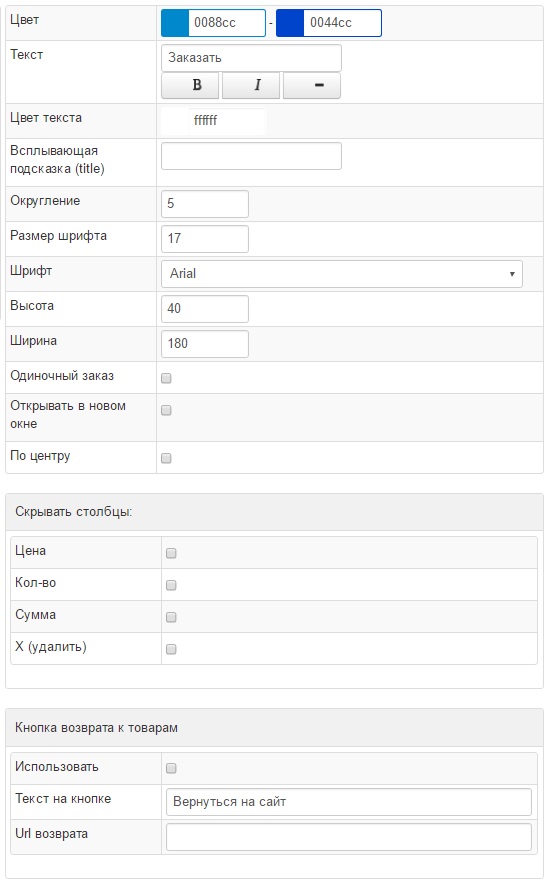
c. Сбоку находится панель по управлению данной кнопкой, здесь мы можем применить различные настройки:

I. Цвет. Задаем диапазон оттенков нашей кнопки. в первом окошке выбираем посветлее, во втором потемнее.
II. Текст. В этом поле можно ввести надпись, которая будет отображаться на самой кнопке. По умолчанию введено «Заказать», Вы можете ввести «Заказать сейчас», «Оформить заказ», «Купить» и т.д.
III. Цвет текста. Можно задать цвет надписи, которая будет отображаться на самой кнопке.
IV. Всплывающая подсказка. В этом поле можно задать текст подсказки, которая будет всплывать при наведении курсора на кнопку оформления заказа, например, продублировать название товара.

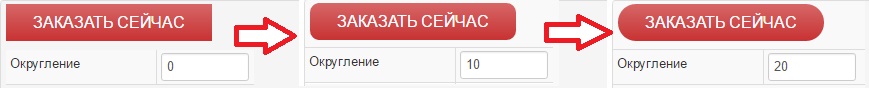
V. Округление. Придает округлость краям кнопки. Выберите число в диапазоне от 0 до 20, где 0-без применения округления, а 20-круглые края.

VI. Размер шрифта, Шрифт. В этих полях можно задать стиль шрифта надписи, которая отображается на кнопке, и его размер.
VII. Высота, Ширина. Ширина и высота кнопки в пикселях, по умолчанию стоит 220х40px.
VIII. Одиночный заказ. Данная опция позволяет очищать корзину, т.е. если пользователь уже добавлял какой-либо товар в корзину, но не завершил оформление заказа, то когда он нажимает кнопку оформления заказа повторно, предыдущий товар не попадает в список товаров в корзине.
IX. Открывать в новом окне. Данная настройка позволяет автоматически проставлять в генерируемый код кнопки заказа HTML-тег target=«_blank». После этого, нажатие на кнопку «Заказать» будет приводить к формированию корзины заказа в новом окне, т.е. изначальная страница с описанием товара или услуги закрываться не будет.
XX. По центру. Если поставить галочку, то кнопка заказа будет располагаться по центру страницы.
XXI. Скрывать столбцы: Цена, Количество, Сумма, Х (удалить). В этом поле Вы можете настроить столбцы страницы оформления заказа, если поставить галочку, данный столбец не будет выводиться. Данный функционал естественным образом отражает специфику продажи эксклюзивных и информационных товаров: маловероятно, что покупатель захочет приобрести сразу два (или больше) совершенно одинаковых диска (или набора файлов) с одинаковым курсом или тренингом. Поэтому в данном случае нет необходимости выводить на странице заказа поля с ценой и количеством, которое в 99,9% случаев будет соответствовать единице. Как показывают исследования, лишняя информация может негативно отражаться на конверсии.
XXII. Кнопка возврата к товарам. После оплаты заказа будет выводиться кнопка, нажав на которую, пользователь вернется к списку товаров магазина.
A. Использовать. Поставьте галочку, если хотите использовать данную кнопку.
B. Текст на кнопке. Введите надпись, которая будет отображаться на кнопке, например «Вернуться на сайт».
C. Url возврата. В этом поле необходимо ввести адрес страницу, на которую будет перенаправлен пользователь, нажав на кнопку.
XIII. Когда все настройки заданы, нажимаем кнопку «Сохранить». Когда все настройки заданы, нажимаем кнопку «Сохранить».

4. Далее необходимо разместить кнопку у себя на сайте, для этого:
a) Скопируйте код кнопки из второго блока (b.)
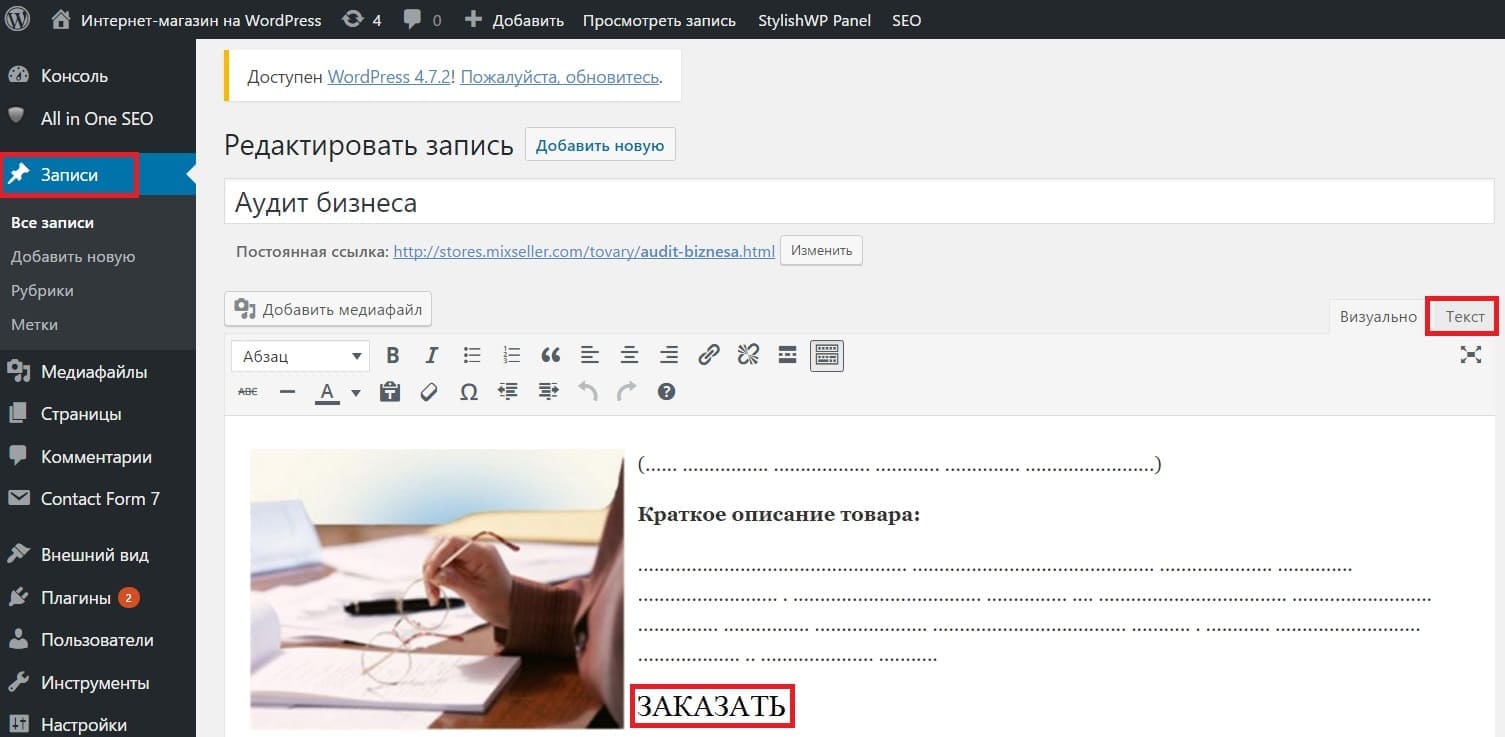
b) Зайдите в панель управления своим сайтом. Здесь находим нужную страницу с описанием товара (услуги), для которого мы создаем кнопку заказа. Во всех популярных конструкторах сайтов используются графические редакторы, где мы можем вводить описание наших товаров и услуг не зная html. Такой графический редактор позволяет вводить тексты, но по умолчанию не позволяет вставлять html-код. Поэтому чтобы создать кнопку, выберите место на странице, где будет располагаться кнопка, введите большими буквами слово, по которому мы сможем ориентироваться, например, «ЗАКАЗАТЬ».

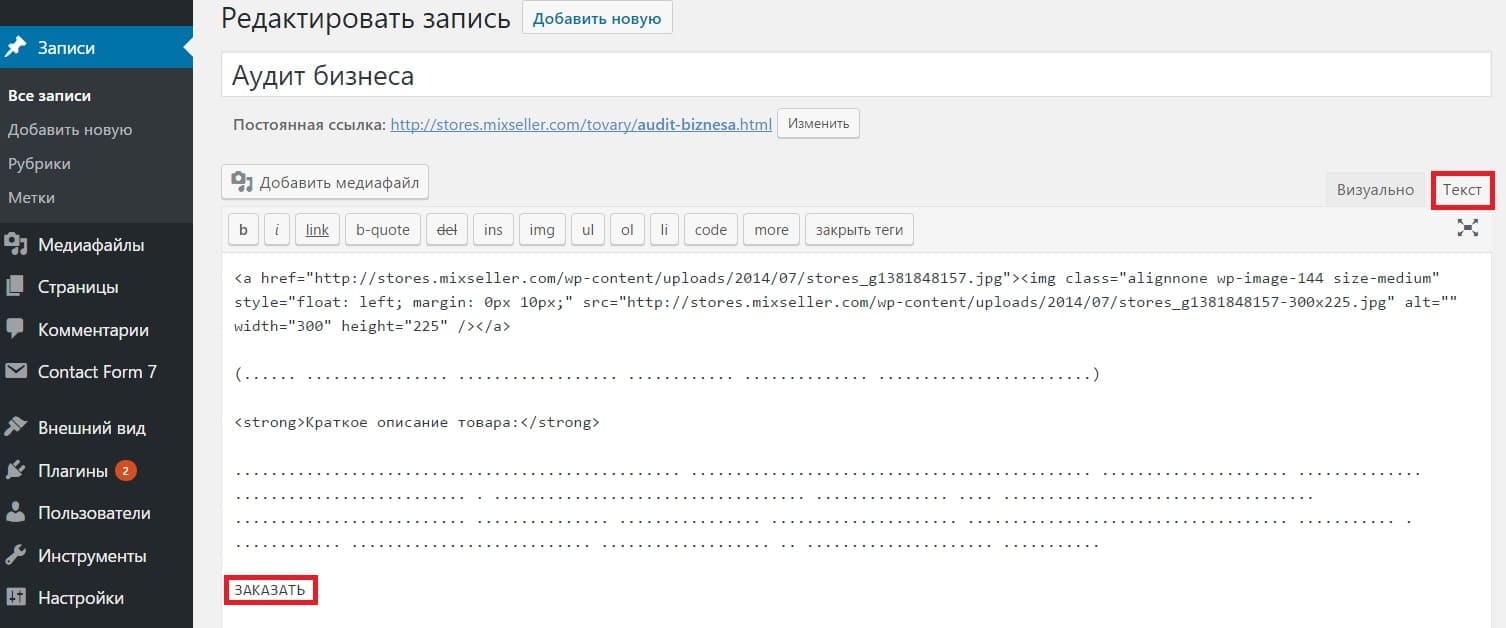
C. Сверху в редакторе выбираем вкладку «Текст», она также в разных редакторах может называться «Источник», «Html-код» и т.д. Переходим на вкладку «Текст», открывается html-код данной страницы, здесь находим наше слово «ЗАКАЗАТЬ».

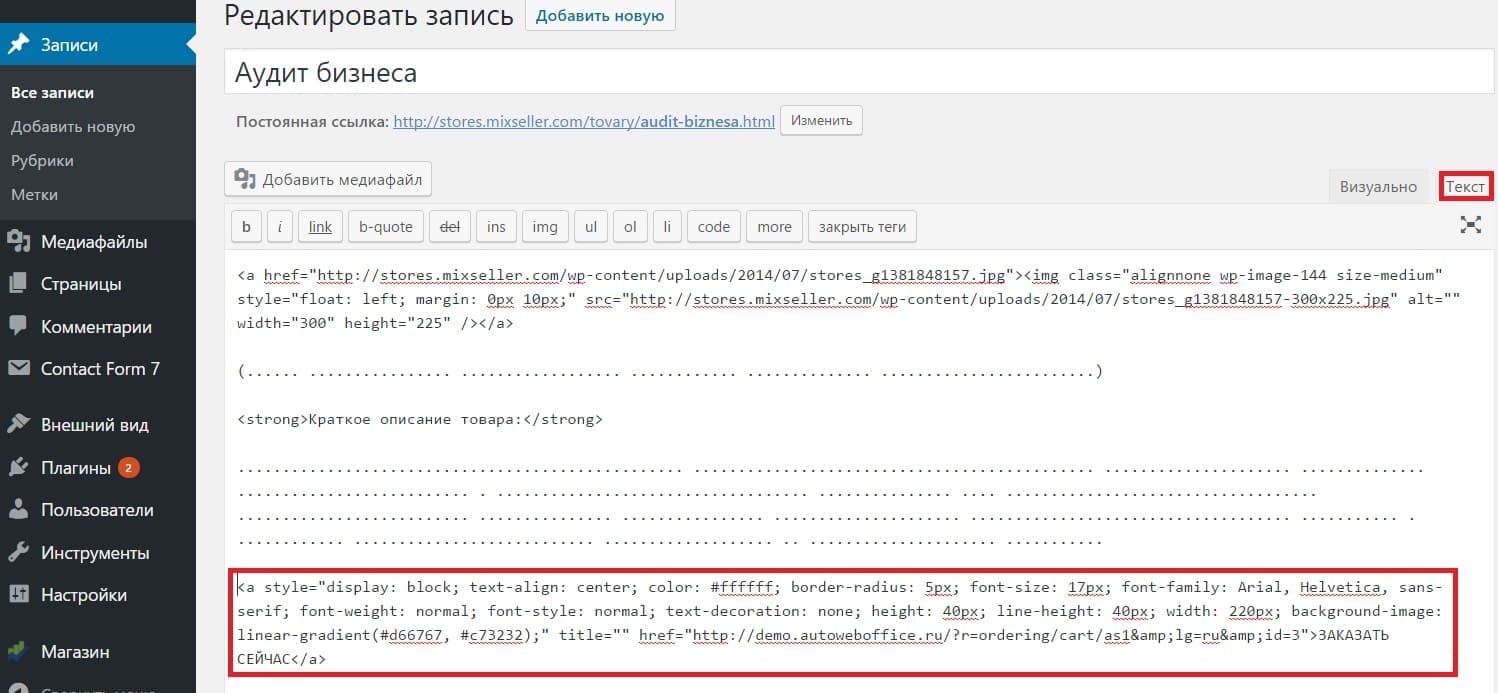
d. Удаляем слово «ЗАКАЗАТЬ» и на его место вставляем скопированный ранее код нашей кнопки.

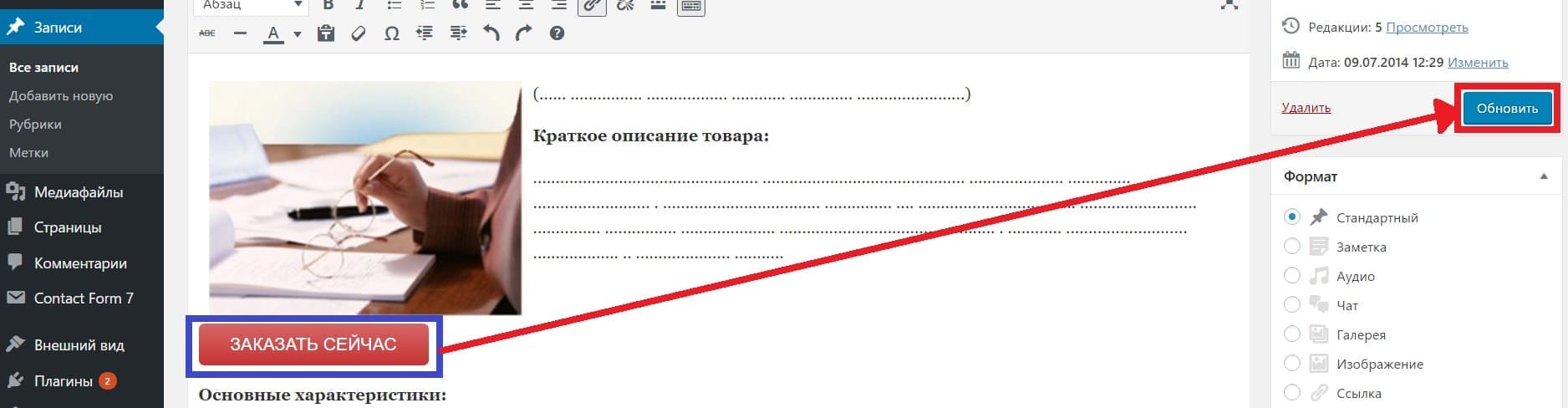
e. Возвращаемся на вкладку «Визуально». Кнопка появилась на сайте. При необходимости откорректируйте положение кнопки. Нажать кнопку «Обновить».

f. Заходим на сайт на страницу описания товара )если была открыта, то нажимаем «Обновить», кнопка должна появиться.

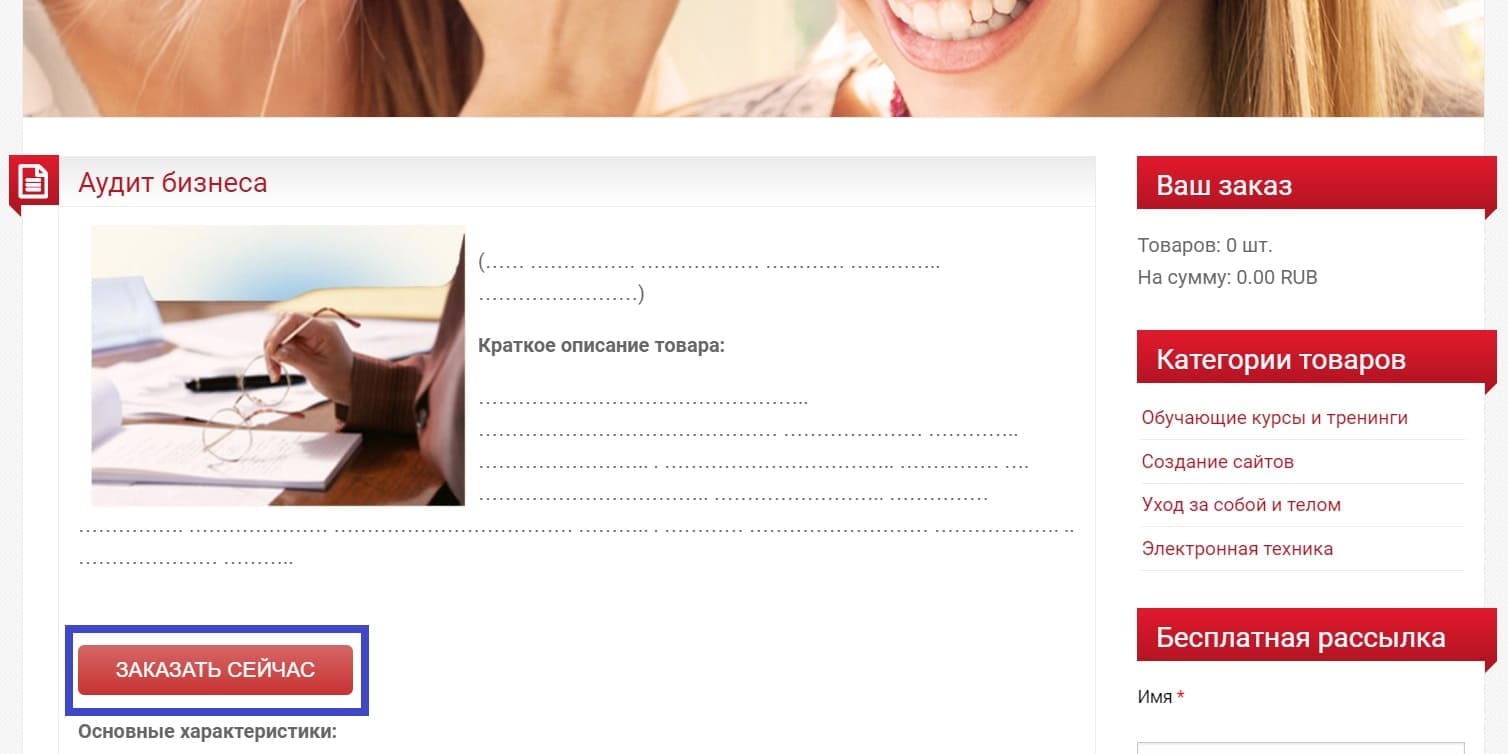
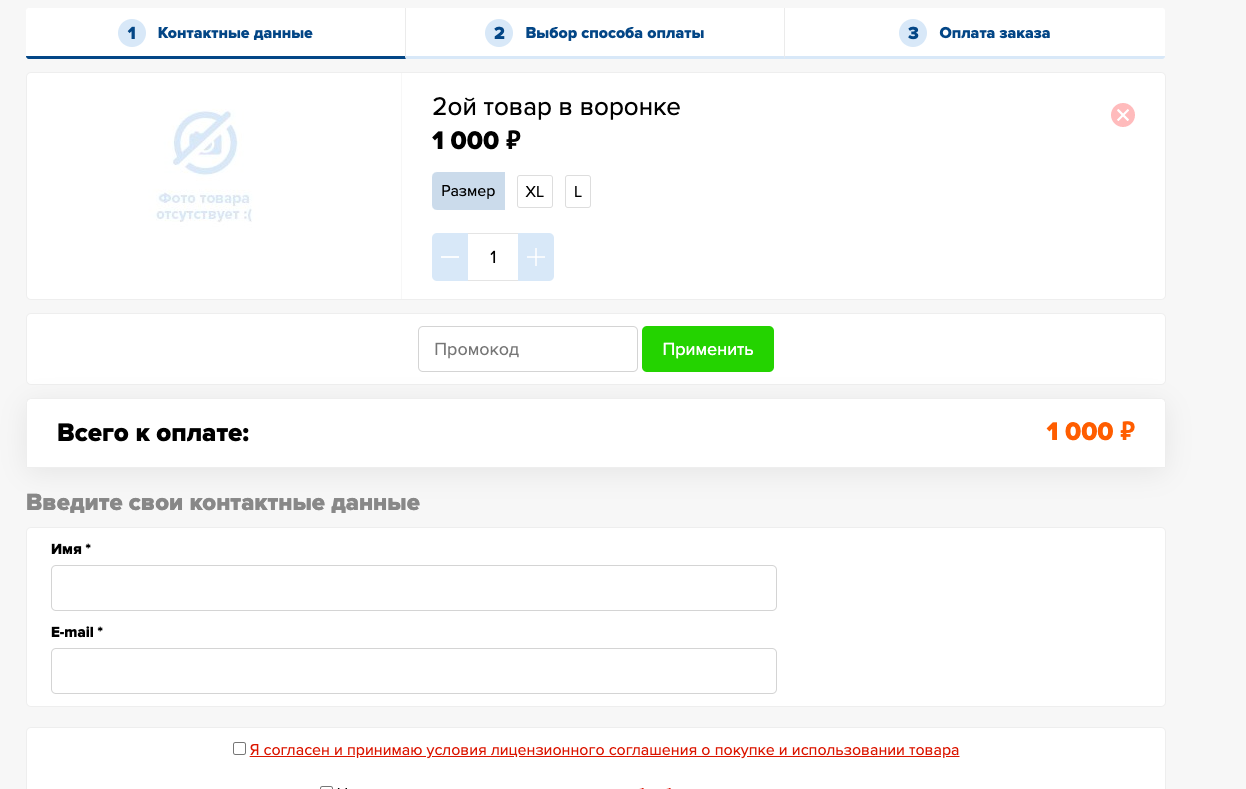
g. Чтобы проверить, как работает кнопка, нажимаем на нее. Если ссылка была указана верно, то мы попадем на страницу оформления заказа в CRM АвтоВебОфис.

Поздравляем, кнопка оформления заказа успешно добавлена!
***
Если у Вас еще остались какие-либо вопросы, пожалуйста, обращайтесь в нашу Службу поддержки по email zakaz@autoweboffice.com или в окне консультанта на сайте http://autoweboffice.com
Если после прочтения захотите, чтобы мы помогли все это настроить для вас, для заказа настроек — свяжитесь с нами. Мы всегда готовы обсудить вашу задачу и взять настройку системы на себя.
Контакты:
📲 Телеграм
Или просто заполните анкету на сайте, и мы свяжемся с вами: Autoweboffice