Содержание
- Добавление видео в урок с YouTube
- Добавление видео из Vimeo в урок
- Добавление видео из ВК в урок
- Добавление видео из RuTube в урок
- Добавление видео из Selectel в урок
- Добавление видео из Boomstream в урок
- Добавление видео из Kinescope.
- Добавление видео в урок из Vdocipher.
- Как защитить свои видеоуроки от "пиратов" и недобропорядочных учеников?
- Запасной плеер в обучающих курсах.
- Добавление аудио в урок из хранилища аккаунта
- Добавление аудио в урок из soundcloud
- Добавление общего чата в урок с помощью виджета вКонтакте
- Добавление общего чата в урок с технологией единого входа (SSO)
- Добавление PDF-файла в урок.
- Добавление якоря в урок.
Добавление материалов к уроку (видео, аудио, виджеты и т.д.)
Чтобы добавить видео в урок нужно:
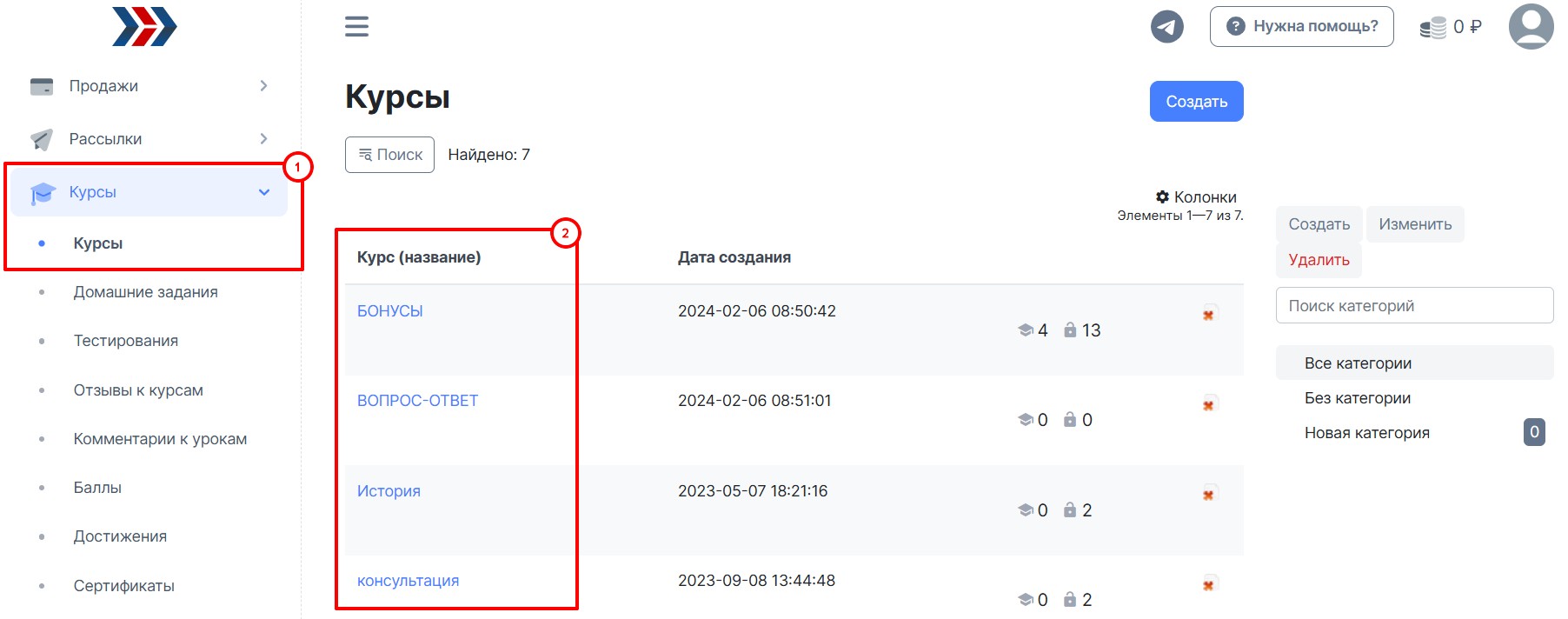
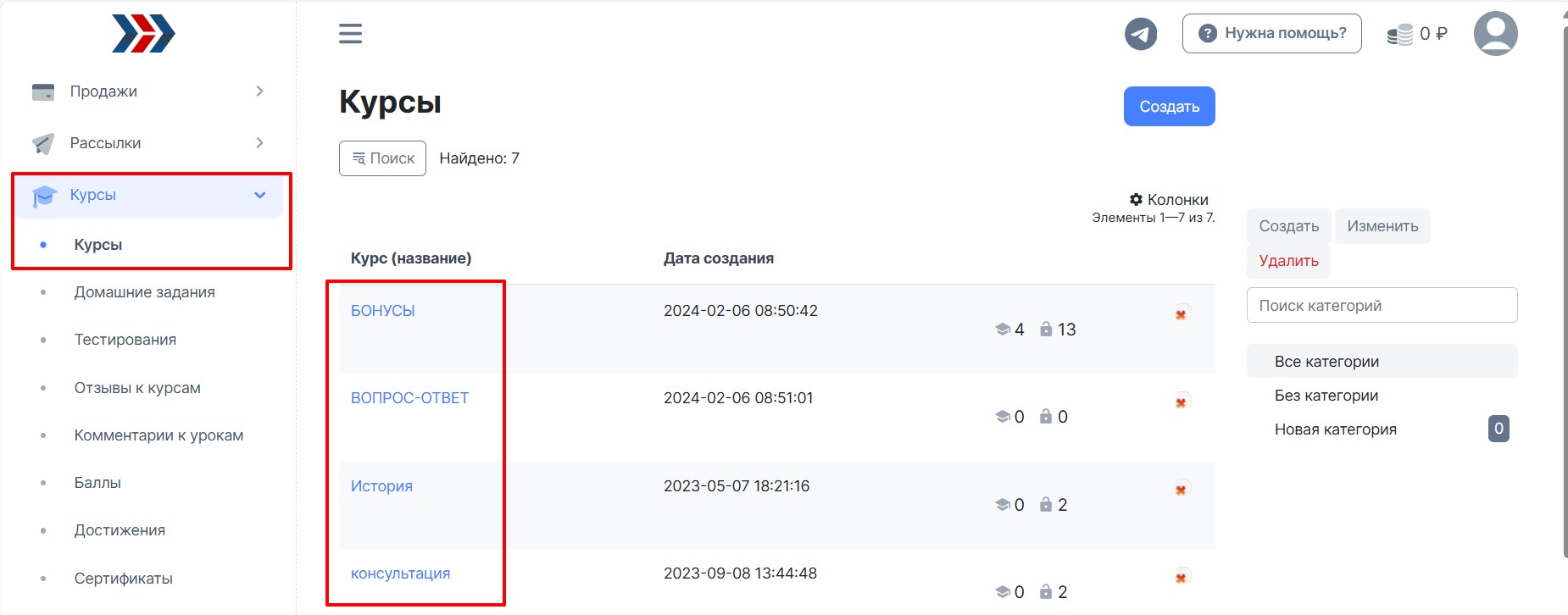
1. Перейдите в раздел Курсы - Курсы (1) - выберите курс (2):

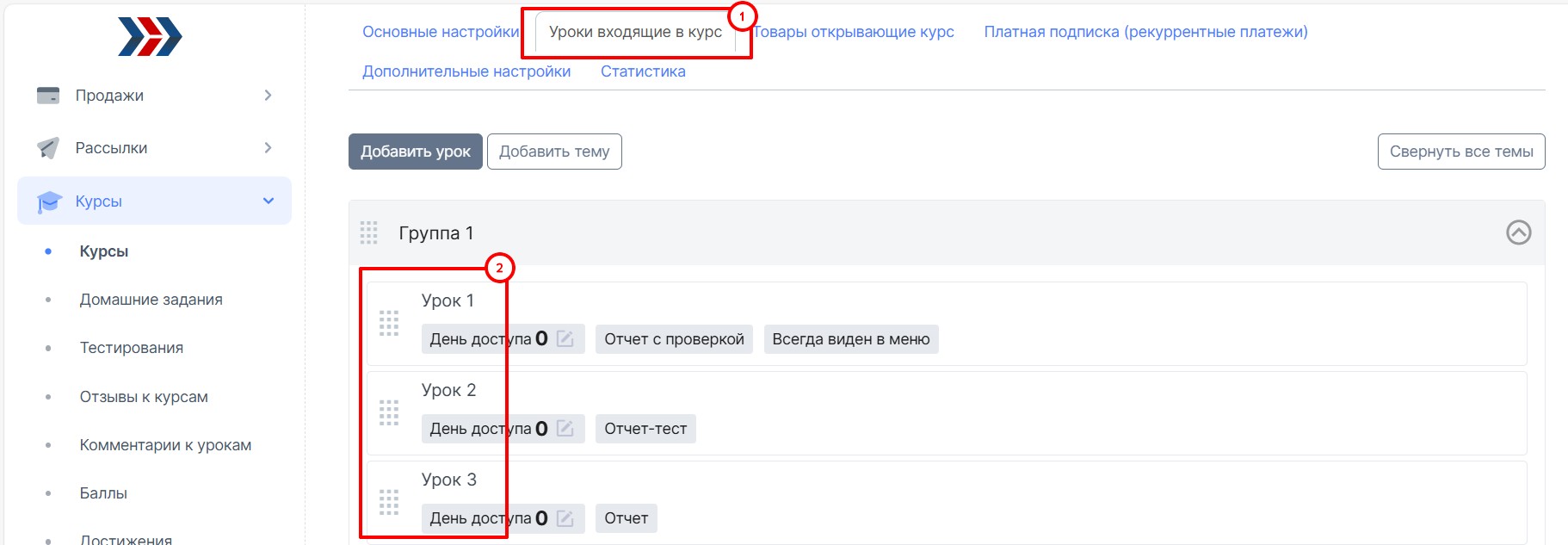
2. Перейдите во вкладку "Уроки входящие в курс" (1) - выберете урок/добавьте урок (2):

Далее по инструкции ниже 👇🏻
Добавление видео в урок с YouTube
- Зайдите на YouTube в видео, которое хотите разместить в уроке
- Внизу под видео нажмите на кнопку «Поделиться», в открывшемся окне кликните на кнопку «Копировать»
- Копируем ссылку видео
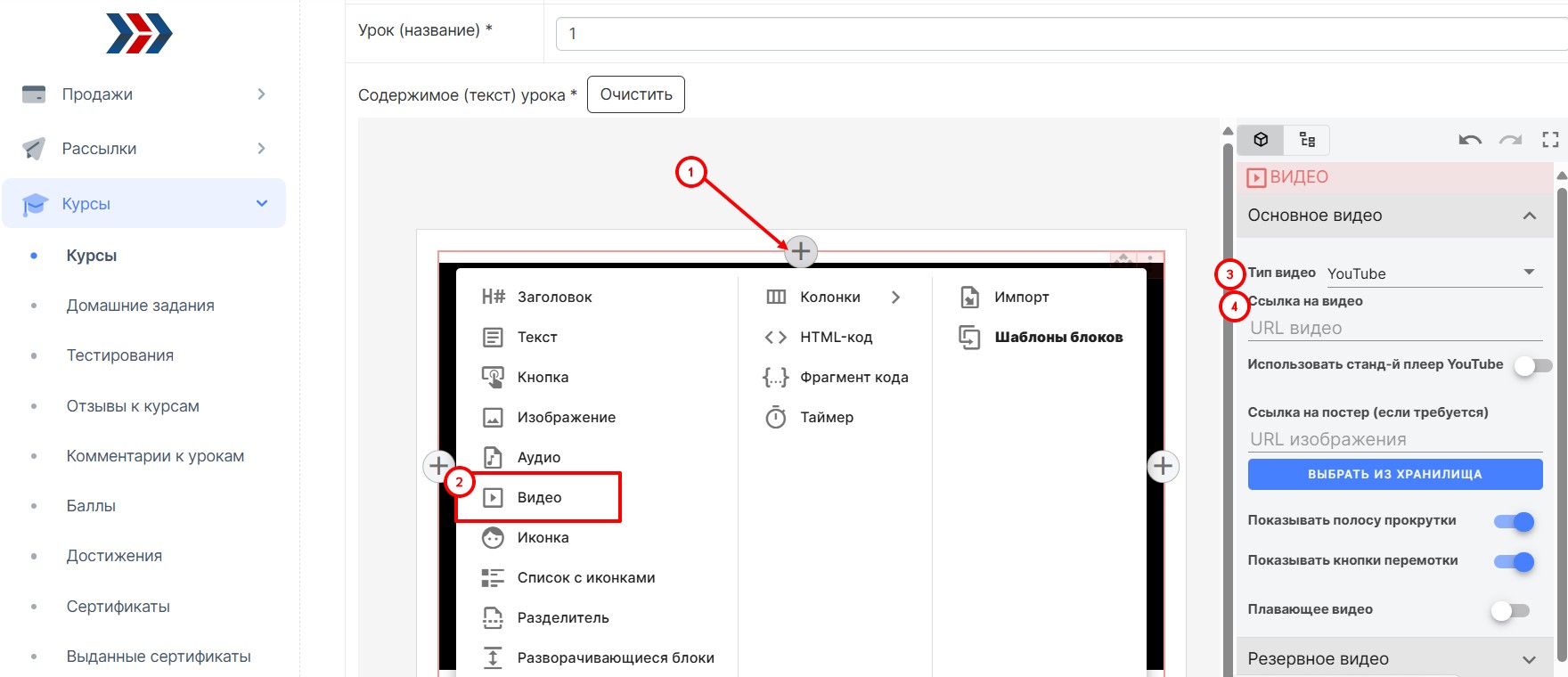
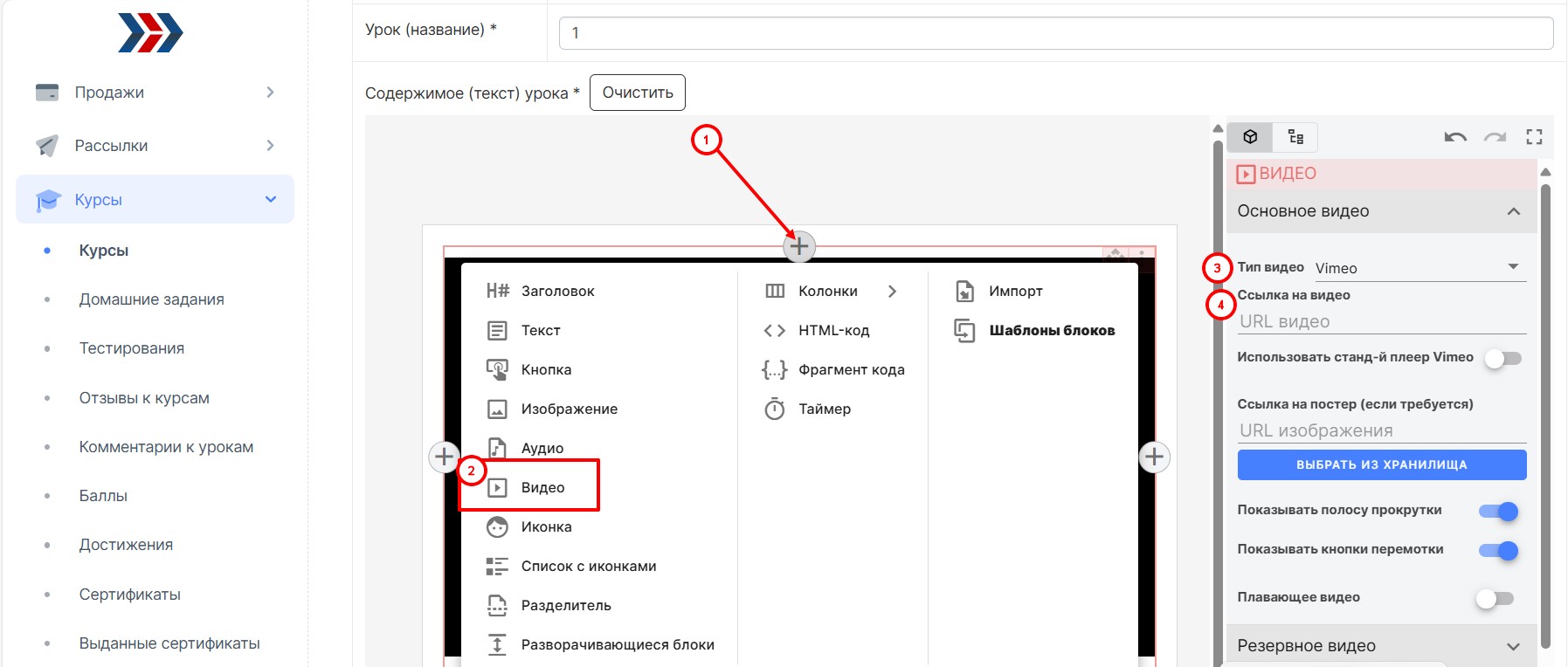
- Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» (добавление элемента) (1) - "Видео" (2) - выбираем тип видео (3) и вставляем ссылку на видео.

5. Сохраняем урок
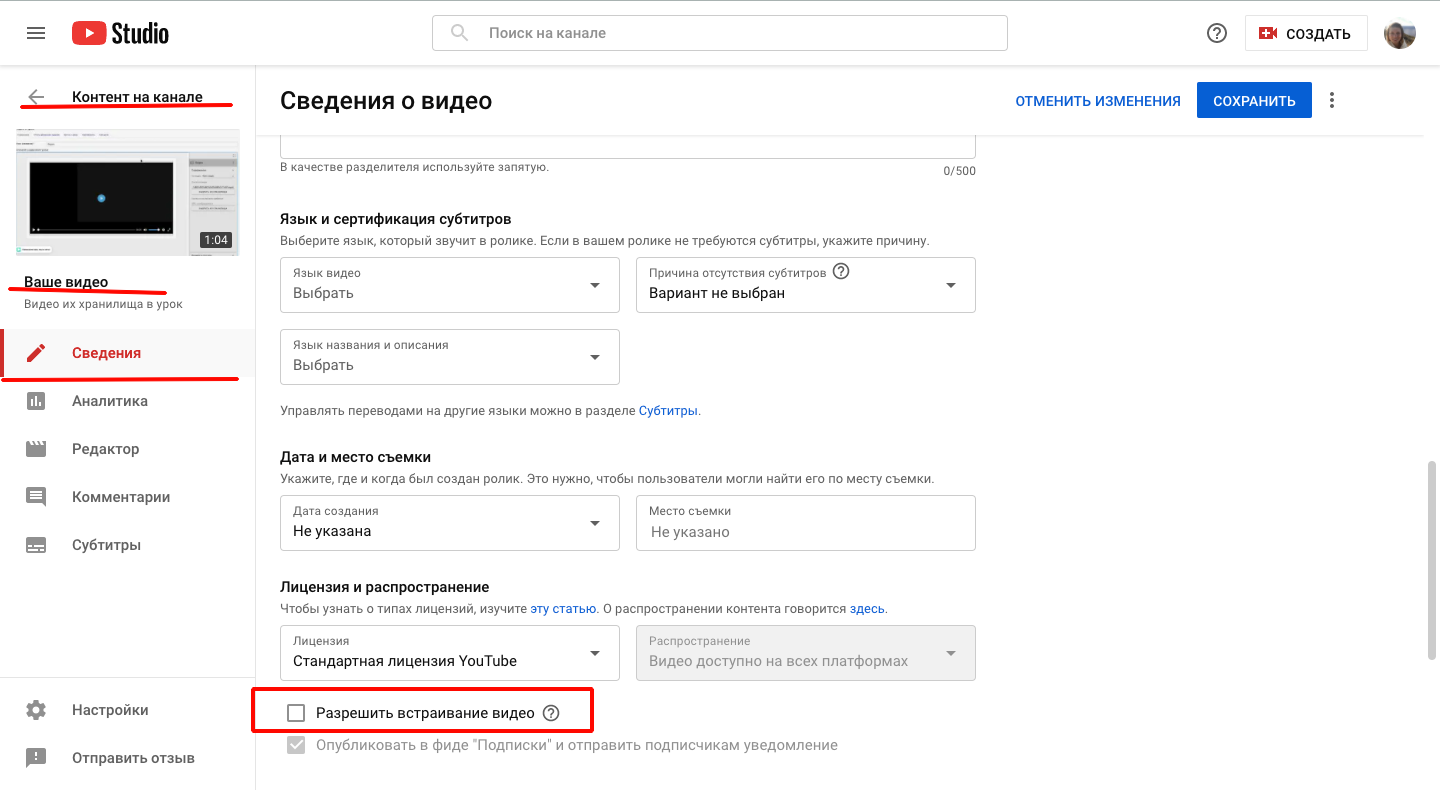
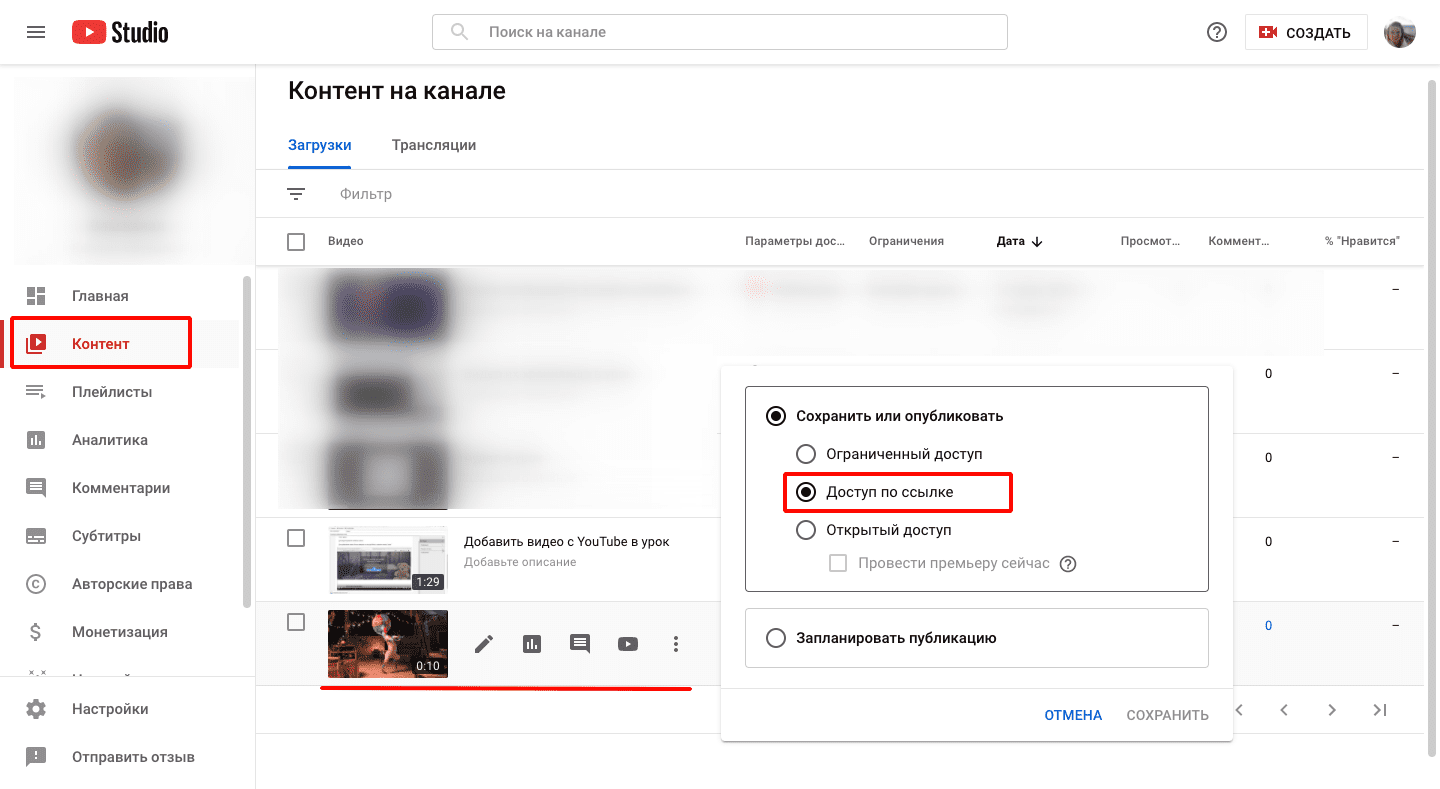
- Встраивание видео должно быть разрешено в настройках видео на YouTube. То есть владельцем канала, с которого Вы хотите добавить видео в урок. youtube studio→контент→сведения/редактировать видео→внизу страницы галочка «Разрешить встраивание…»

- К видео должен быть «Доступ по ссылке»

Добавление видео из Vimeo в урок
Для защиты видеоконтента есть разные способы, в CRM-системе АвтоВебОфис разработана мощная система защиты Вашего контента, Вы можете выкладывать видео прямо из YouTube, размещение на котором бесплатно, и они будут защищены.
Но если у Вас уже загружены видео в Vimeo и Вы хотите разместить видео оттуда в уроке, то это можно сделать:
1. Зайдите в Ваш аккаунт в Vimeo, перейдите у нужному видео и нажмите на шестеренку настроек

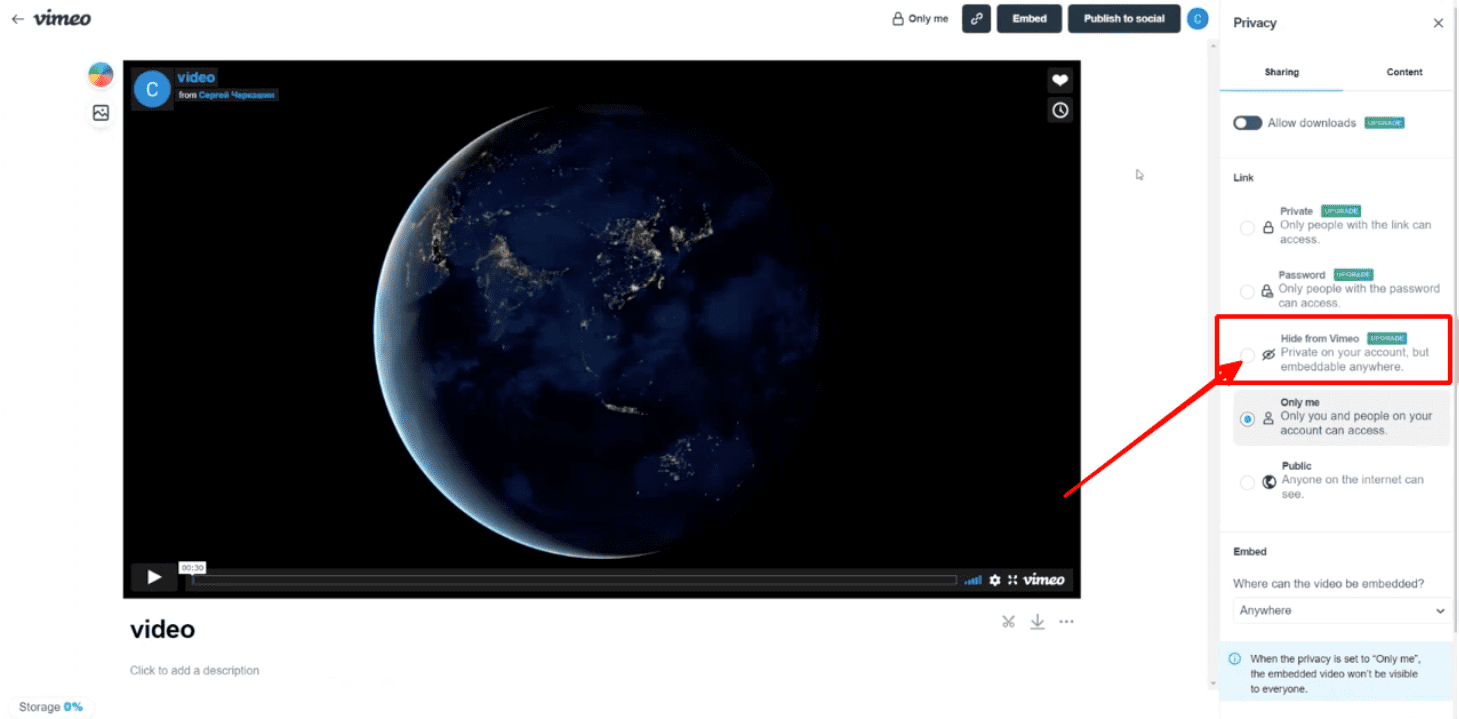
2. В настройках конфиденциальности видео необходимо указать 2 пункта Hide this video from Vimeo.com и Only on sites I choose (в этом пункте укажите вместе с субдоменом ИДЕНТИФИКАТОР.autoweboffice.ru)

3. Далее необходимо скопировать ссылку на видео.
4. Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» (добавление элемента) (1) - "Видео" (2) - выбираем тип видео сервис Vimeo (3) и вставляем скопированную ссылку (4):

5. Сохраняем урок
Добавление видео из ВК в урок
На данный момент ВК Видео позволяет скрыть видео из общего доступа и добавить его в курс.
Что дает ВК Видео:
- Возможность быстрого размещения видео.
- Возможность скрывать загруженные видео из публичного доступа.
- Возможность встраивать скрытые видео в личные кабинеты учеников.
- Бесплатное использование.
Можно настроить приватный доступ к видео, только тем у кого есть ссылка на видео и встроить код видео в личный кабинет ученика, так видео можно будет посмотреть только в личном кабинете (настройка доступна только для видео размещенного в сообществе).

Для добавления видео нужно сделать следующее:
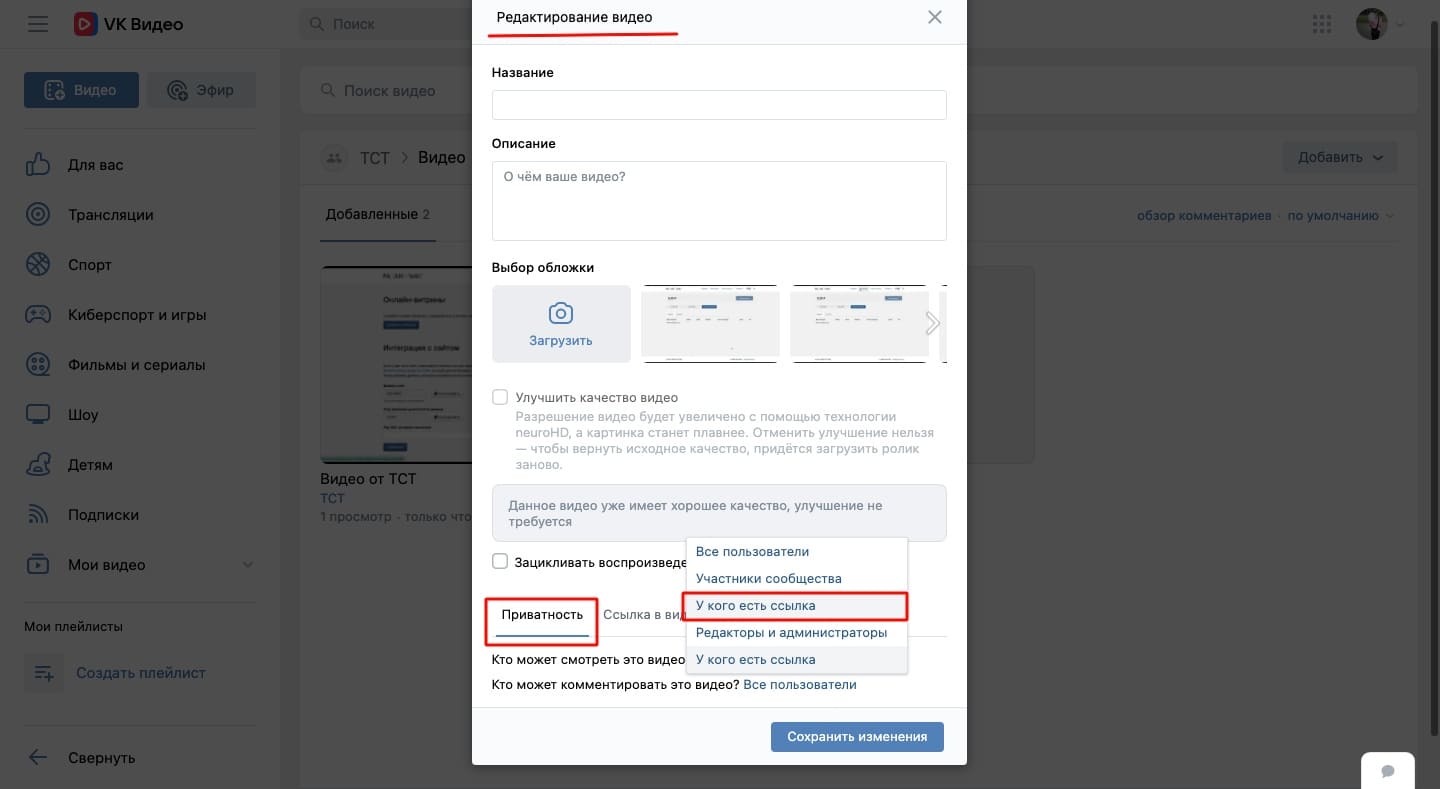
1. Зайти на свою страницу в ВК, в настройках к видео во вкладке "Приватность" выберите доступ к видео «У кого есть ссылка»

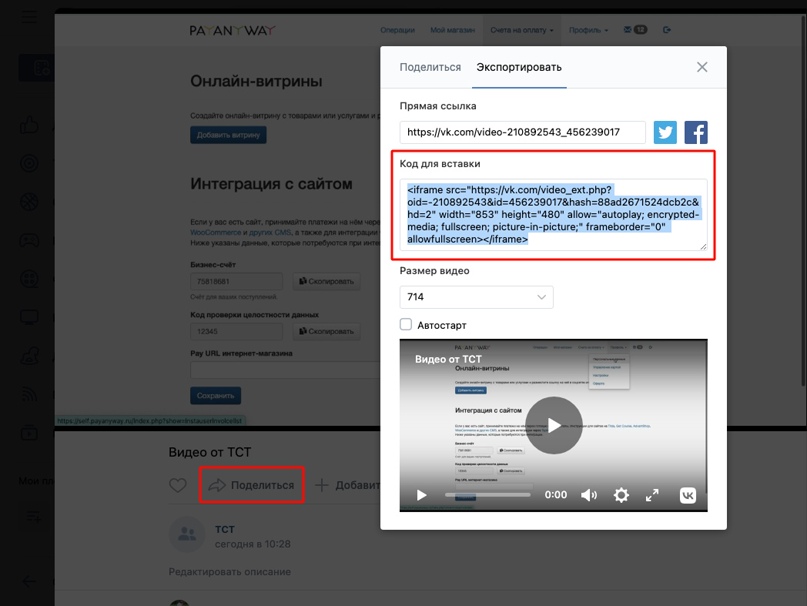
2. Нажимаем на вкладку «Поделиться» видео от сообщества и в появившемся окне, на вкладке «Экспортировать» копируем «Код для вставки»:

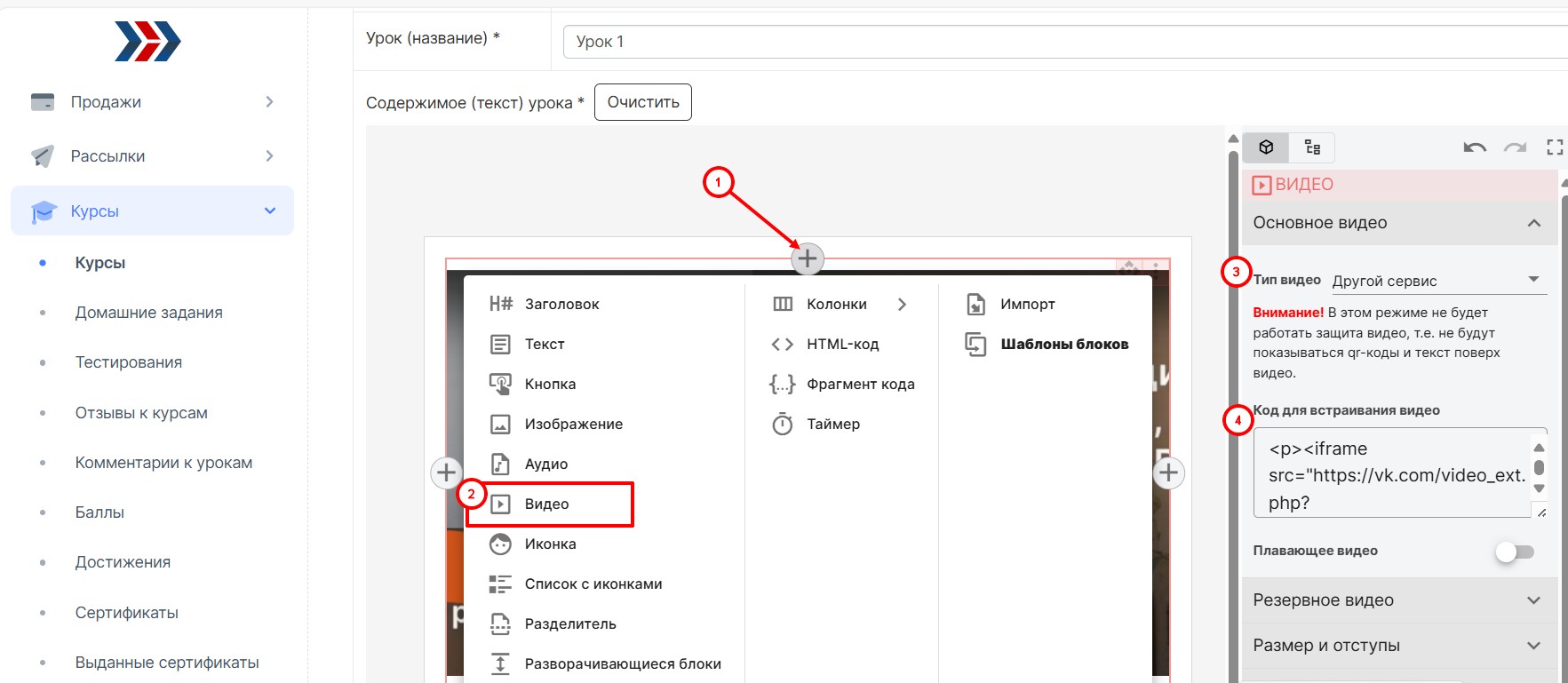
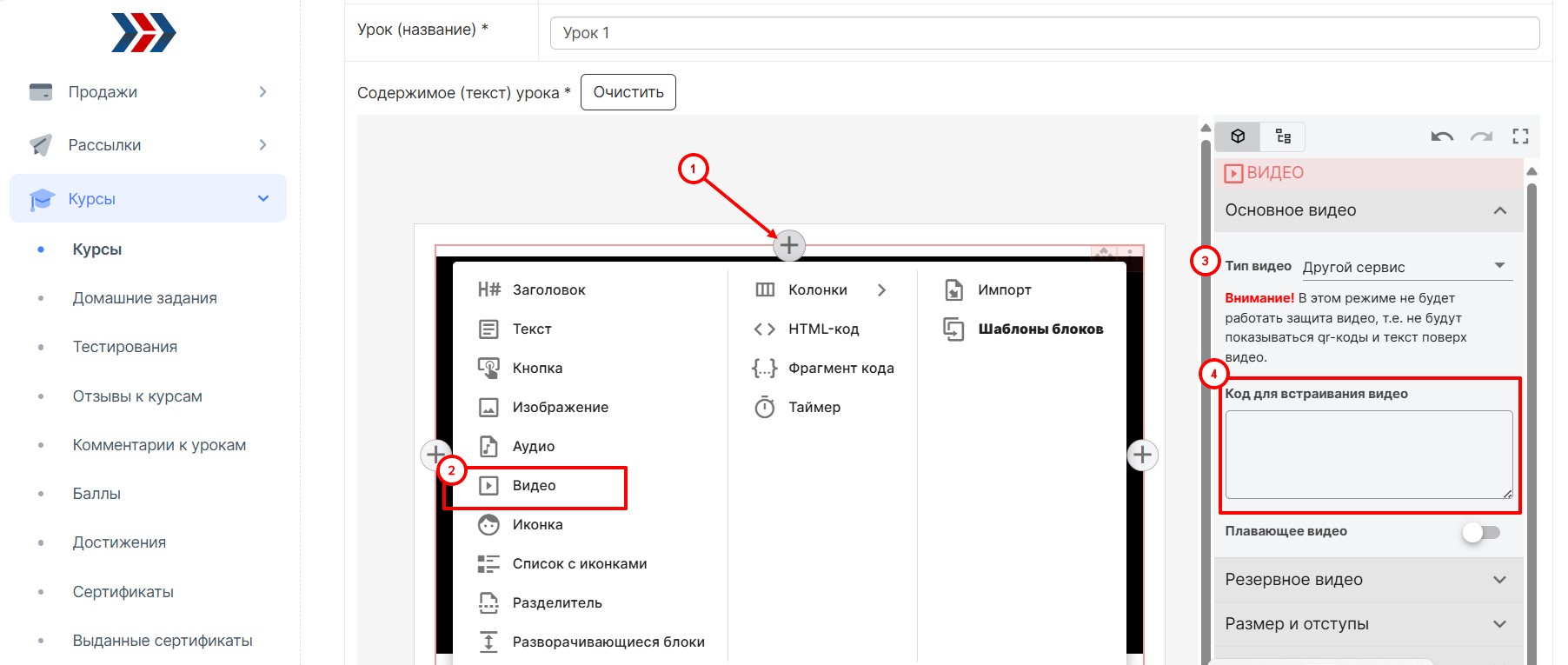
3. Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» на блоке урока (1), выбираем блок "Видео" (2) - в поле "Тип видео" выбираем "другой сервис" (3) и вставляем код в поле "Код для встраивания видео" (4):

4. Сохраняем урок
Важно: Видео из ВК показывается в плеере ВК, не в нашем. В ВК нет возможности встроить видео в наш плеер, поэтому наша защита не работает для видео из ВК, ВК так не даёт сделать. Но в ВК есть своя защита, то есть защитить видео можно только через ВК.
Если нужна наша защита то можно использовать rutube, yotube, vimeo, у них есть возможность защитить видео нашим плеером.
Добавление видео из RuTube в урок
Условия размещения видео:
- Видео на RuTube после загрузки уходит на модерацию.
- Модерация нашего видео в 9 секунд заняла чуть более суток
Чтобы добавить видео в урок нужно:
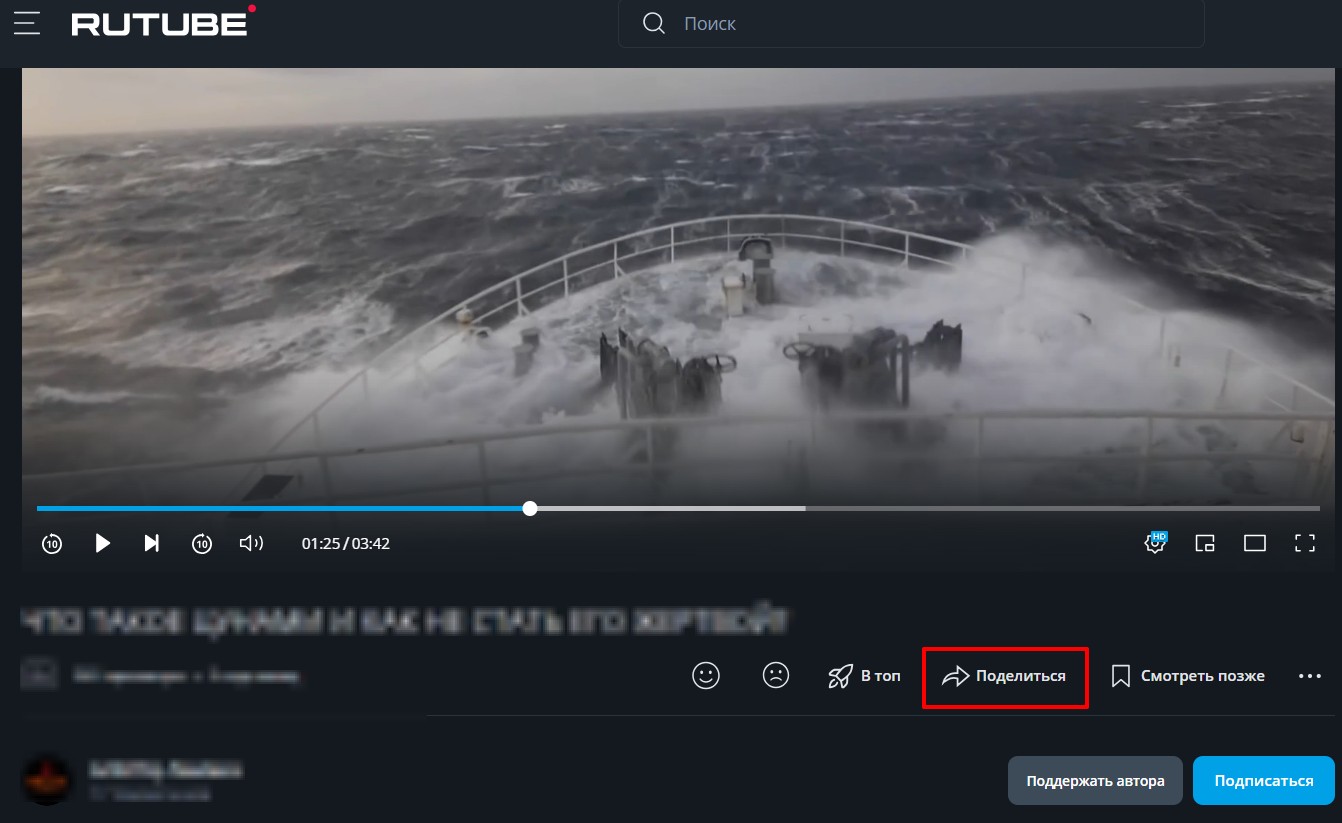
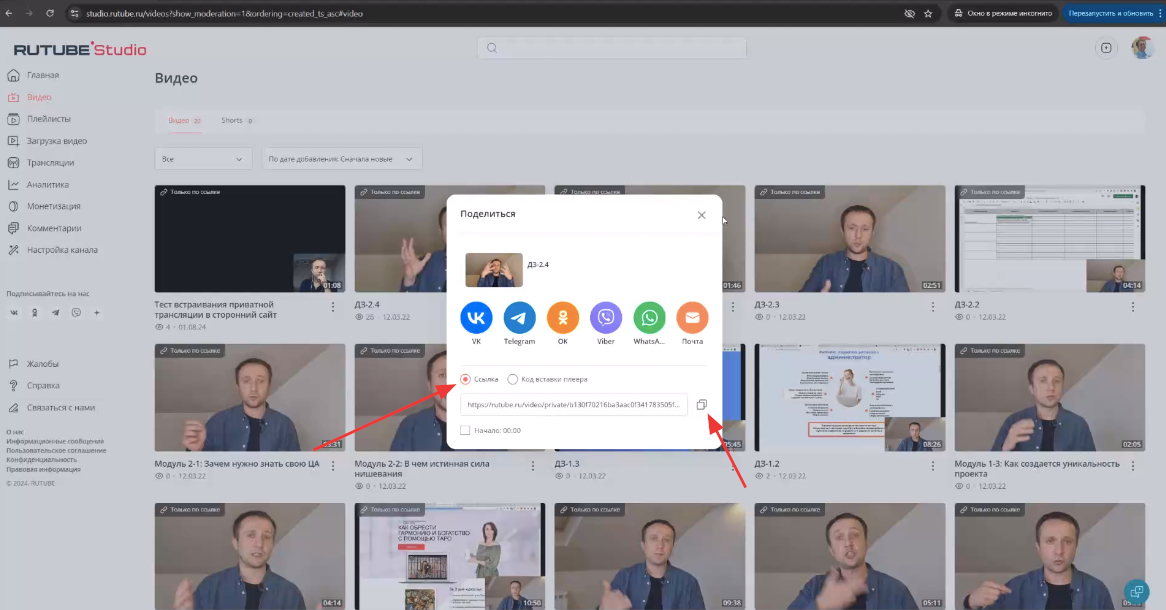
1. Под видео нажать «Поделиться» и скопировать ссылку:
- Под видео нажать «Поделиться» и скопировать код для вставки плеера


2. Далее следует добавить ссылку на видео в урок, для этого:
- заходим в нужный урок в системе АвтоВебОфис;
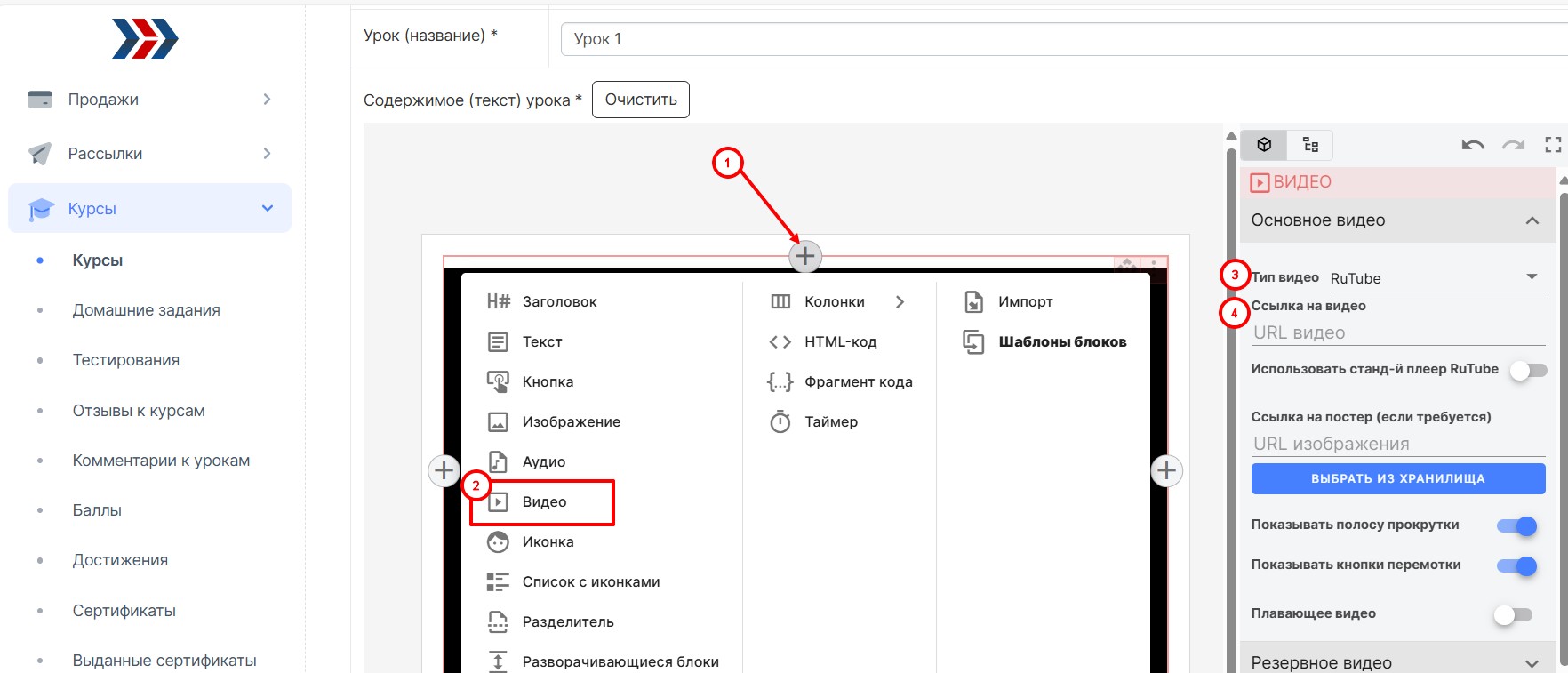
- нажимаем на «+» (добавление элемента) (1);
- выбираем блок "Видео" (2);
- в поле "Тип видео" выбирем "RuTube" (3);
- вставляем скопированную ссылку (4).

3. Сохраняем внесённые изменения.
Добавление видео из Selectel в урок
Платно, подходит для размещения платных видео уроков, видео скрыто из публичного доступа по умолчанию. Ежемесячной платной подписки у сервиса нет — вы платите только за хранимые и просматриваемые объемы видео
Для добавления видео нужно сделать следующее:
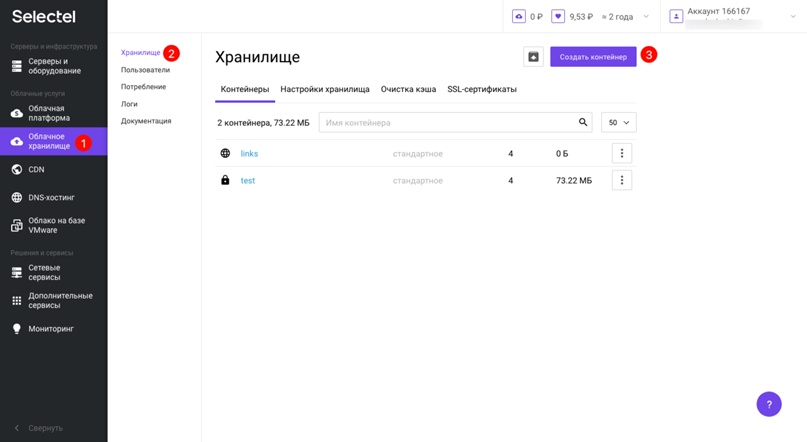
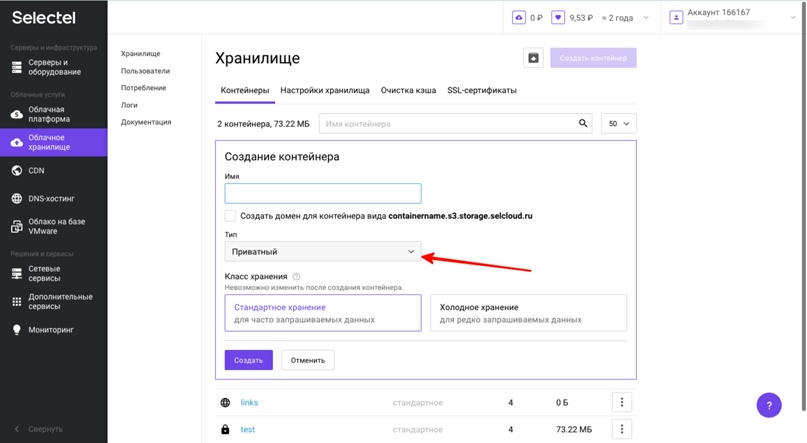
1. В своём аккаунте Selectel открываете вкладку в меню слева «Облачное хранилище» → «Хранилище»

2. Создаете «Контейнер» и тип хранения выбираете «Приватный»

3. Создаете «Контейнер» и тип хранения выбираете «Приватный»

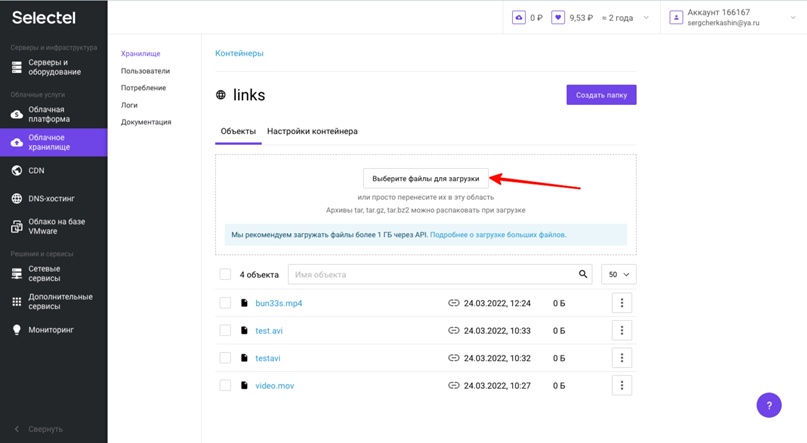
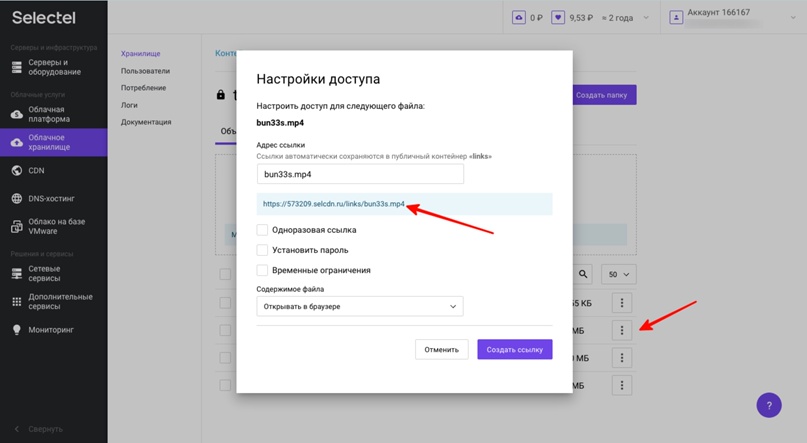
4. Получаете прямую ссылку на видео для встраивания в урок

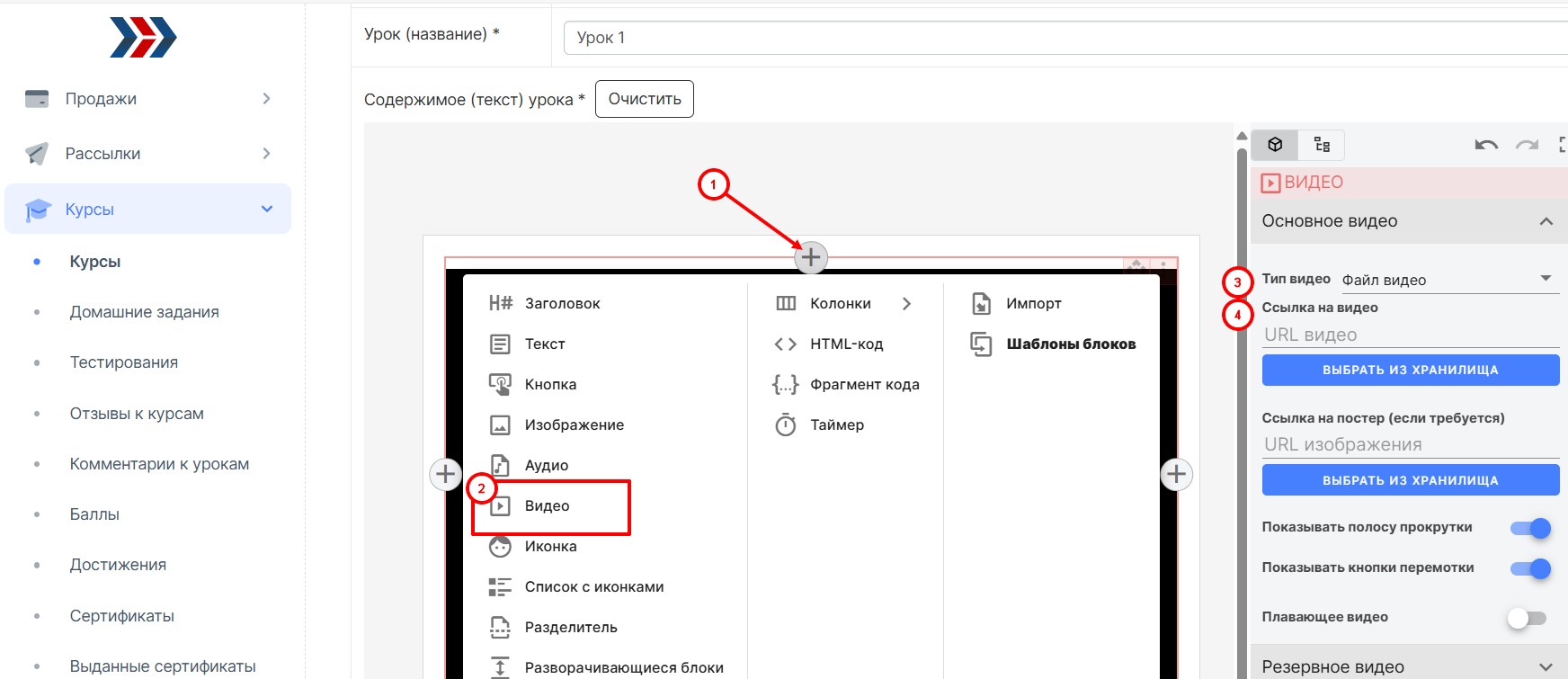
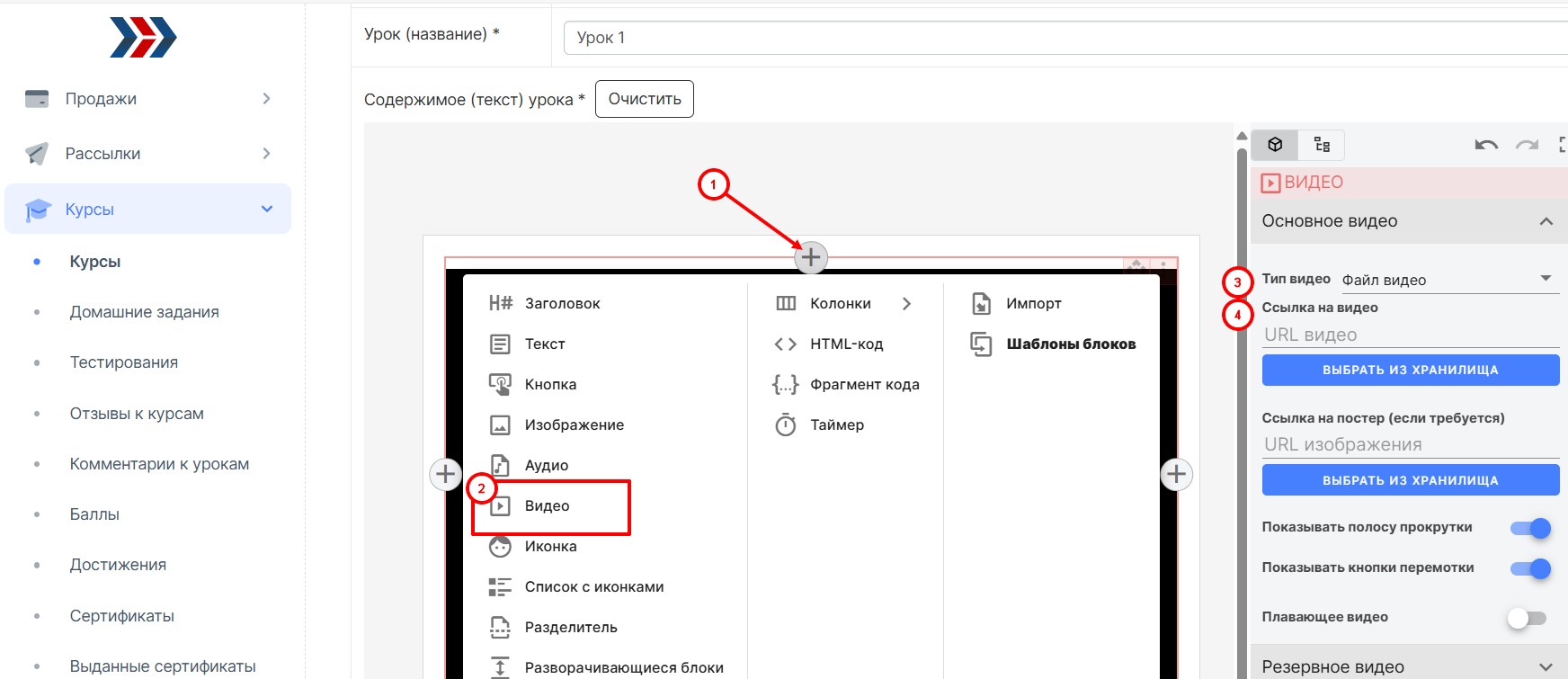
5. Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» на блоке урока (1), выбираем блок "Видео" (2) - в поле "Тип видео" выбираем "Файл видео" (3) и вставляем ссылку на видео (4):

6. Сохраняем урок
Добавление видео из Boomstream в урок
Платное хранение видео, можно скрыть видео из публичного просмотра, установив доступ только из личного кабинета ученика, плюс есть дополнительная система защиты от скачивания. Такой вариант хранения и защиты видео подходит для продажи курсов с видео уроками, так как позволяет использовать несколько вариантов защиты видео.
Для добавления видео нужно сделать следующее:
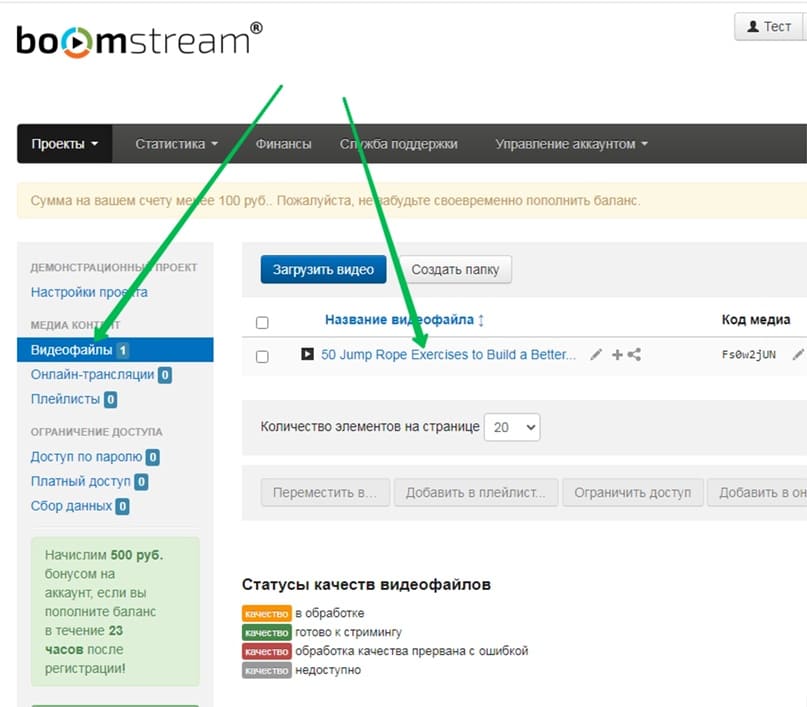
1. Загружаете видео на https://boomstream.com/ после этого, следует в разделе «Видеофайлы» кликнуть по видео.

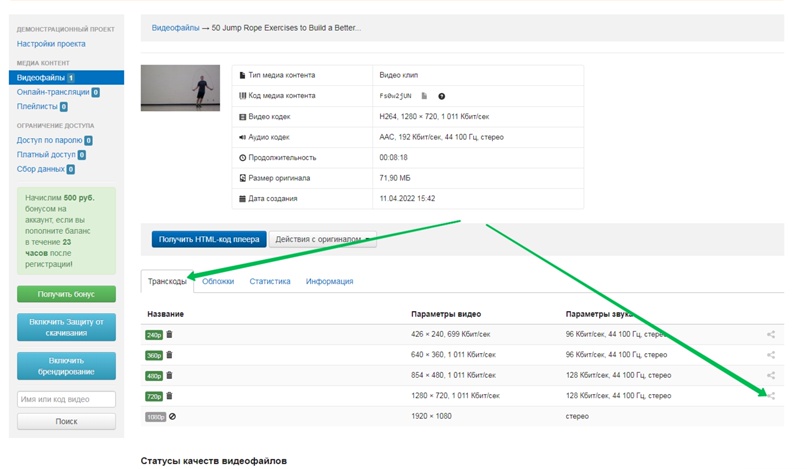
2. После этого следует нажать на кнопку «Поделиться» у желаемой по качеству версии видео. Откроется окно, в котором следует скопировать прямую ссылку на видео, которая ведет непосредственно на файл

3. Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» на блоке урока (1), выбираем блок "Видео" (2) - в поле "Тип видео" выбираем "Файл видео" (3) и вставляем ссылку на видео (4):

4. Сохраняем урок
Добавление видео из Kinescope.
Чтобы добавить видео из сервиса Kinescope необходимо пройти регистрацию на сервисе Kinescope и настроить интеграцию с видео-хостингом.
Подробно о этапе регистрации и настройке интеграции описываем тут: Интеграция с сервисом Kinescope.
После того, как Вы прошли регистрацию, настроили интеграцию с сервисом Kinescope и загрузили на видео-хостинг видео, можно переходить к этапу добавления видео в свой урок на АВО.:
- Заходим в нужный урок в системе АвтоВебОфис;
- нажимаем на «+» на блоке урока (1);
- выбираем блок "Видео" (2);
- в поле "Тип видео" выбираем " Другой сервис " (3);
- в поле " Код для встраивания видео" вставьте код на видео с хостинга Kinescope (4).

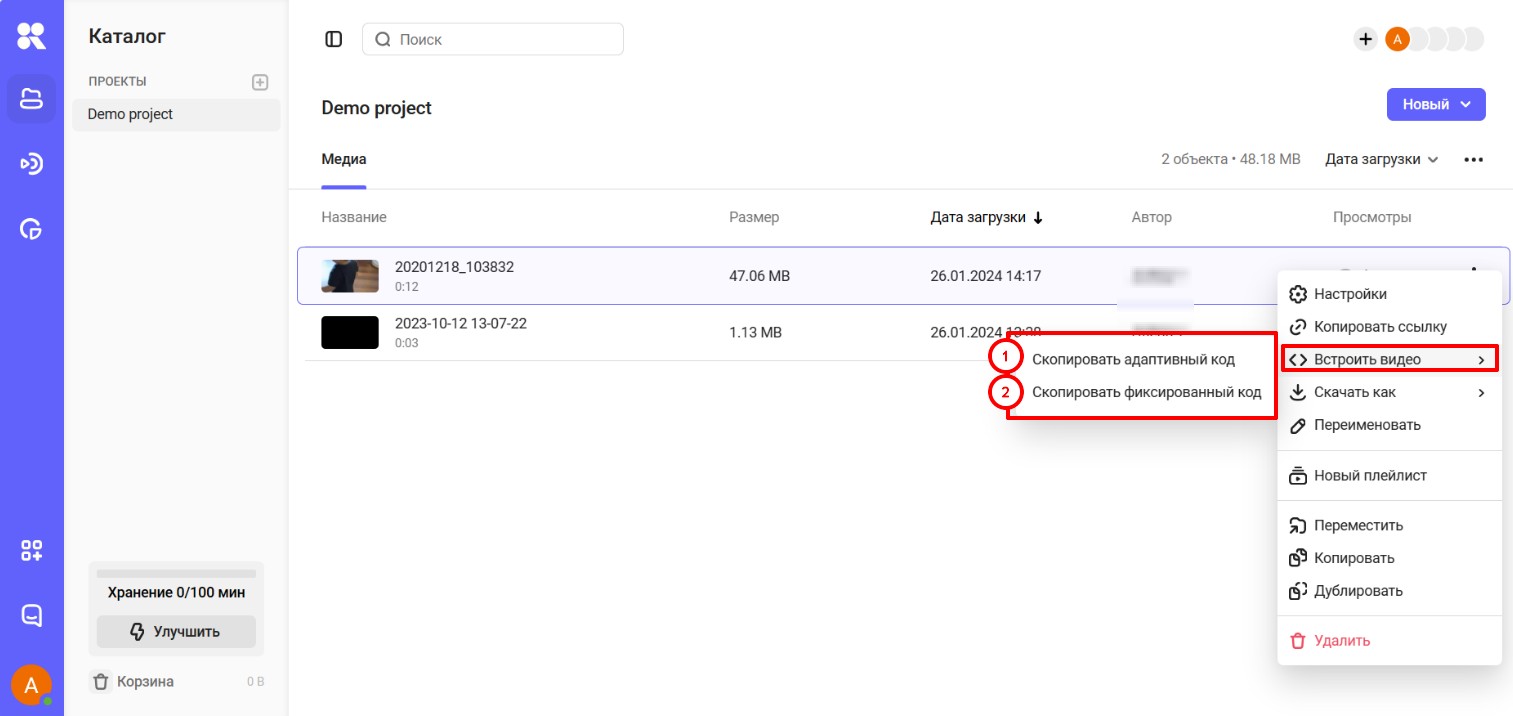
Код на видео нужно скопировать из личного кабинета Kinescope.

Есть два варианта встраивания видео в урок от Kinescope:
- Адаптивный - он подстраивается (тянется) по размеру блока на странице;
- Фиксированный - не подстраивается под размер блока страницы, отображается по заданным параметрам.
Если Вы хотите, чтобы видео подстроилось под размер страницы/блока, скопируйте адаптивный код (в личном кабинете ученика будет отображаться так):

Если Вы хотите, чтобы видео отображалось по заданным параметрам, скопируйте фиксированный код (в личном кабинете ученика будет отображаться так):

Сохраняем внесённые изменения.
Добавление видео в урок из Vdocipher.
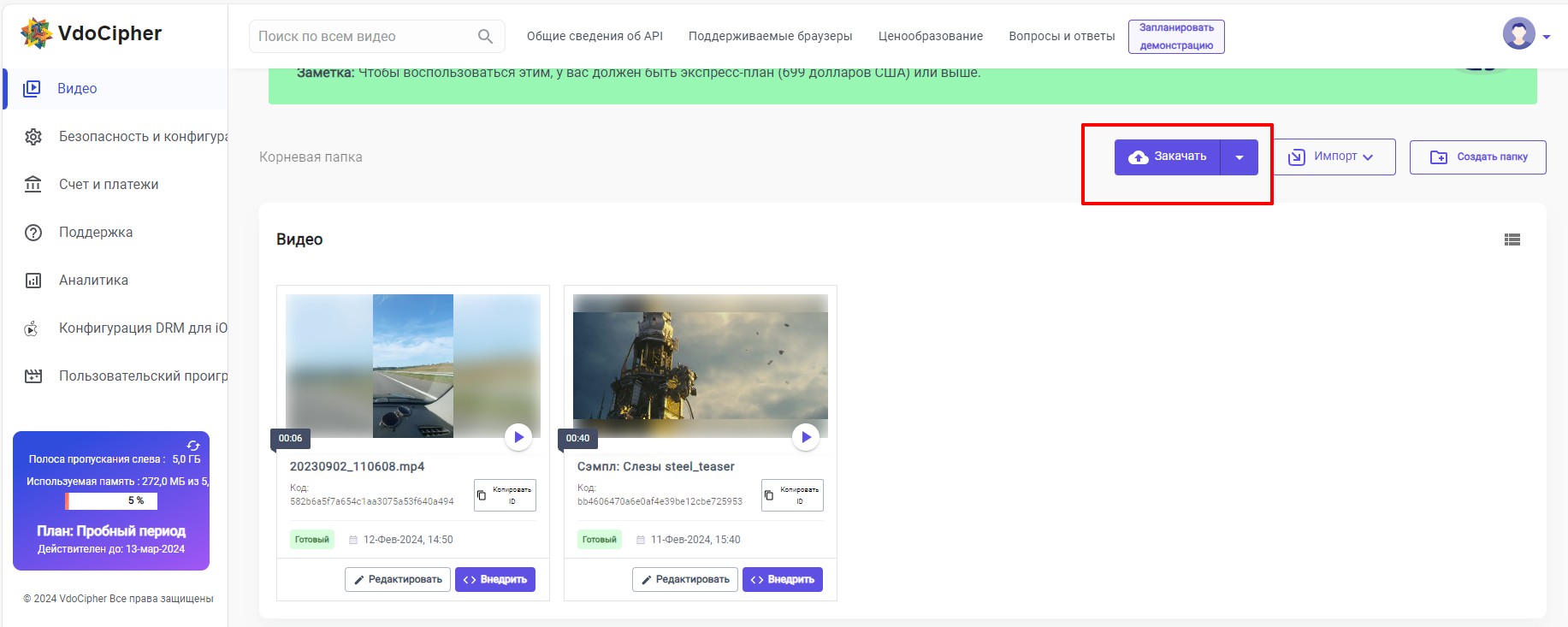
Загрузите видео в сервис Vdocipher нажав на кнопку "Закачать"

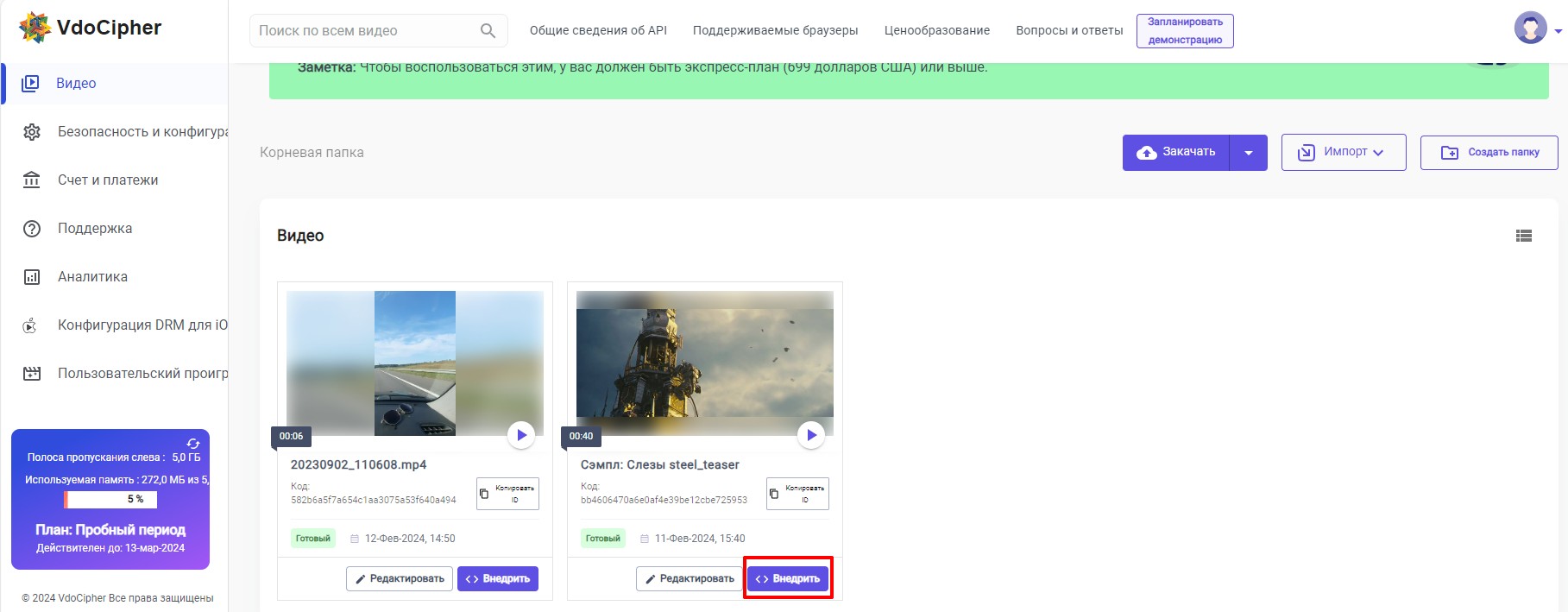
После загрузки видео, нажмите на кнопку "Внедрить" (под видео)

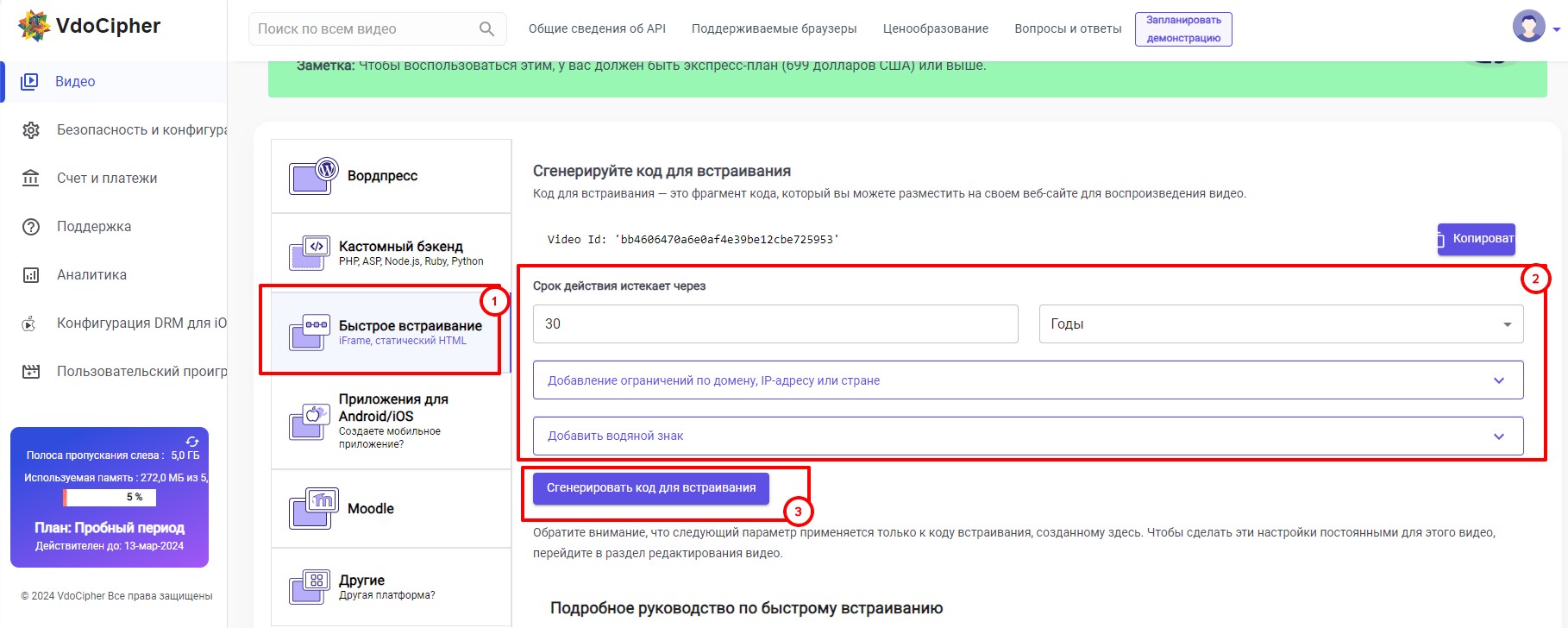
На открывшейся странице выбираем "Быстрое встраивание" (1) - Задайте параметры видео (срок действия кода встраиваемого видео; ограничения) (2) - Сгенерировать код для встраивания(3)

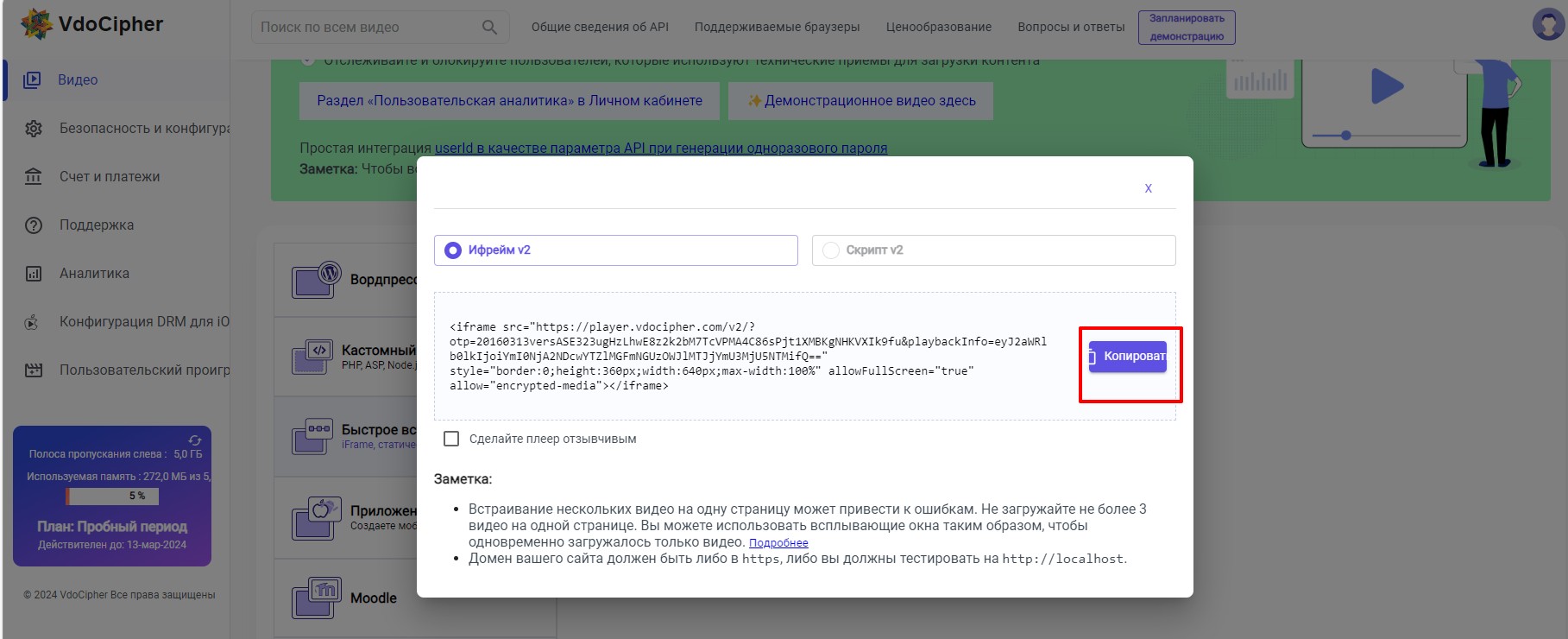
Скопируйте сгенерированный код

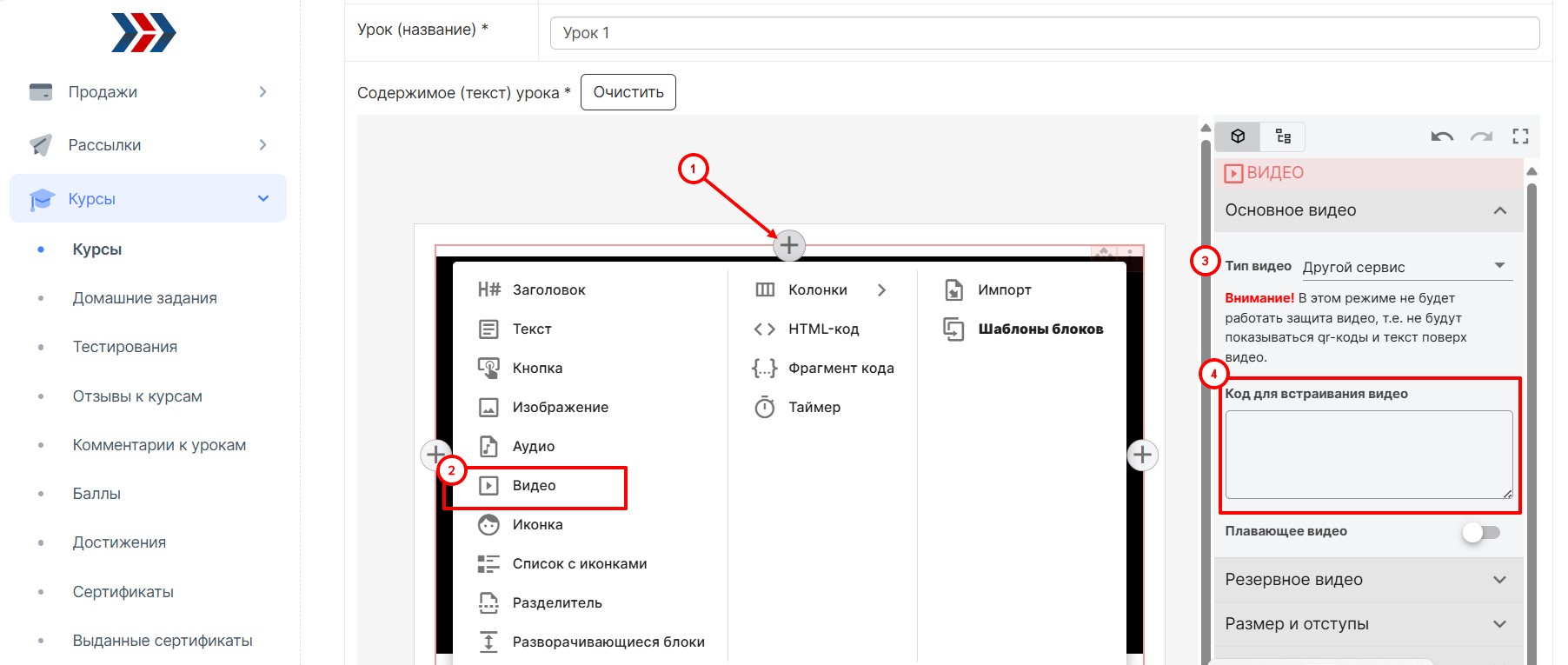
Заходим в нужный урок в системе АвтоВебОфис, нажимаем на «+» на блоке урока (1), выбираем блок "Видео" (2) - в поле "Тип видео" выбираем "Другой сервис" (3) и вставляем скопированный код в поле "Код для встраивания видео" (4):

Сохраните внесённые изменения
Как защитить свои видеоуроки от "пиратов" и недобропорядочных учеников?
Есть несколько вариантов внутренне защиты видео-уроков в вашем аккаунте в Автовебофис:
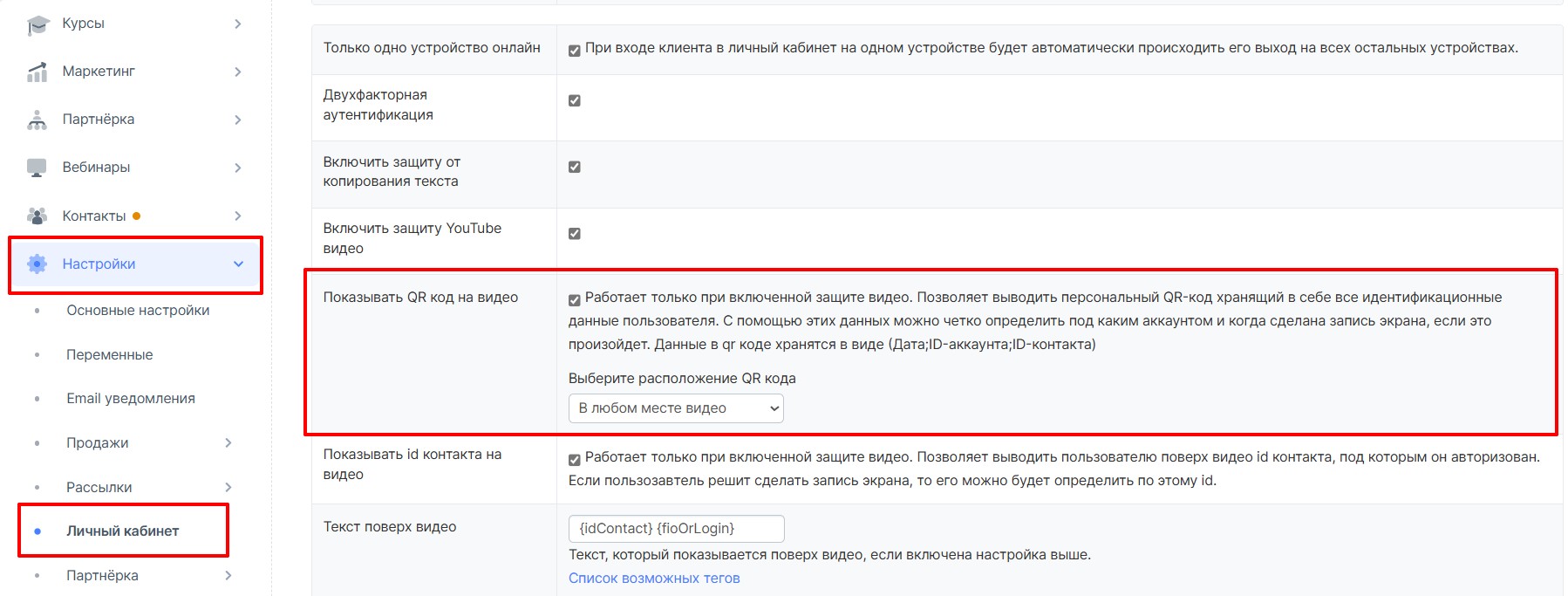
1. Позволяет выводить на видео персональный QR-код хранящий в себе все идентификационные данные пользователя.
Т.е. в случае записи камерой перед монитором, клиент вместе с видео запишет и QR-код, с данными его кабинета ученика, по которому можно будет вычислить аккаунт.

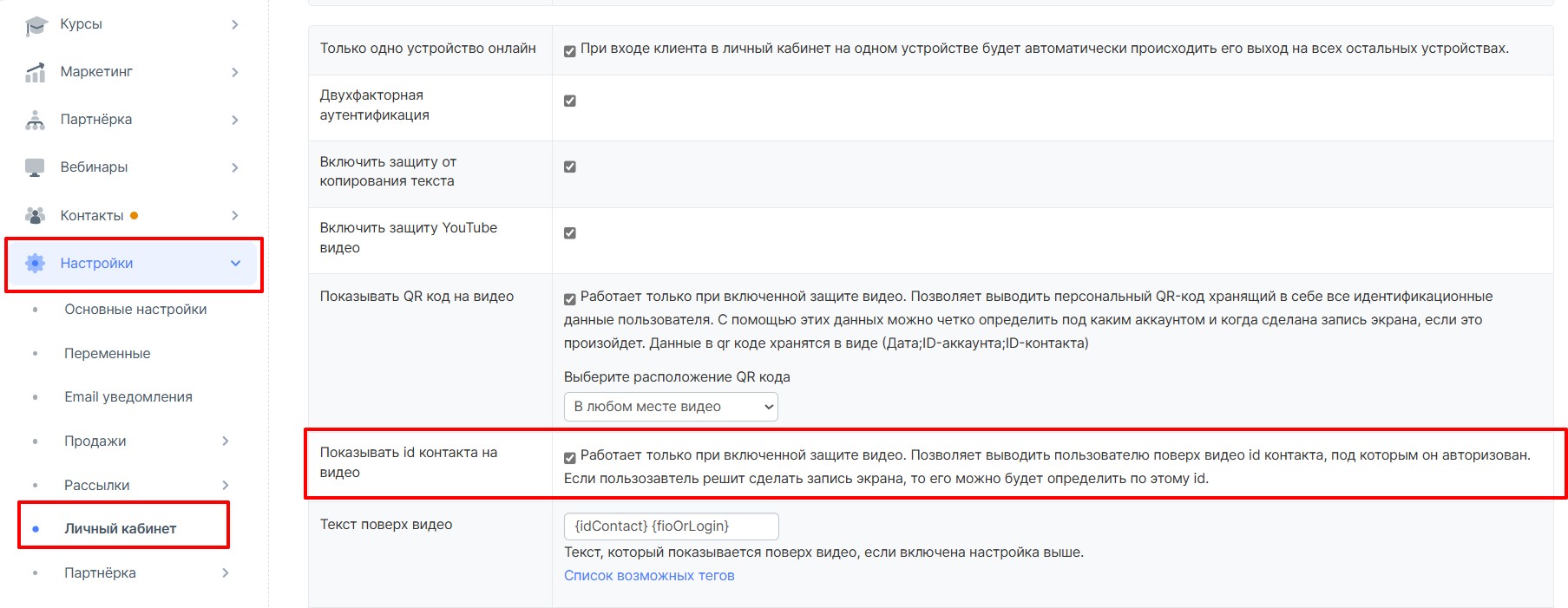
2. Позволяет выводить пользователю поверх видео id контакта, под которым он авторизован. Если пользователь решит сделать запись экрана, то его можно будет определить по этому id.

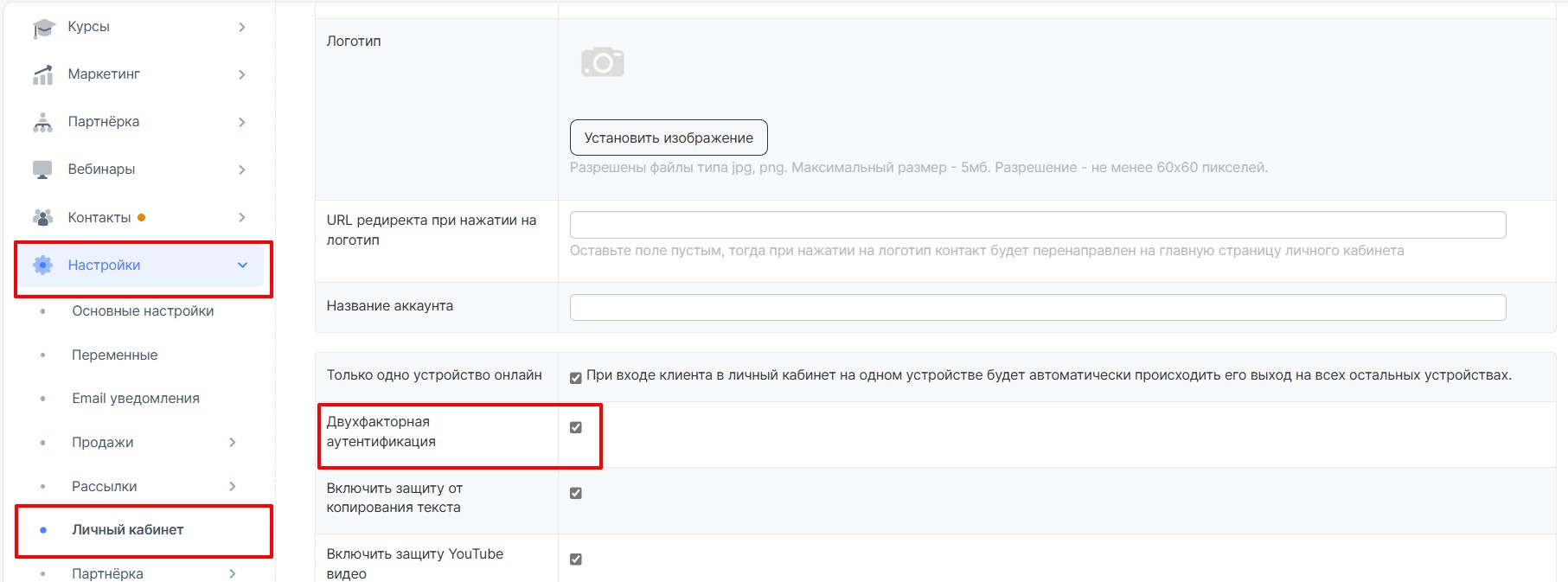
3. Двухфакторная аутентификация - это дополнительная защита. При попытке входа система запросит подтверждение через почтовый ящик и одноразовую специальную ссылку.

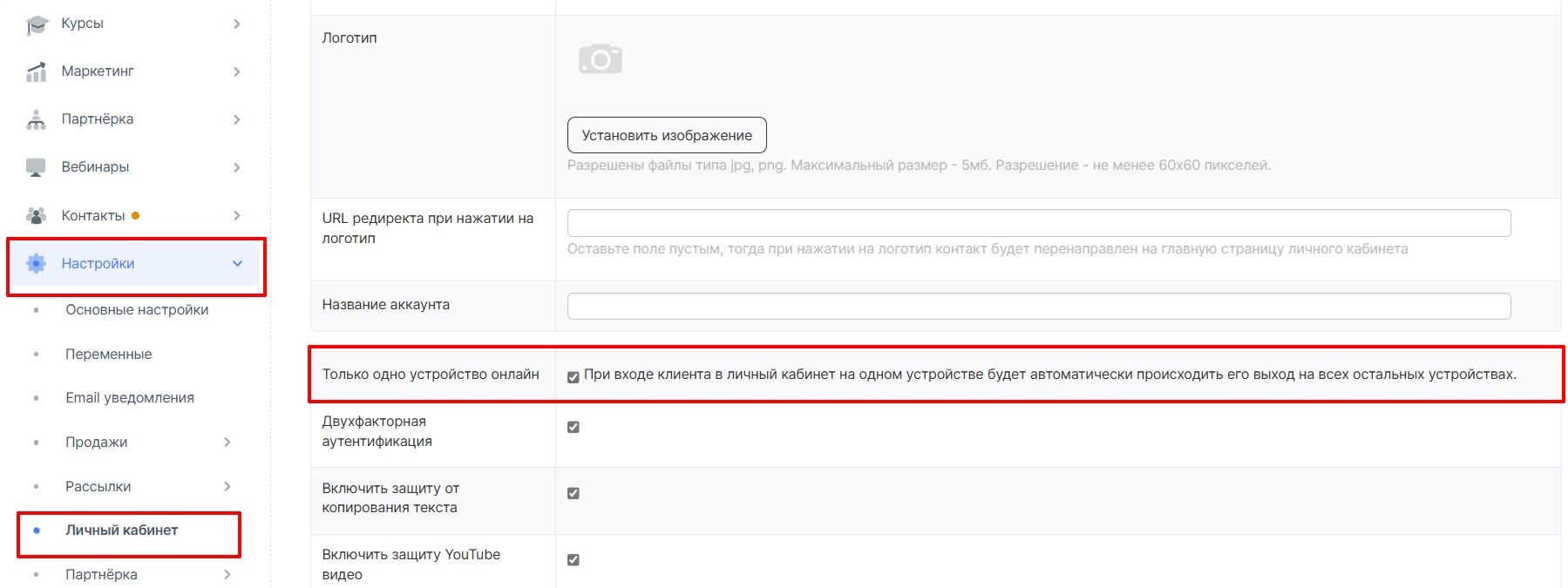
4. Защита от одновременного входа (при входе клиента в личный кабинет на одном устройстве будет автоматически происходить его выход на всех остальных устройствах).

Запасной плеер в обучающих курсах.
Для чего это необходимо? Если возникнут проблемы с воспроизведением видео в одном плеере, условно в YouTube, тогда система переключится на резервный плеер.
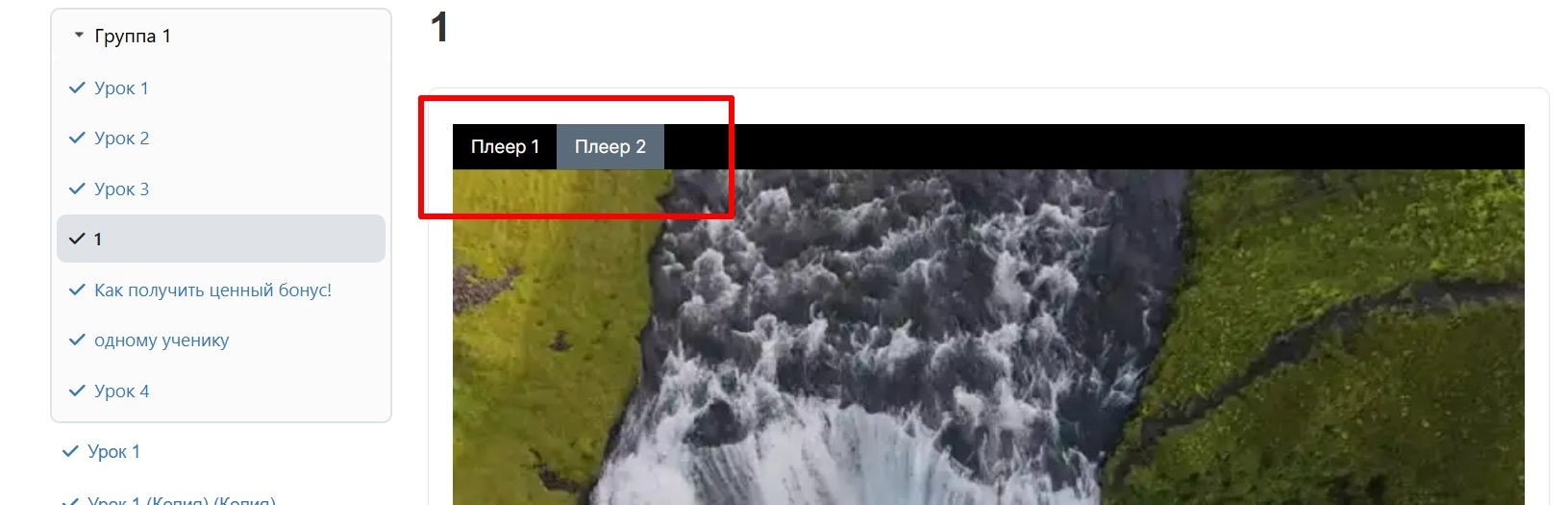
Как это будет видеть ученик в своём личном кабинете:

Как это настроить:
1. Перейдите в раздел Курсы и выберите нужный курс:

2. Перейдите в урок с видео;
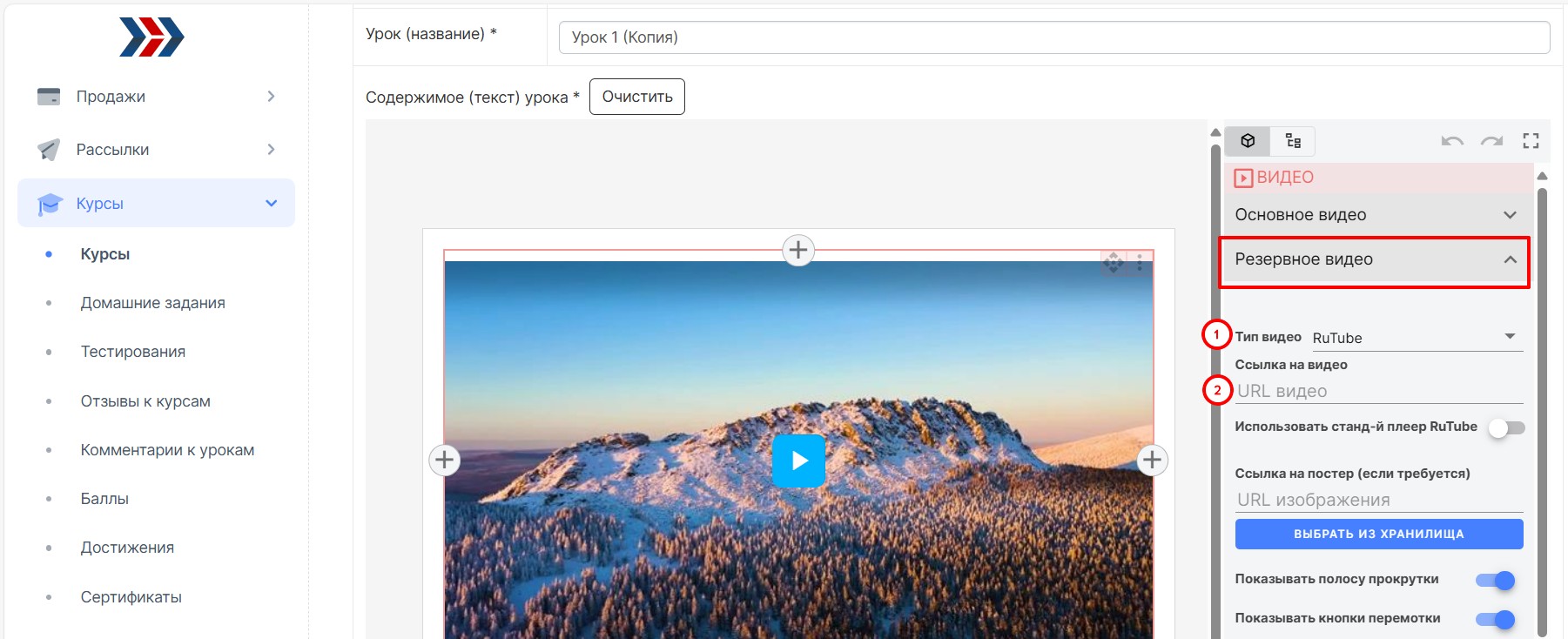
3. Отройте настройки видео блока:
- переходим во вкладку "Резервное видео";
- выбираем тип видео (2);
- добавляем ссылку на видео (3).

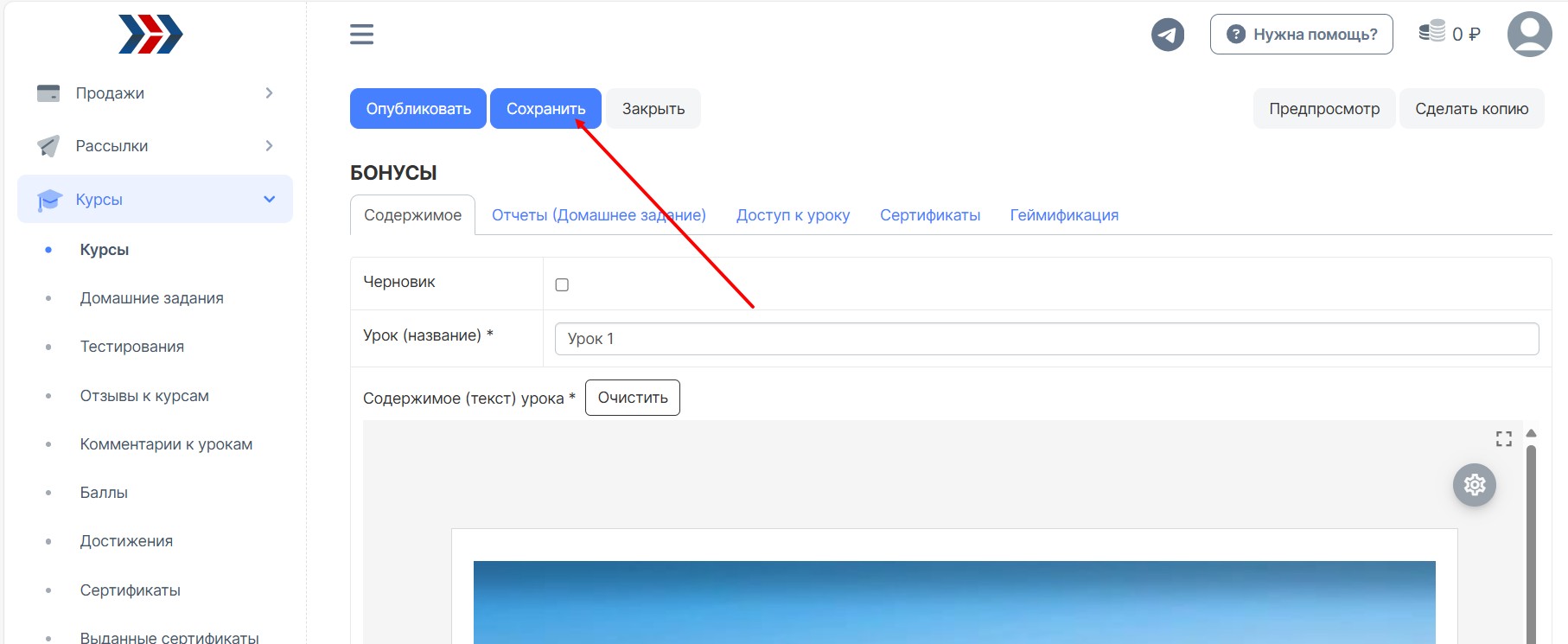
4. Сохраняем внесённые изменения:

Добавление аудио в урок из хранилища аккаунта
Добавляем аудио в урок:
- Заходим в нужный урок
- Нажимаем на «+» на блоке урока, выбираем аудио
- В правом меню блока нажимаем на кнопку «Выбрать из хранилища»
- Выбираем аудио в хранилище. Справа, в боковом меню можно настроить аудиоплеер.
- Сохраняем урок
Добавление аудио в урок из soundcloud
Для размещения с soundcloud.com Регистрируетесь

Нажимаете «upload»

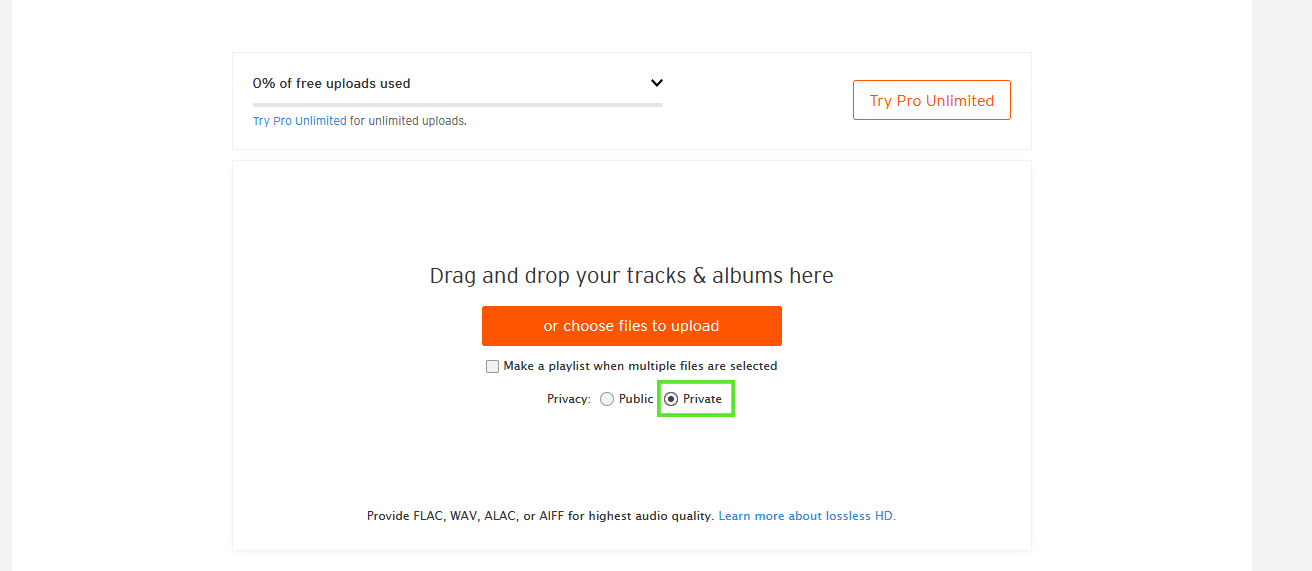
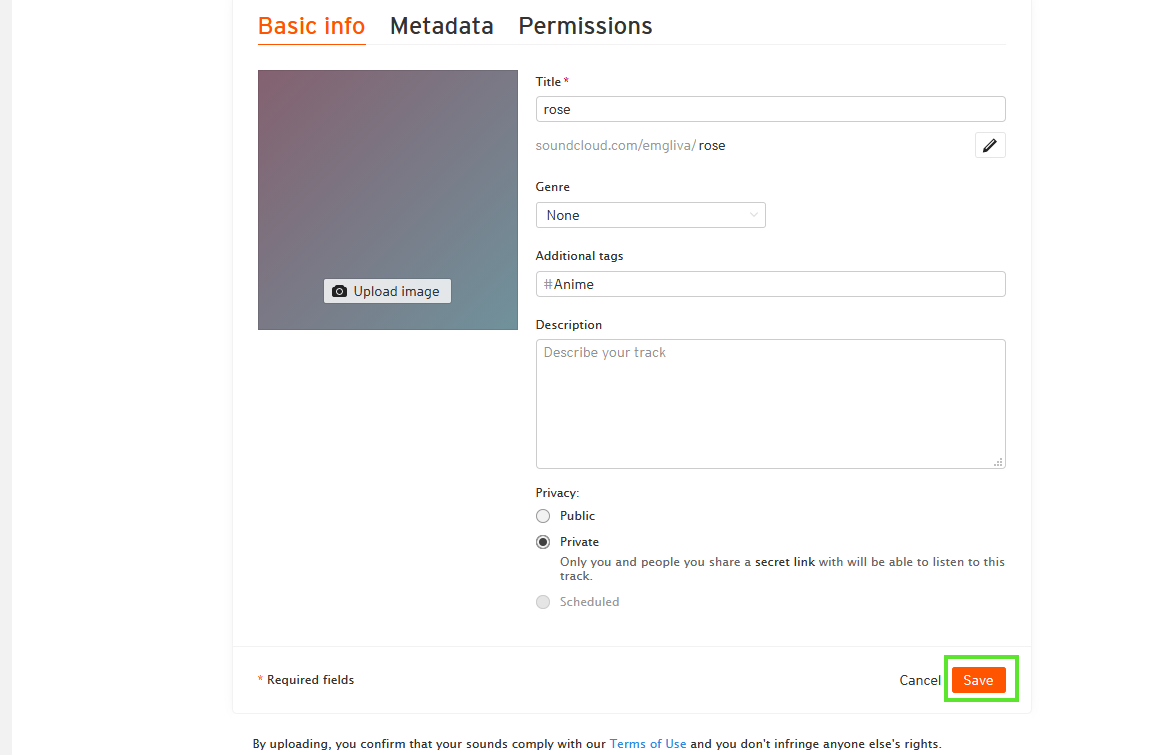
Дальше выбираете «private»

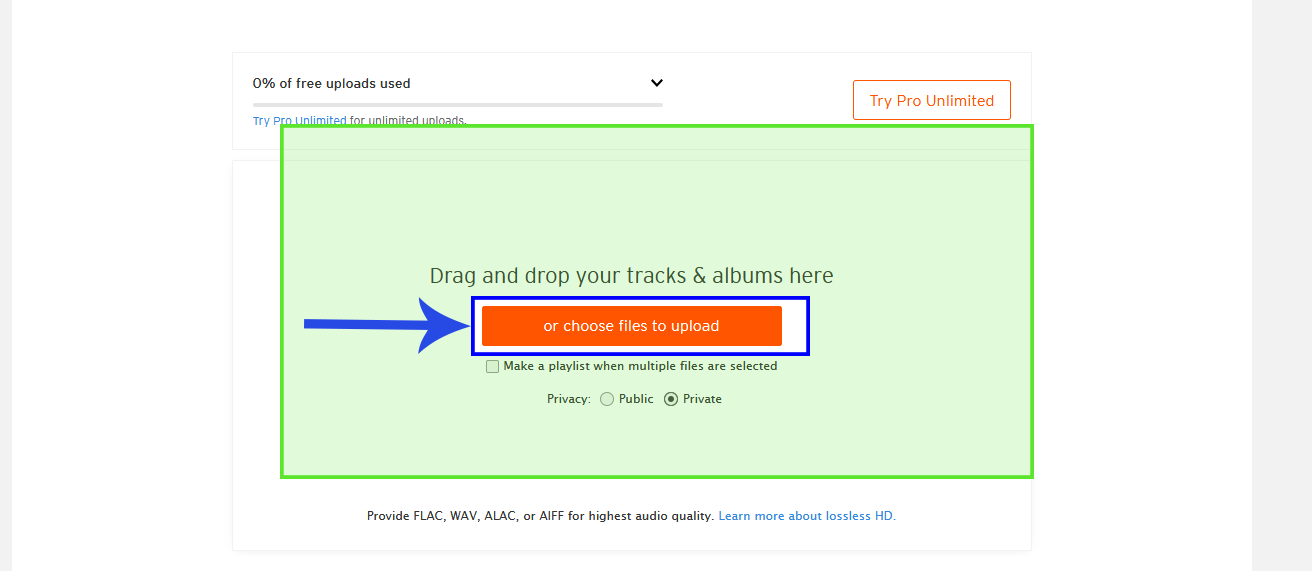
Загружаете файл.Перетяните файл в зелёную область или нажмите на кнопку и выберите расположение файла на компьютере

Нажимаете save

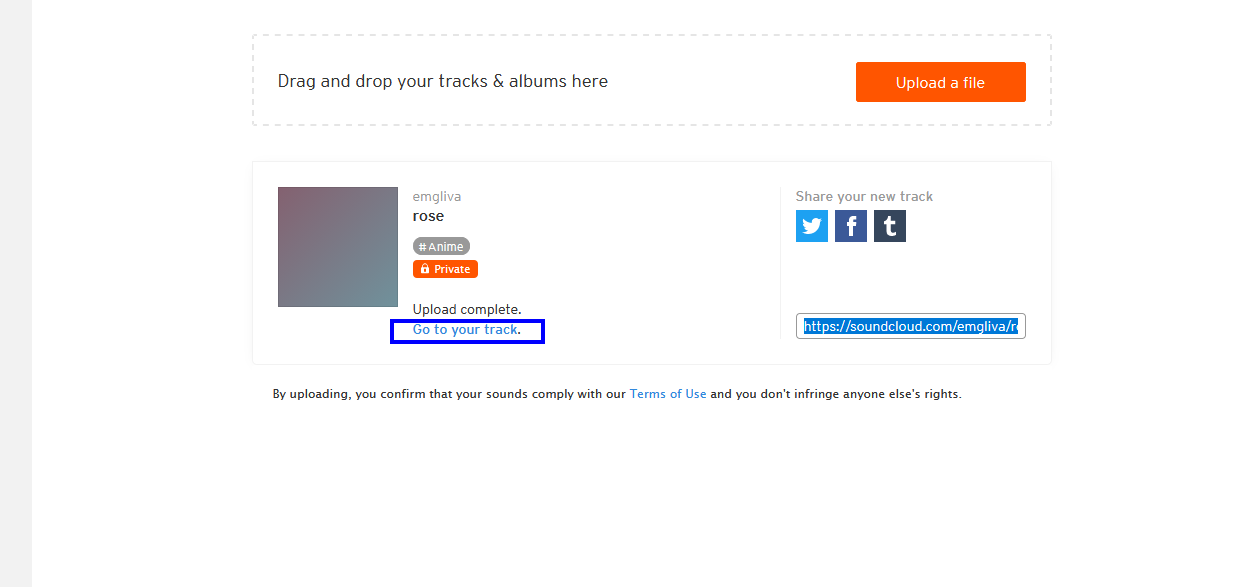
Затем нажимаете «go to your track»

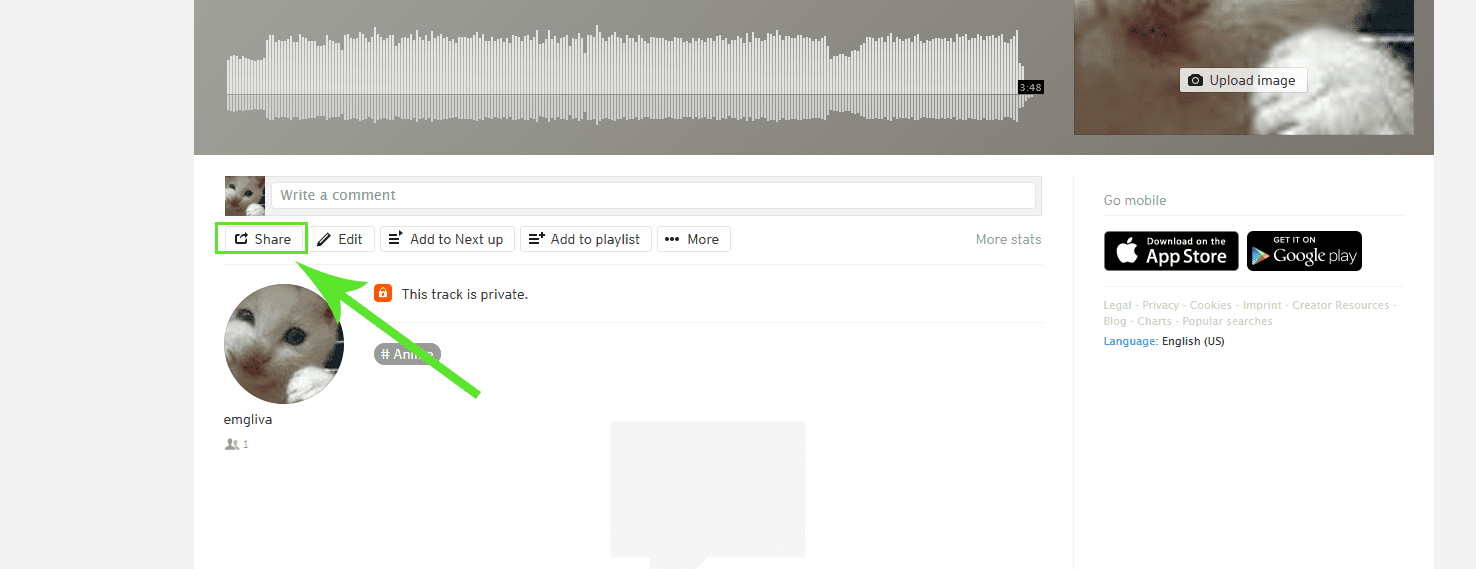
Кнопка Share

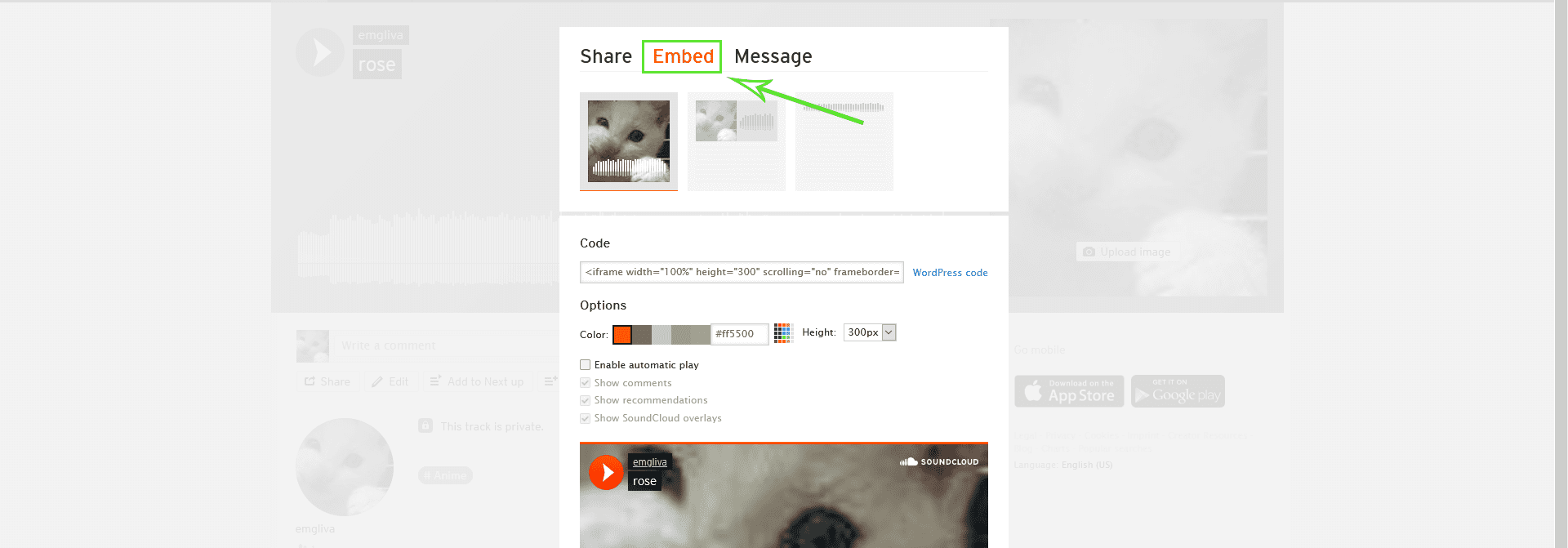
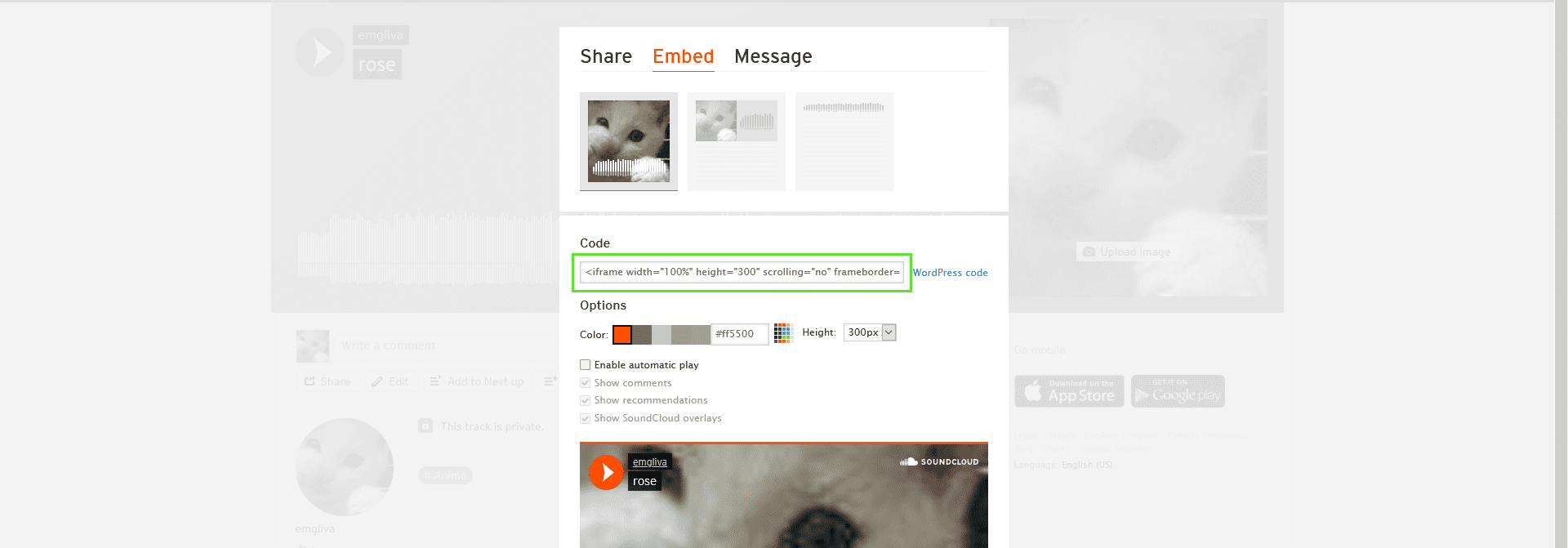
Вкладка «Embed»

Копируем этот код

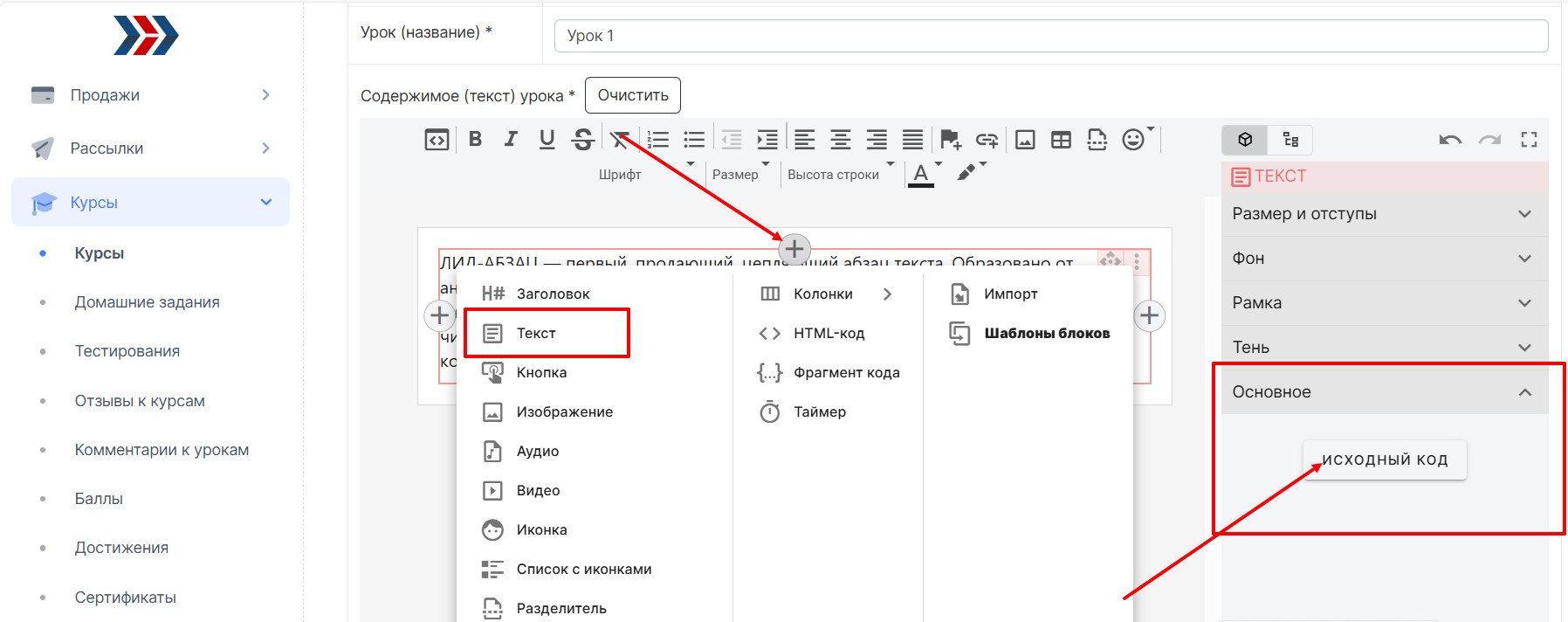
Заходим в нужный урок в системе АвтоВебОфис, добавляем код в «Исходный код» текстового блока:

Сохраняем урок.
Добавление общего чата в урок с помощью виджета вКонтакте
Если Вы хотите, чтобы ученики в определенных уроках имели возможность общаться, видеть комментарии друг друга, например, при проведении вебинара, Вы можете воспользоваться готовыми плагинами или виджетами и разместить их в уроке, например, виджет для комментариев VK
- Переходим по ссылке https://vk.com/dev/Comments
- Заполняем поля, в поле «Адрес сайта» укажите ссылку на Ваш магазин в системе АвтоВебОфис вида https://mastergroup.autoweboffice.ru/, основной домен в данной ситуации будет mastergroup.autoweboffice.ru
- Нажимаем Сохранить
- Нам сгенерируется готовый код виджета, который уже можно размещать в уроке. Для этого Заходим в нужный урок в системе АвтоВебОфис, нажимаем в текстовом блоке на кнопку «Исходный код» и вставляем код в нужное место
- Сохраняем урок Как защитить свои видеоуроки от "пиратов" и недопропорядочных учеников?
Добавление общего чата в урок с технологией единого входа (SSO)
Некоторые виджеты для общего чата поддерживают технологию единого входа (SSO), АвтоВебОфис позволяет интегрировать Вам такую опцию, чтобы ученикам, которые залогинены в личном кабинете АвтоВебОфис, не пришлось дополнительно авторизоваться в чате, это удобно и проще для пользователей с мобильных телефонов. Рассмотрим настройку на примере Tolstoy Comments
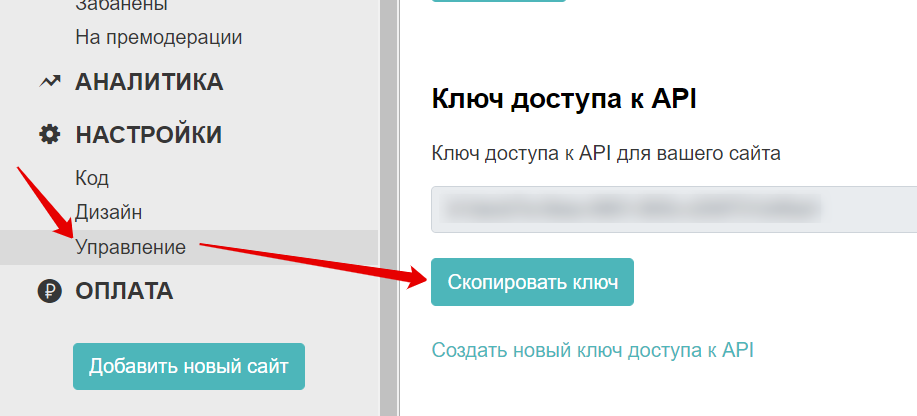
1. Зайдите в раздел Настройки-Управление и скопируйте Ключ доступа к API

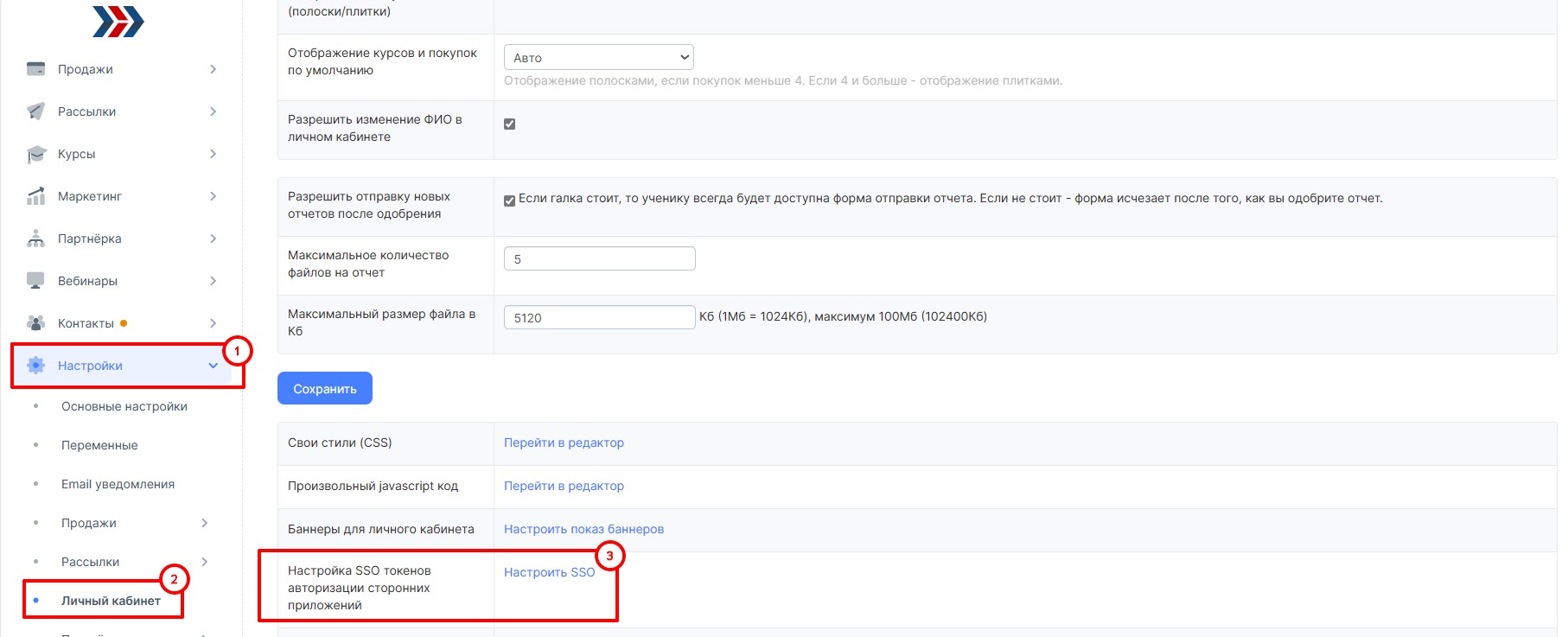
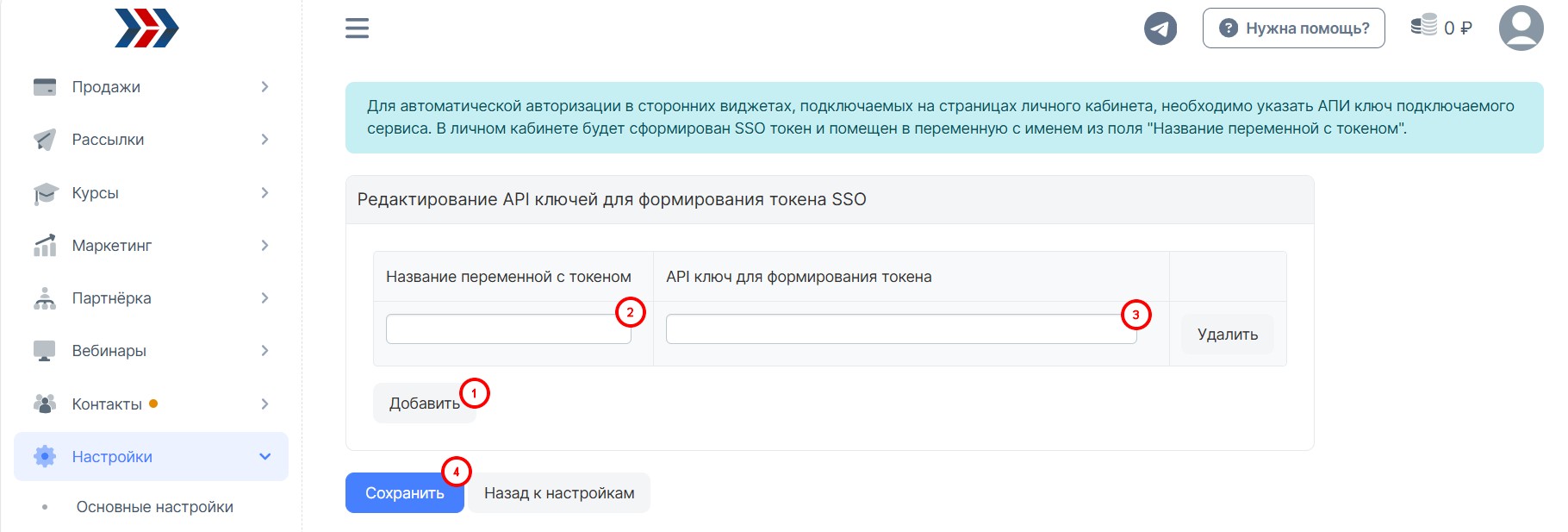
2. Далее необходимо перейти в Ваш аккаунт в АвтоВебОфис: раздел Настройки (1) - Личный кабинет (2) и в поле "Настройка SSO токенов авторизации сторонних приложений" нажмите кнопку "Настроить SSO":

3. На открывшейся странице необходимо:
- добавить переменную для данного чата;
- название переменной Вы задаете сами, оно должно быть на латинице;
- в поле "API ключ для формирования токена" - вставляем скопированный ранее ключ;
- нажимаем кнопку "Сохранить".

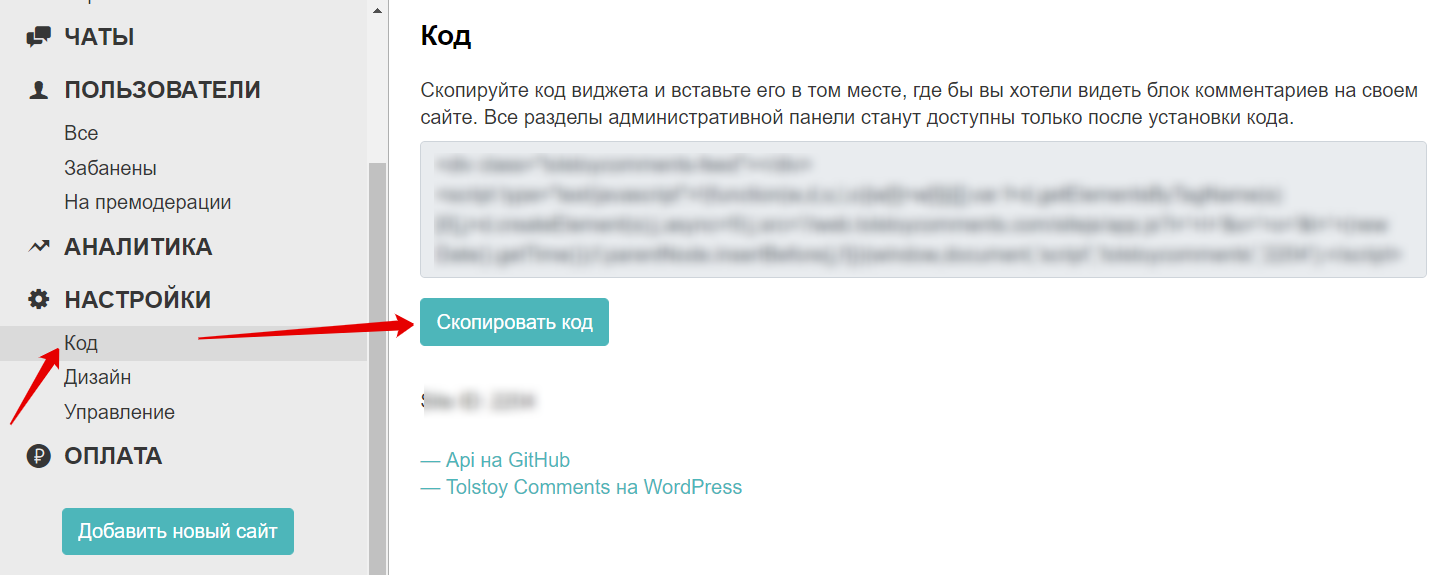
4. Далее Вам необходимо разместить код самого виджета в уроке, его Вы можете взять в разделе Настройки-Код личного кабинета Tolstoy Comments

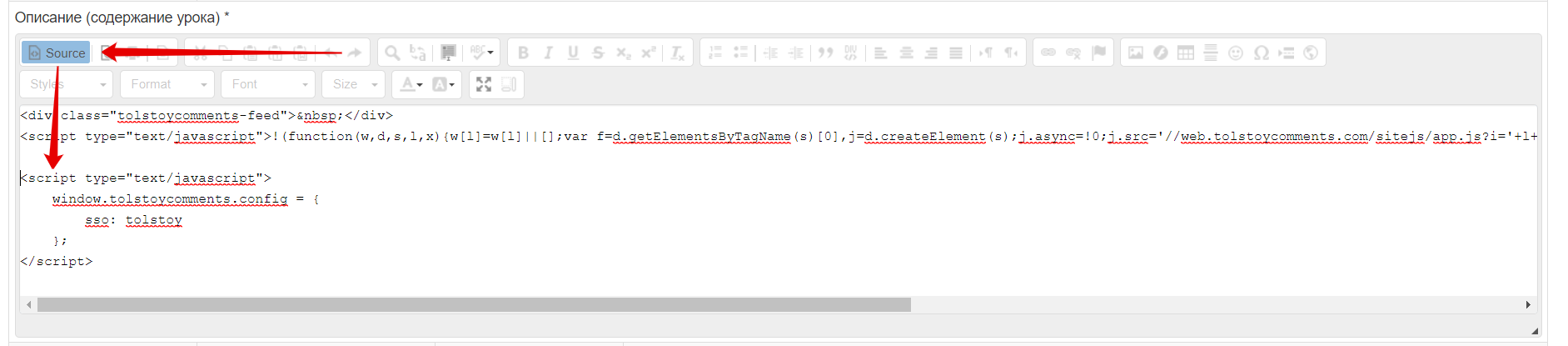
5. Вставляем код во вкладку Источник урока в нужно Вам место, под ним также нужно добавить следующий код, чтобы задействовать технологию единого входа
<script type="text/javascript"> window.tolstoycomments.config = { sso: tokenSSO }; </script>
где tokenSSO - это имя Вашей переменной, созданной в АвтоВебОфис

Добавление PDF-файла в урок.
Для того, чтобы добавить PDF-файл в урок, нужно:
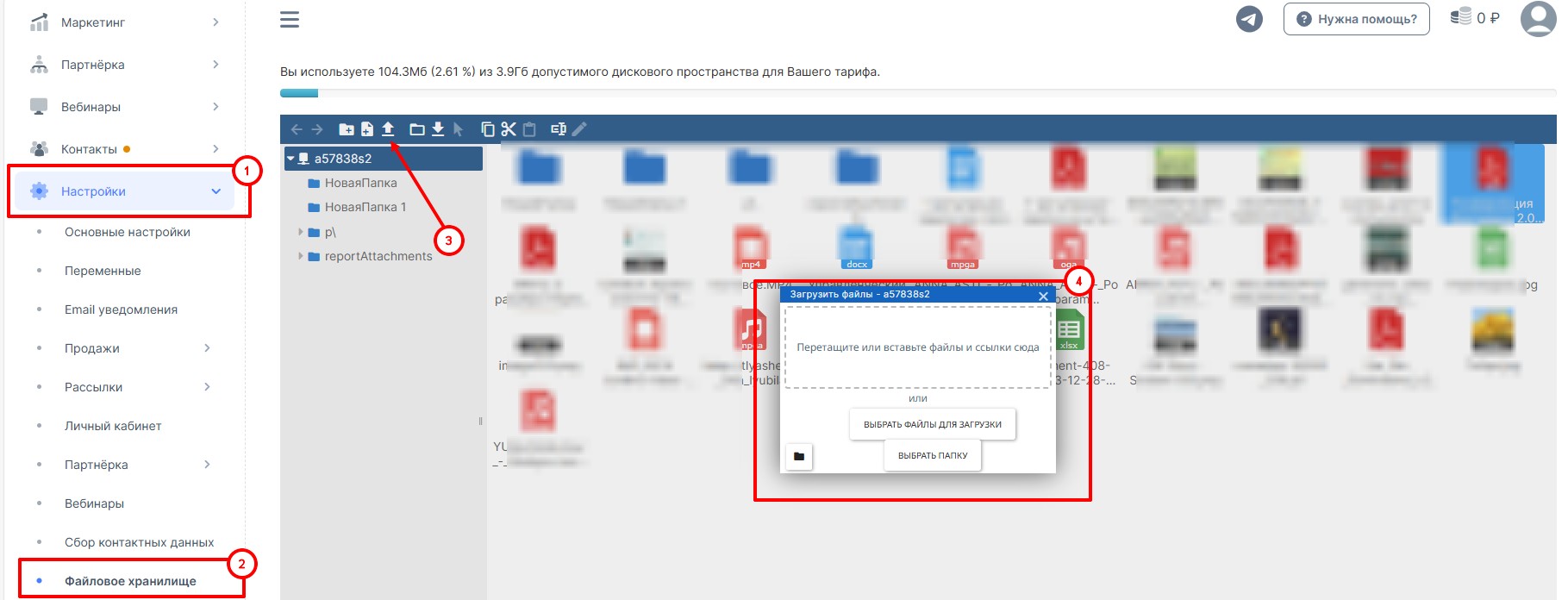
1. Загрузить pdf-файл в файловое хранилище Вашего аккаунта (или в облачное хранилище).

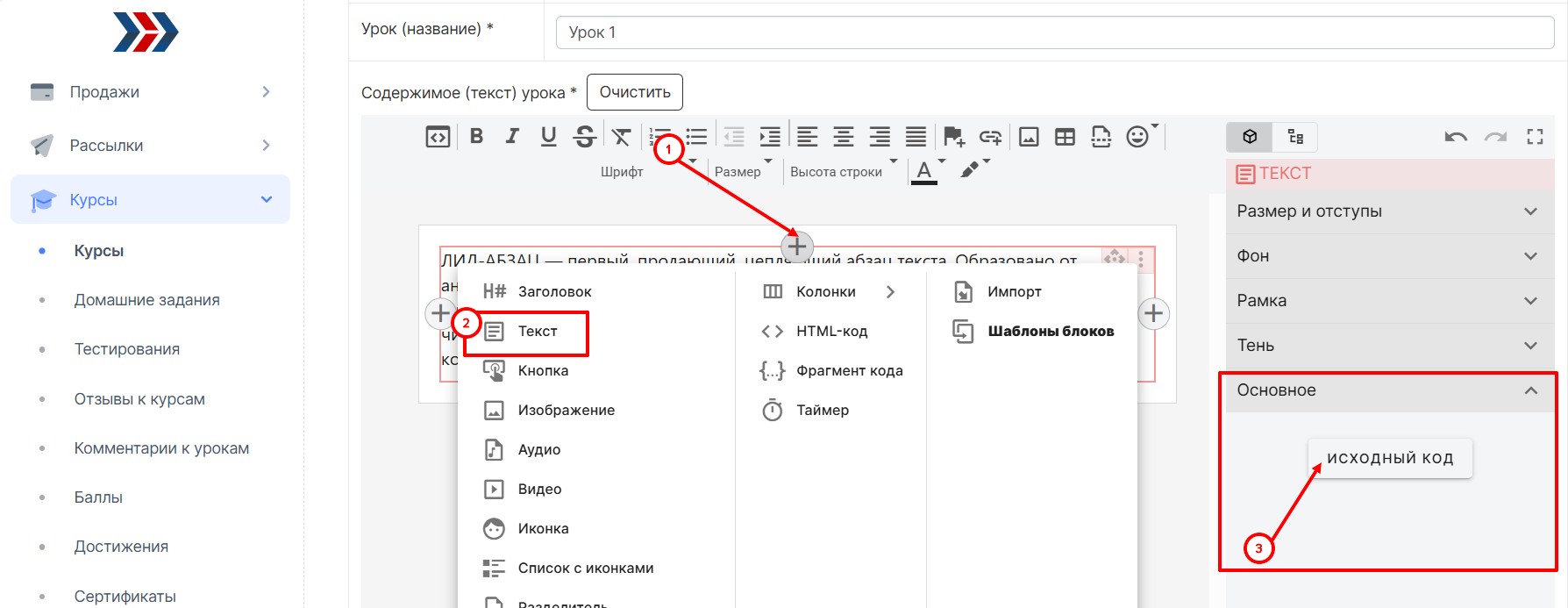
2. Перейдите в нужный урок Вашего курса и добавьте новый элемент, нажав на "+" (1) - выберите текстовый блок (2) - перейдите в "Исходный код" (3):

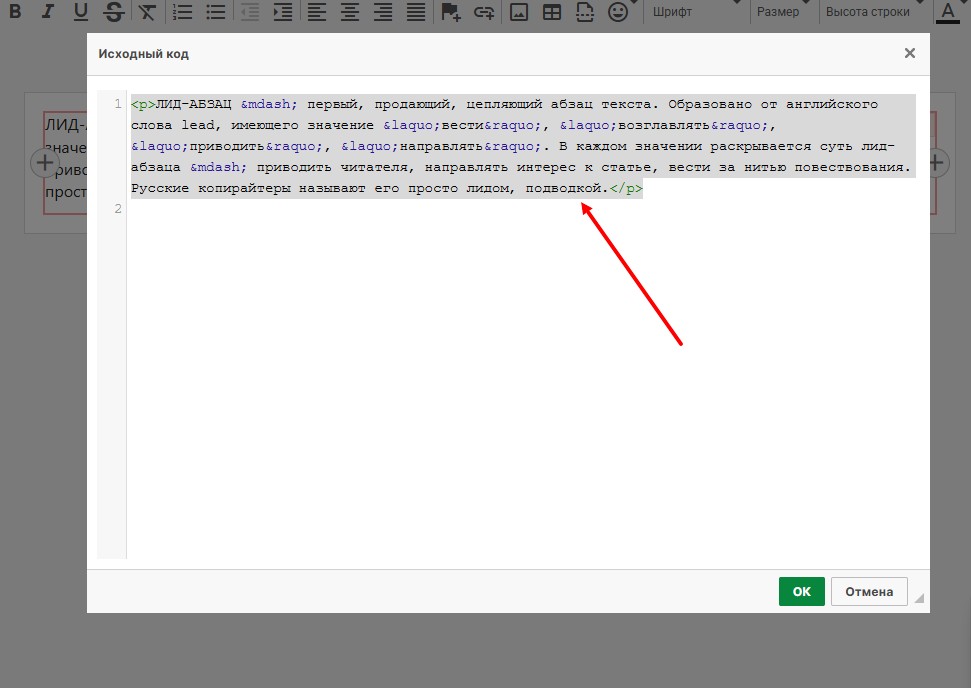
3. Удалите код содержимого в открывшемся окне:

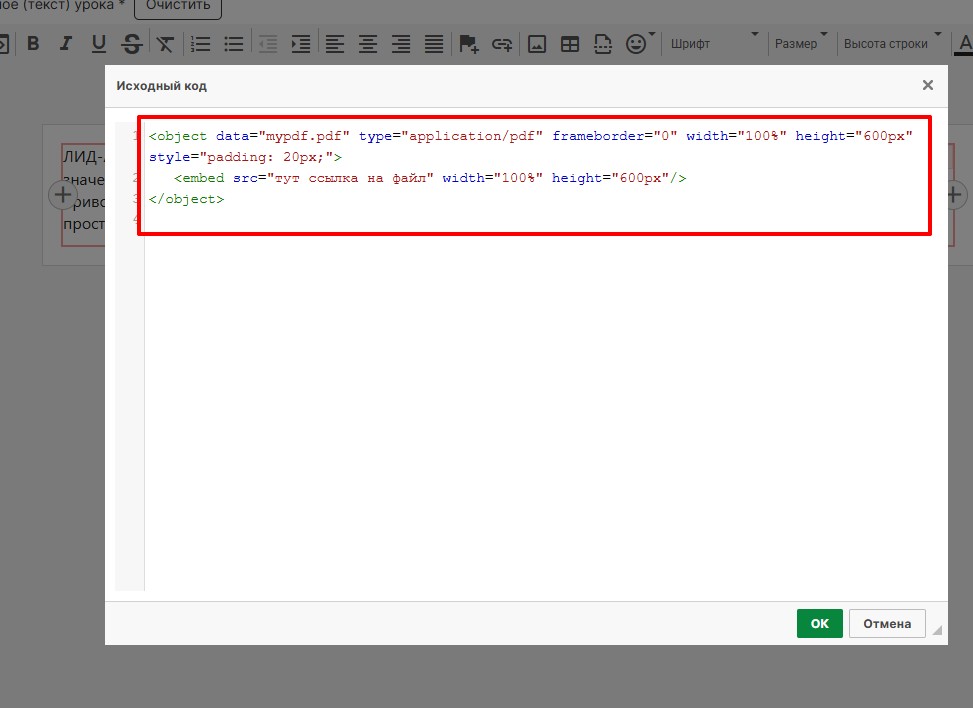
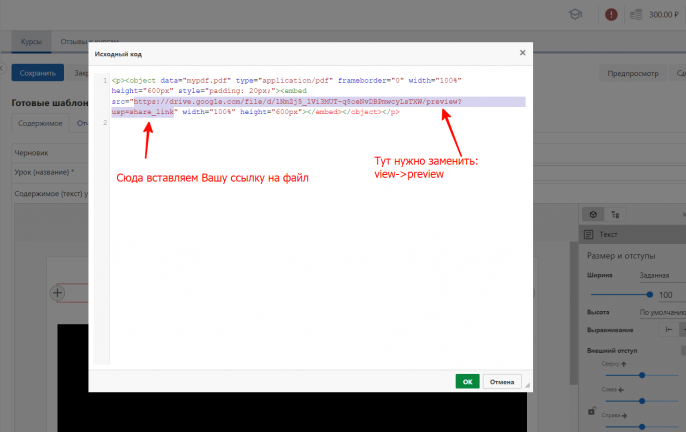
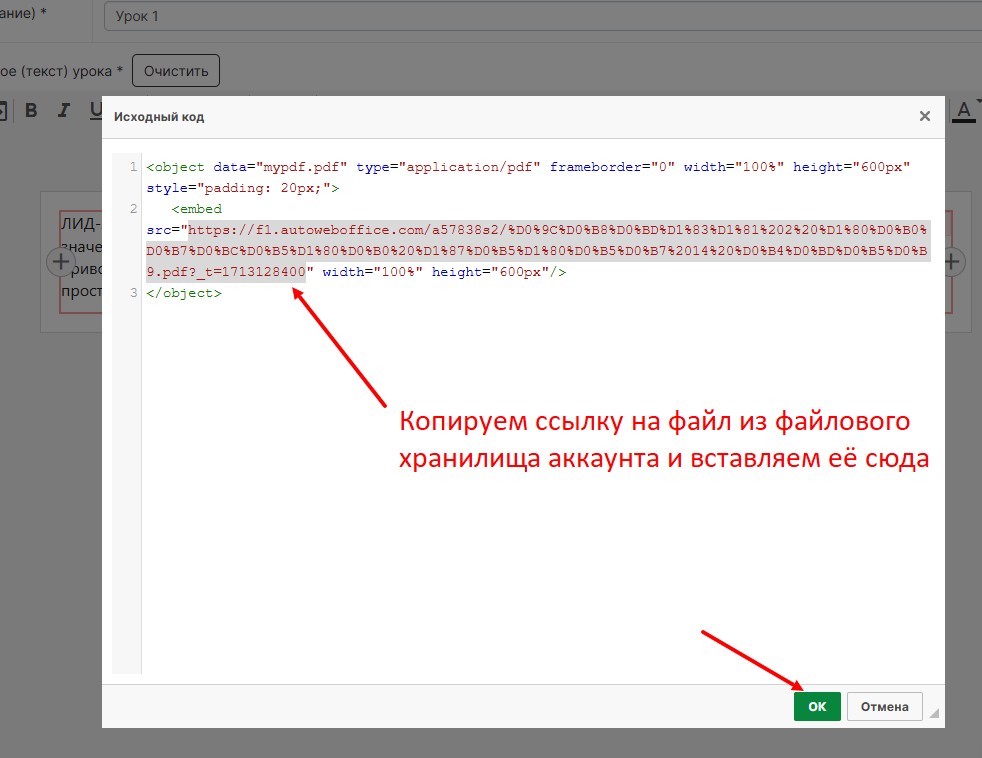
4. Далее в исходный код текстового блока урока добавьте код вивера для показа pdf в уроке:
- Скачать файл с кодом можно перейдя по ссылке

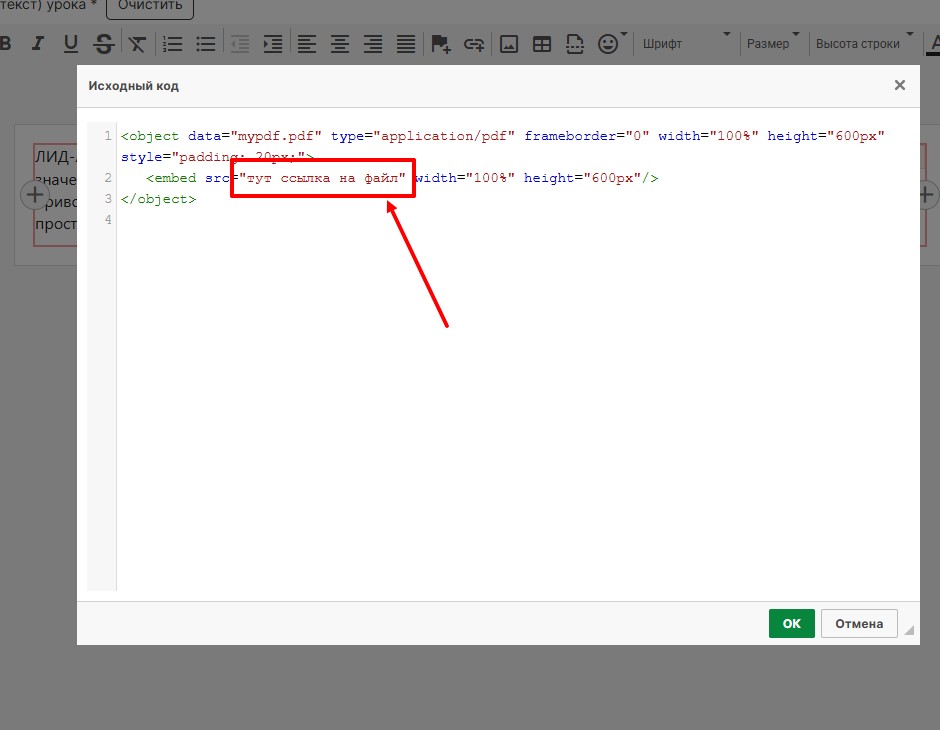
5. В поле «тут ссылка на файл» добавляем ссылку на PDF из хранилища:

- Если ссылка на файл расположена в облачном хранилище, то вставляем ее так:

- Если ссылка на файл расположена в файловом хранилище аккаунта, то вставляем ее так:

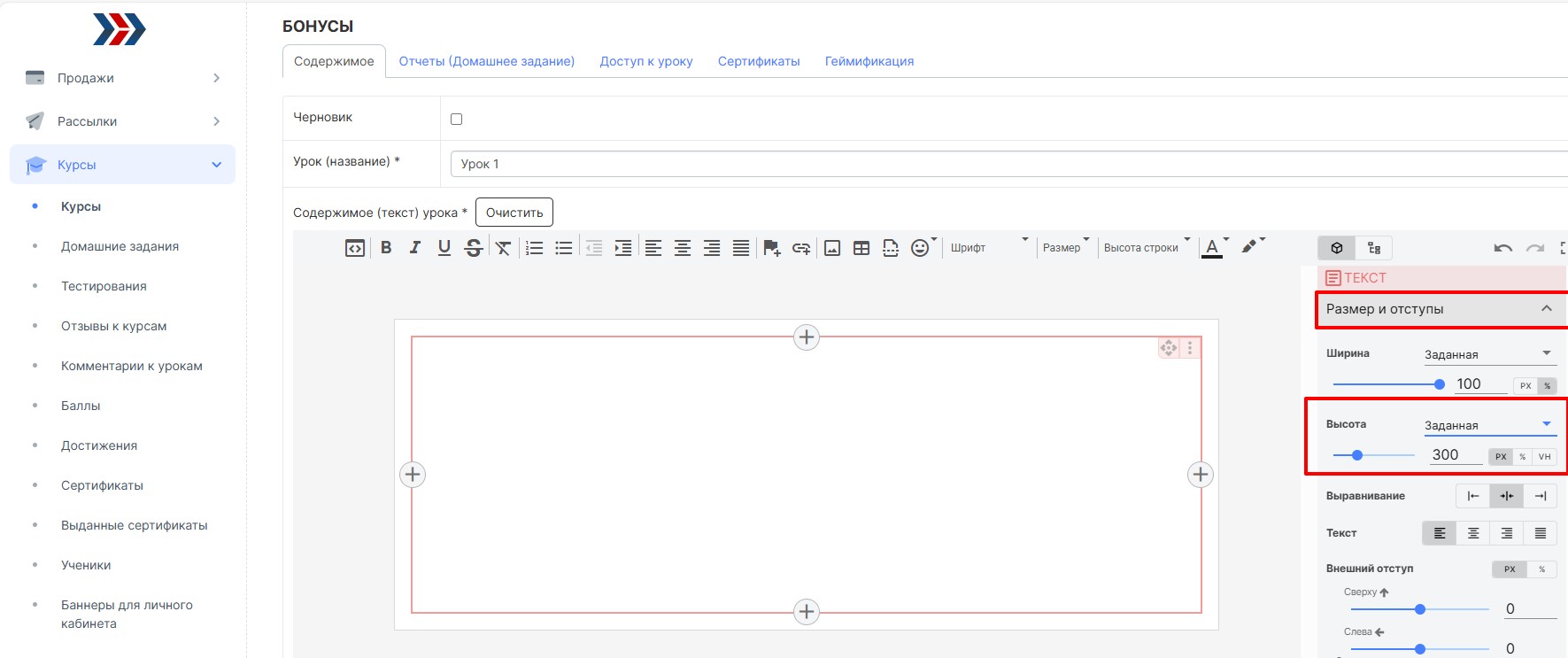
6. Высоту окна показа документа при необходимости, нужно задать в редакторе блока → Размеры и отступы:

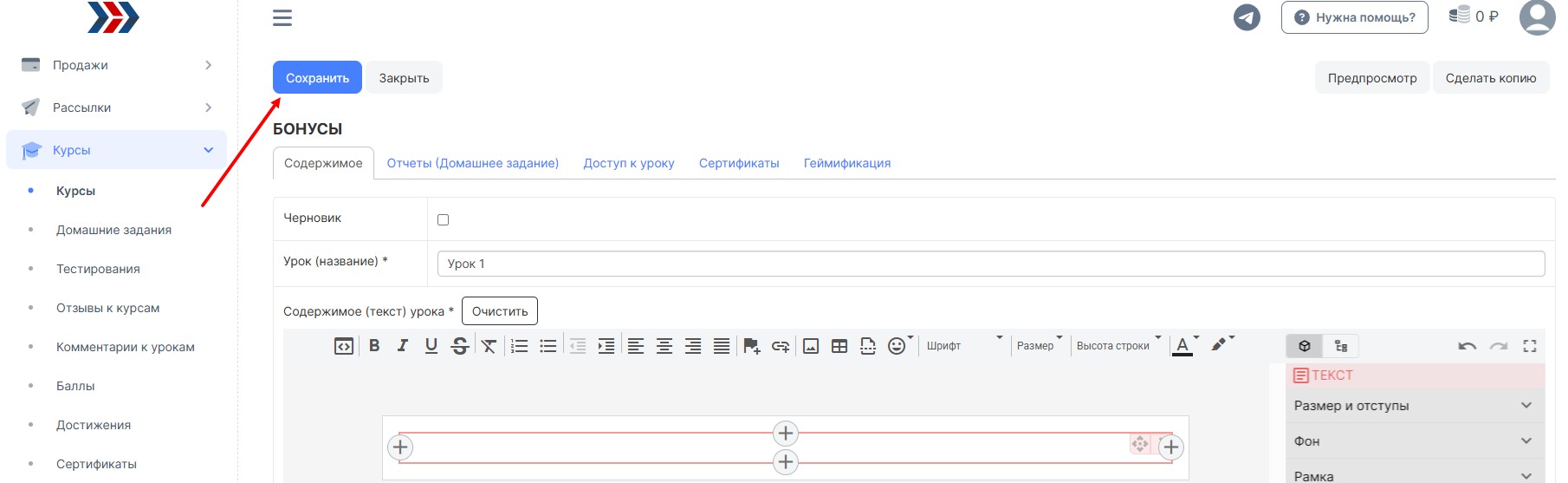
7. Сохраните внесённые изменения:

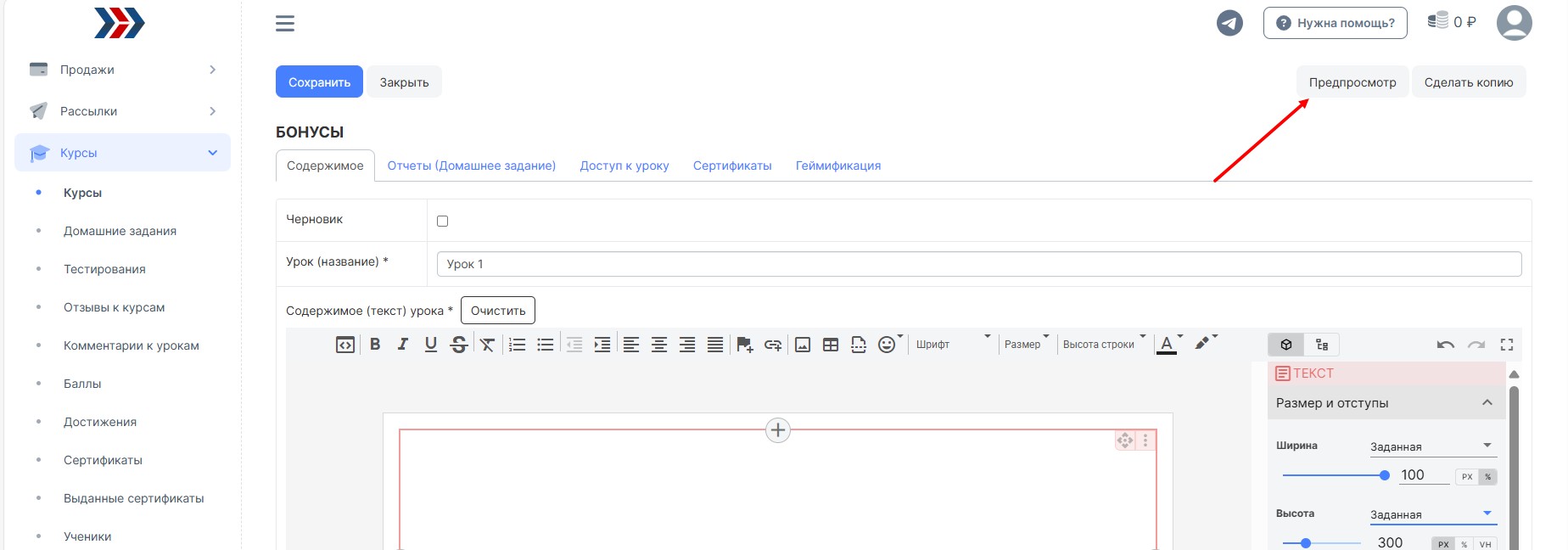
Для того, чтобы увидеть, как всроенный файл будет выглядеть в личном кабинете у ученика, нажмите кнопку "Предпросмотр":

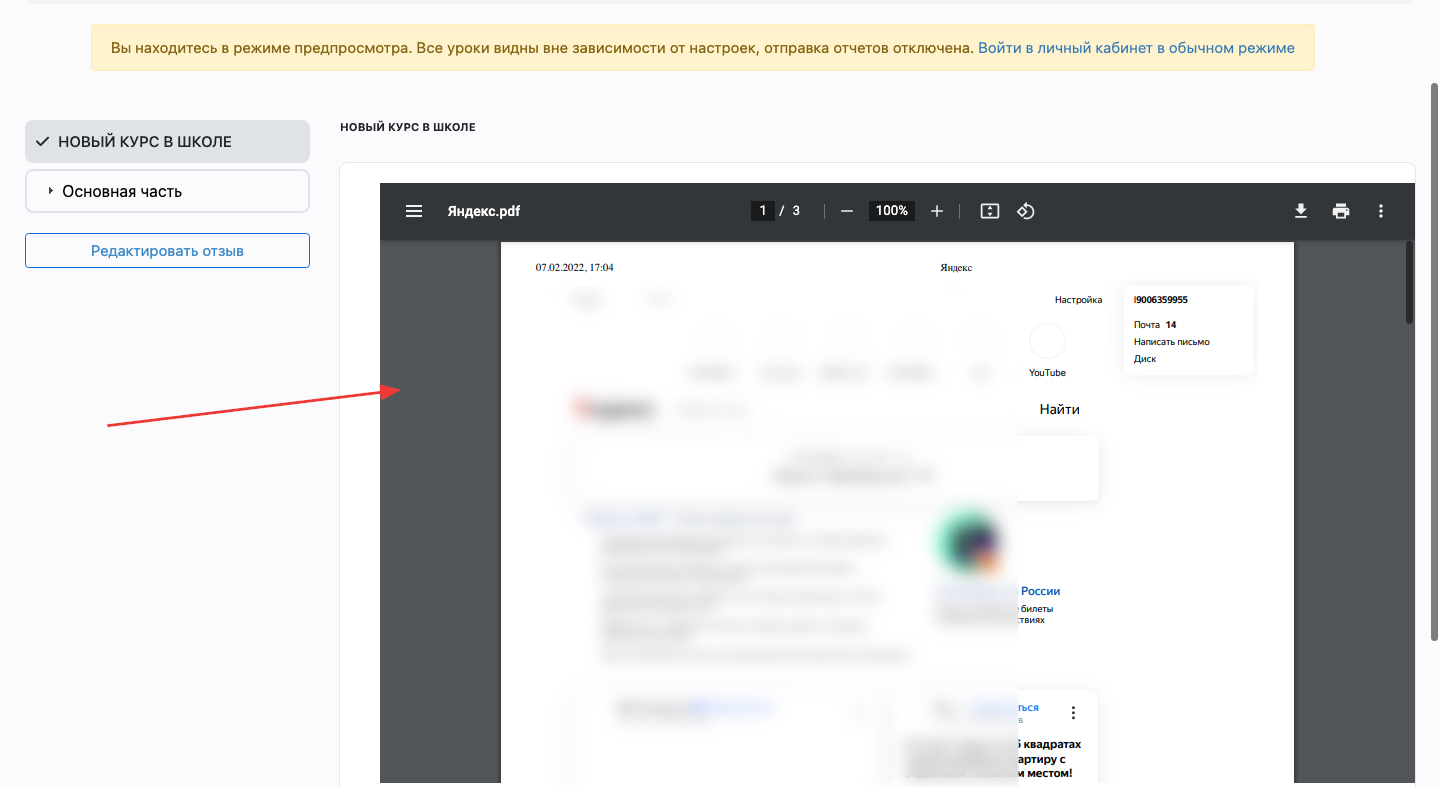
В предпросмотре откроется окно с PDF в уроке:

Добавление якоря в урок.
В редакторе уроков есть возможность указать якорь в уроке и указать в ссылке/тексте урока переход к указанному якорю.
Использовать якорь в уроках можно для перехода к определенным элементам на странице урока:
1. Указать якорь в блоке урока. Для этого:
- перейдите в нужный урок;
- нажмите на блок в уроке;
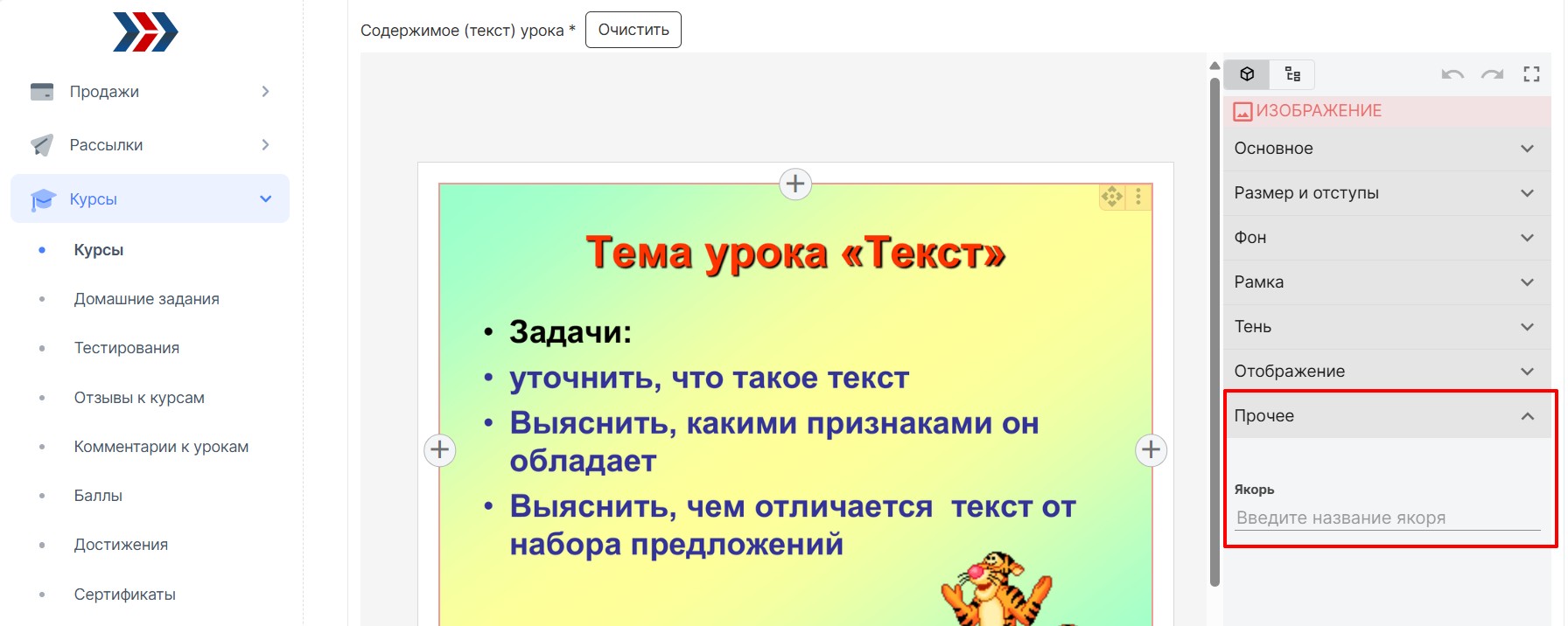
- в правом меню перейдите к полю «Прочее» → Добавить название якоря

2. Добавить ссылку в тексте на якорь. Для этого:
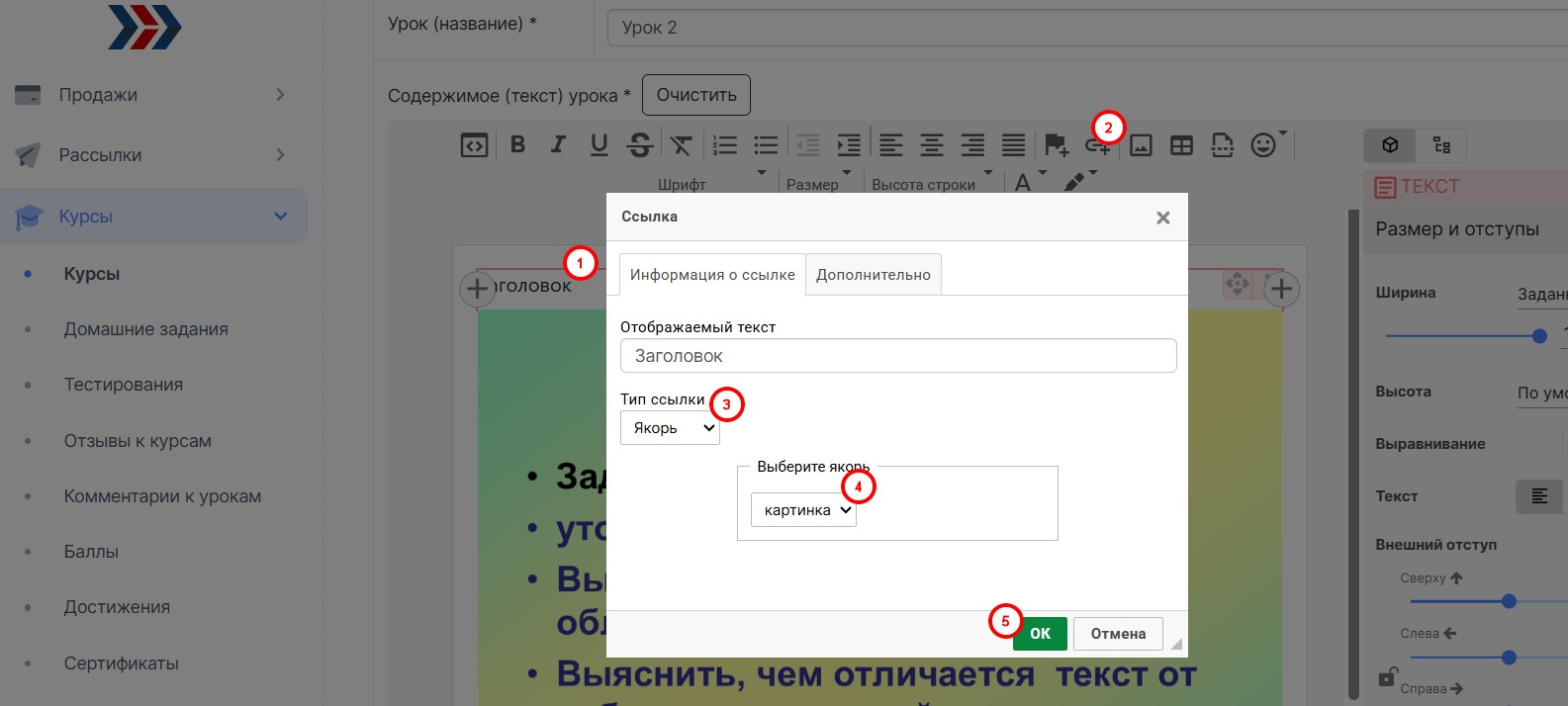
1. Выделить текст для ссылки → 2. на панели редактора нажать значок редактирования ссылки 🔗 → 3. выбрать тип ссылки «якорь» → 4. выбрать указанный в уроке якорь → 5. ОК

Поздравляем, материал в урок успешно добавлен!
***
Если после прочтения захотите, чтобы мы помогли все это настроить для вас, для заказа настроек — свяжитесь с нами. Мы всегда готовы обсудить вашу задачу и взять настройку системы на себя.
Контакты:
📲 Телеграм
Или просто заполните анкету на сайте, и мы свяжемся с вами: Autoweboffice